1.使用uniapp搭建微信小程序项目并引入前端组件资源
文章目录
- 1. 项目配置
- 1.1. 新建vue3项目
- 1.2. 关联云空间
- 1.3. 运行到微信开发者工具
- 2. 前端组件
- 2.1. uniCloud的内置组件和扩展组件
- 2.2. uView3.0
- 2.3. 在uniapp项目引入uview3
1. 项目配置
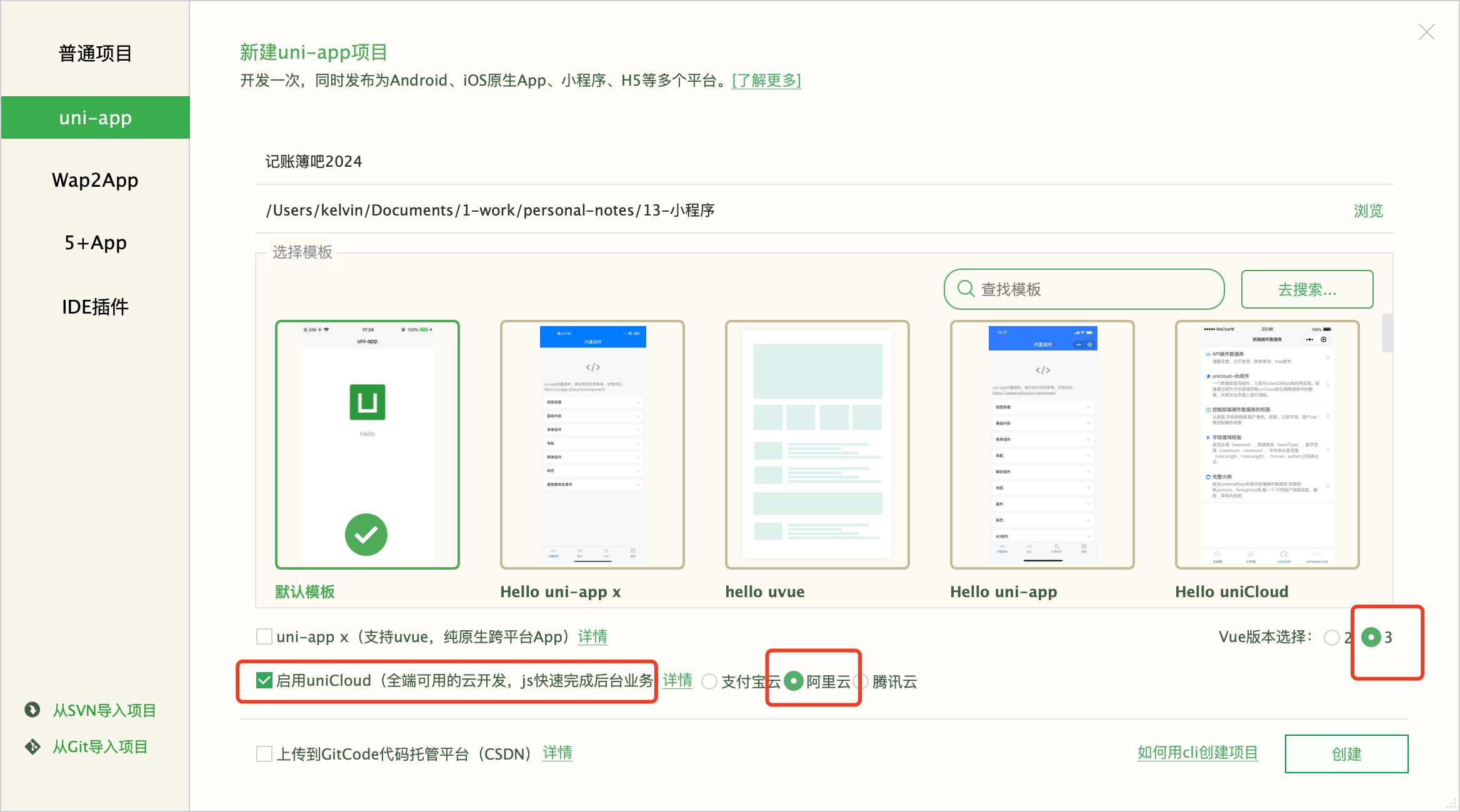
1.1. 新建vue3项目
- 由于我们要使用vue3而不是vue2,所以要选好版本,也可以在后面改。
- 启用uniCloud,方便接口对接、小程序上线发布,减少备案之类的环节
- 用阿里云比较便宜(5元/月,也有免费空间可以直接用。)
- 选择默认模板即可,暂时不搞一些框架,来训练手感。

1.2. 关联云空间
右键uniCloud,关联云空间,会给选择已有的云空间,很方便。

1.3. 运行到微信开发者工具

2. 前端组件
2.1. uniCloud的内置组件和扩展组件
不过需要注意的是,扩展组件,需要添加从插件市场下载和安装,否则是不生效的。
举个例子:

