探索Flutter中的模糊毛玻璃滤镜效果:ImageFilter介绍使用和深入解析
在Flutter中,模糊效果不仅可以增加应用的视觉吸引力,还可以用于多种场景,如背景模糊、图像处理等。通过BackdropFilter和ImageFilter.blur,Flutter使得添加和调整模糊效果变得异常简单。本文将深入探讨如何在Flutter中实现动态模糊效果,并通过TileMode参数调整模糊效果的边缘行为,为您的应用提供更丰富的视觉效果。
完整代码下载
https://download.csdn.net/download/m0_69332898/88946078
基础实现
首先,我们从最基础的模糊效果实现开始。BackdropFilter组件配合ImageFilter.blur可以很容易地实现模糊效果。以下是一个基础的模糊效果实现示例:
import 'dart:ui';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Basic Blur Effect Example'),
),
body: Stack(
fit: StackFit.expand,
children: [
Image.asset('assets/your_image.jpg'), // Background image
Center(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 5, sigmaY: 5),
child: Container(
color: Colors.black.withOpacity(0),
),
),
),
],
),
),
);
}
}
在这个示例中,ImageFilter.blur接收两个参数:sigmaX和sigmaY,它们分别控制水平和垂直方向上的模糊程度。这种基础的模糊效果已经足够用于大多数简单应用。
动态调整模糊效果
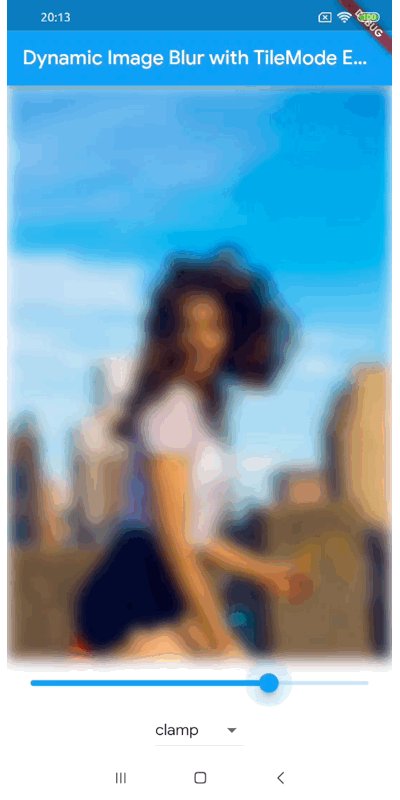
为了提升用户体验,我们可以允许用户动态调整模糊效果的程度。通过添加一个滑动条(Slider),用户可以实时看到模糊效果的变化。此外,我们还将引入TileMode的概念,让用户选择不同的边缘填充模式。
步骤 1: 创建带状态的Widget
为了实现动态调整,我们需要将我们的Widget改造成一个带状态(Stateful)的Widget。这样我们就可以根据用户的输入更新模糊效果了。
步骤 2: 添加滑动条和下拉菜单
在UI中添加一个滑动条(Slider)和一个下拉菜单(DropdownButton),让用户可以调整模糊程度并选择TileMode。
import 'dart:ui';
import 'package:flutter/material.dart';
class DynamicImageBlurExample extends StatefulWidget {
@override
_DynamicImageBlurExampleState createState() => _DynamicImageBlurExampleState();
}
class _DynamicImageBlurExampleState extends State {
double _blurSigma = 0; // Initial blur sigma
TileMode _tileMode = TileMode.clamp; // Initial tile mode
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: Stack(
children: [
Image.asset('assets/your_image.jpg'), // Background image
Center(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: _blurSigma, sigmaY: _blurSigma, tileMode: _tileMode),
child: Container(
color: Colors.black.withOpacity(0),
),
),
),
],
),
),
Slider(
min: 0,
max: 10,
value: _blurSigma,
onChanged: (value) => setState(() => _blurSigma = value),
),
DropdownButton(
value: _tileMode,
onChanged: (newValue) => setState(() => _tileMode = newValue!),
items: TileMode.values.map((value) {
return DropdownMenuItem(
value: value,
child: Text(value.toString().split('.').last),
);
}).toList(),
),
],
);
}
}
通过上述代码,我们不仅允许用户动态调整模糊效果,还提供了TileMode的选择。这样的设计增加了用户与应用的互动性,同时提供了更多的自定义选项。
TileMode的选择与效果
TileMode参数定义了模糊效果超出源图像边界时的填充模式,为模糊效果提供了更多的控制。通过让用户选择不同的TileMode,我们可以提供不同的视觉体验:
- clamp:默认模式,超出部分使用边缘颜色填充。
- mirror:边缘处镜像反射,创造对称的模糊效果。
- repeated:重复源图像来填充超出部分,创造连续图案效果。
通过实际的使用和体验,用户可以根据个人喜好或应用场景选择最合适的TileMode,为他们的应用或特定场景下的图像处理添加独特的视觉效果。
选择哪种TileMode取决于你想要的视觉效果。clamp适合大多数情况,提供了平滑的边缘模糊效果。如果你想要创造一些特别的、有视觉冲击的效果,mirror和repeated可能会是更有趣的选择。
对于平滑和自然的边缘模糊效果,clamp是最佳选择。
如果你想要创造一种对称的模糊效果,mirror可以达到这样的效果,特别是在图像的内容适合对称展示时。
为了得到一种图案化的背景,repeated模式可以将图像重复展现,创造出一种连续的图案效果。
完整代码下载
https://download.csdn.net/download/m0_69332898/88946078
结语
通过本文,您不仅学会了如何在Flutter中实现基础和动态的模糊效果,还探索了如何通过TileMode进一步定制这些效果。这些技术可以帮助您创建更具吸引力和交互性的应用界面,提高用户体验。记得实验不同的设置,找到最适合您需求的效果。