小程序button文字水平居中、垂直居中有效设置办法
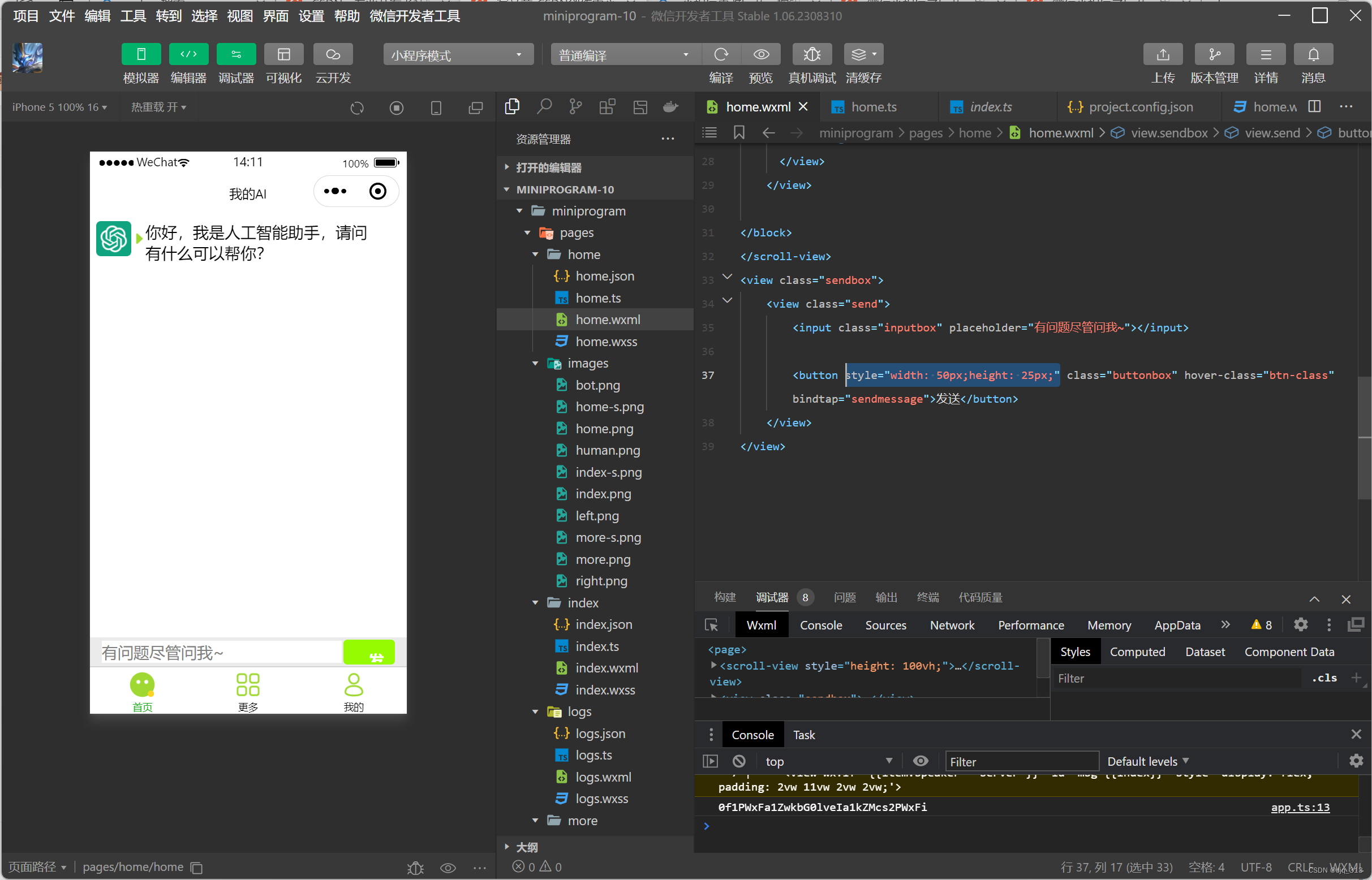
最近我在开发自己的小程序时,遇到了一个问题。如图,为页面添加“发送”按键,显而易见,我们需要更改一下“发送”按键的大小,以便美观
button按键在wxss里更改长度和宽度样式无效,需要在wxml里改
但是我发现改完后按键里的文字没有居中,如图
按照网上的方法,为按键添加样式,如图,还是没有居中
display: flex; align-items: center; justify-content: center;
这是因为在微信小程序中,元素默认的内边距是上下10px,左右15px
因此我们只需要将button按键内边距改为零就行了,如图
padding: 0 0;
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!