2.2. uView3.0
这个是要注意的,原来vue2项目用的uview2比较多,要找uview3匹配。
进入插件市场:https://ext.dcloud.net.cn/
找到对应3.0的插件:https://ext.dcloud.net.cn/plugin?name=vk-uview-ui
其官方文档地址:
2.3. 在uniapp项目引入uview3
-
main.js
import App from './App' // #ifndef VUE3 import Vue from 'vue' import './uni.promisify.adaptor' Vue.config.productionTip = false App.mpType = 'app' const app = new Vue({ ...App }) app.$mount() // #endif // #ifdef VUE3 // 引入 uView UI import uView from './uni_modules/vk-uview-ui'; import { createSSRApp } from 'vue' export function createApp() { const app = createSSRApp(App) // 使用 uView UI app.use(uView) return { app } } // #endif -
App.vue 引入基础样式(注意style标签需声明scss属性支持)
export default { onLaunch: function() { console.log('App Launch') }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') } } /*每个页面公共css */ @import "./uni_modules/vk-uview-ui/index.scss"; -
uni.scss 引入全局 scss 变量文件
其实就是在最后加了一行。
@import "@/uni_modules/vk-uview-ui/theme.scss";
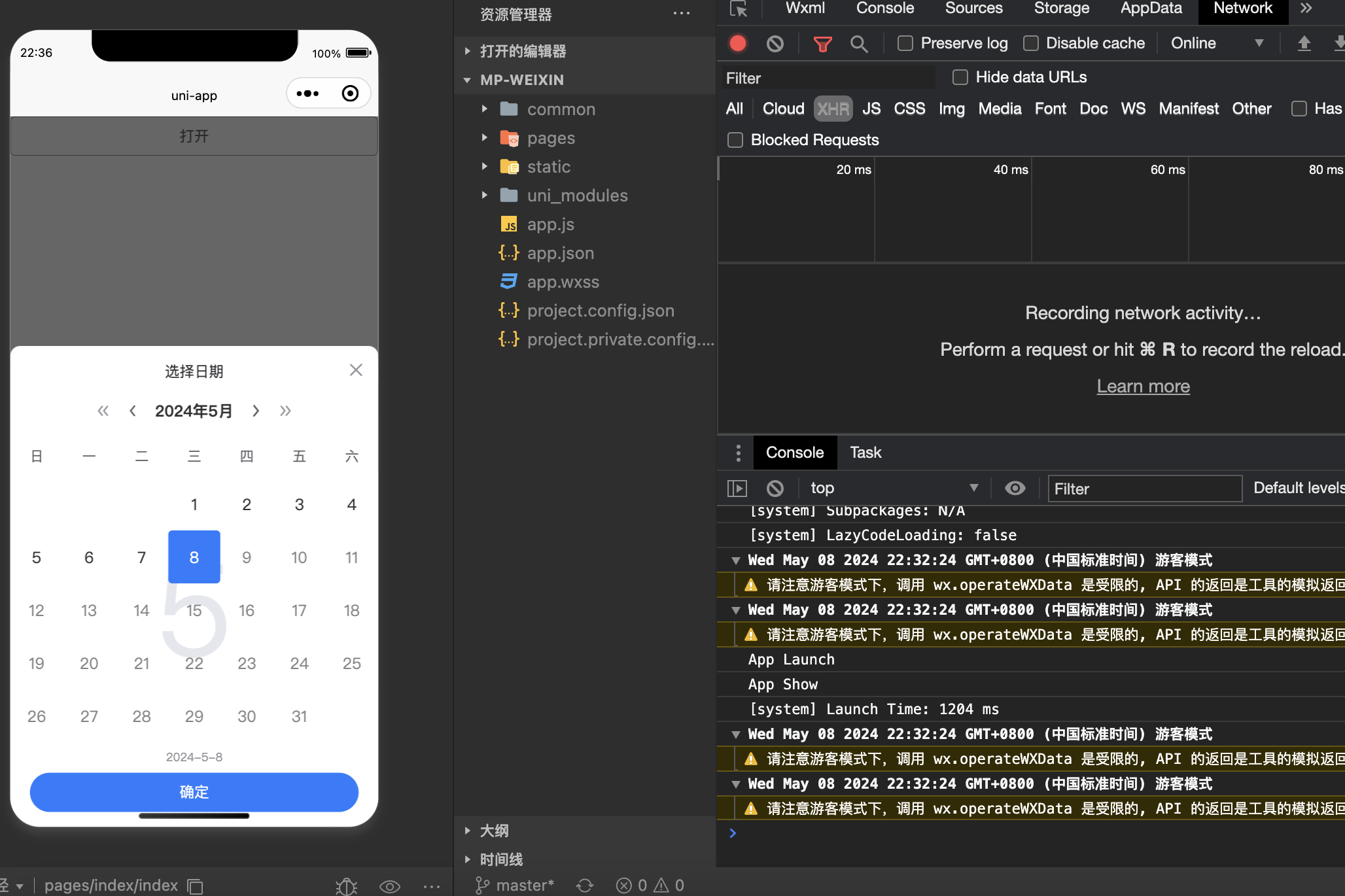
用一个日历组件试一下是否引入成功:
index.vue
打开 export default { data() { return { show: false, mode: 'date' } }, onLoad() { }, methods: { } }要重新启动,看效果:
-
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!