前端 :用HTML和css制作一个小米官网的静态页面
1.HTML:
MI 小米账号 用户协议 隐私政策 帮助中心 | (中文简体) 登录 注册
已阅读并同意小米账号用户协议和与隐私协议 登录 忘记密码 手机号登录 其他方式登录 小米公司版权所有-京ICP备10046444-京公网安备11010802020134号-京ICP证110507号
css代码:
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
#content{
width: 100%;
height: 100%;
min-width: 1040px;
min-height: 500px;
background-color: #f2f2f2;
position: relative;
background-image: url("https://blog.csdn.net/aisheisadas/article/details/img/1.jpg");
background-size:auto 100%;
background-repeat: no-repeat;
}
#box{
width:80% ;
height: 100%;
/* background-color: red; */
position: absolute;
top: 0;
right: 0;
}
#top{
width: 100%;
height: 30px;
/* padding-top: 20px; */
}
#top-left{
width: 120px;
height: 30px;
position: relative;
display: inline-block;
padding: 5px;
}
#logo{
background: rgba(255, 105, 0, 1);
color: white;
font-size: 25px;
wargin-left:3px;
bottom: 20px;
text-align: center;
line-height: 40px;
font-weight: bold;
border-radius: 3px;
}
#text-logo{
font-size: 20px;
left: 10px;
font-weight: bold;
coler:black;
}
#top-right{
width: 400px;
height: 30px;
position: absolute;
right: 0;
display: inline-block;
/* background-color: blue; */
padding: 10px;
}
.text1{
font-size:15px;
color: gray;
margin-left: 20px;
text-decoration: none;
}
.text:hover{
color: orangered;
}
#center{
width: 41%;
height: 500px;
position: absolute;
/* background-color: yellow; */
left: 50%;
margin-left: -22%;
top: 130px;
box-shadow: 0 0 10px gainsboro;
}
#menu{
width: 34%;
height: 40px;
position: relative;
}
#menu-login{
display: inline-block;
width: 60px;
height: 28px;
font-size: 16px;
text-align: center;
position: relative;
}
.menu-text{
margin-bottom: 10px;
font-weight: 500;
color: #333333;
}
.line{
width: 30px;
height: 3px;
background-color: orangered;
position: absolute;
left: 50%;
margin-left: -15px;
bottom: 0;
border-radius: 10px;
}
#menu-regist{
display: inline-block;
width: 60px;
height: 28px;
}
#regist{
color: gainsboro;
}
.input{
width: 80%;
display: block;
margin: 20px auto;
height: 30px;
padding-left: 5px;
border:0 solid red;
background: #f1f1f1;
outline: none;
border-radius: 3px;
}
#box-moren{
font-size: 12px;
width: 80%;
margin: 0 auto;
}
#moren{
position: relative;
font-size: 12px;
top: -2px;
}
#btn-login{
width: 80%;
display: block;
margin: 0px auto;
background: rgba(255, 92, 0, 0.6);
color: white;
text-align: center;
margin-top: 20px;
height: 50px;
line-height: 50px;
border-radius: 5px;
}
#other-login{
width: 80%;
display: block;
margin: 0px auto;
font-size: 14px;
color: orangered;
position: relative;
margin-top: 10px;
}
#way-right{
position: absolute;
right: 0;
}
#otherway{
width: 100%;
font-size: 15px;
text-align: center;
color: gray;
margin-top: 15px;
}
#4img{
width: 80%;
display: block;
margin: 0 auto;
position: relative;
margin-top: 20px;
margin-bottom: 30px;
}
.image{
width: 40px;
height: 40px;
border-radius: 50%;
margin-left:20px ;
}
#bottom{
width: 100%;
height: 20px;
position: absolute;
font-size: 14px;
/* background-color: green; */
bottom: -130px;
color: #bcbcbc;
text-align: center;
/* margin-left: -15%;
bottom: 0px; */
}
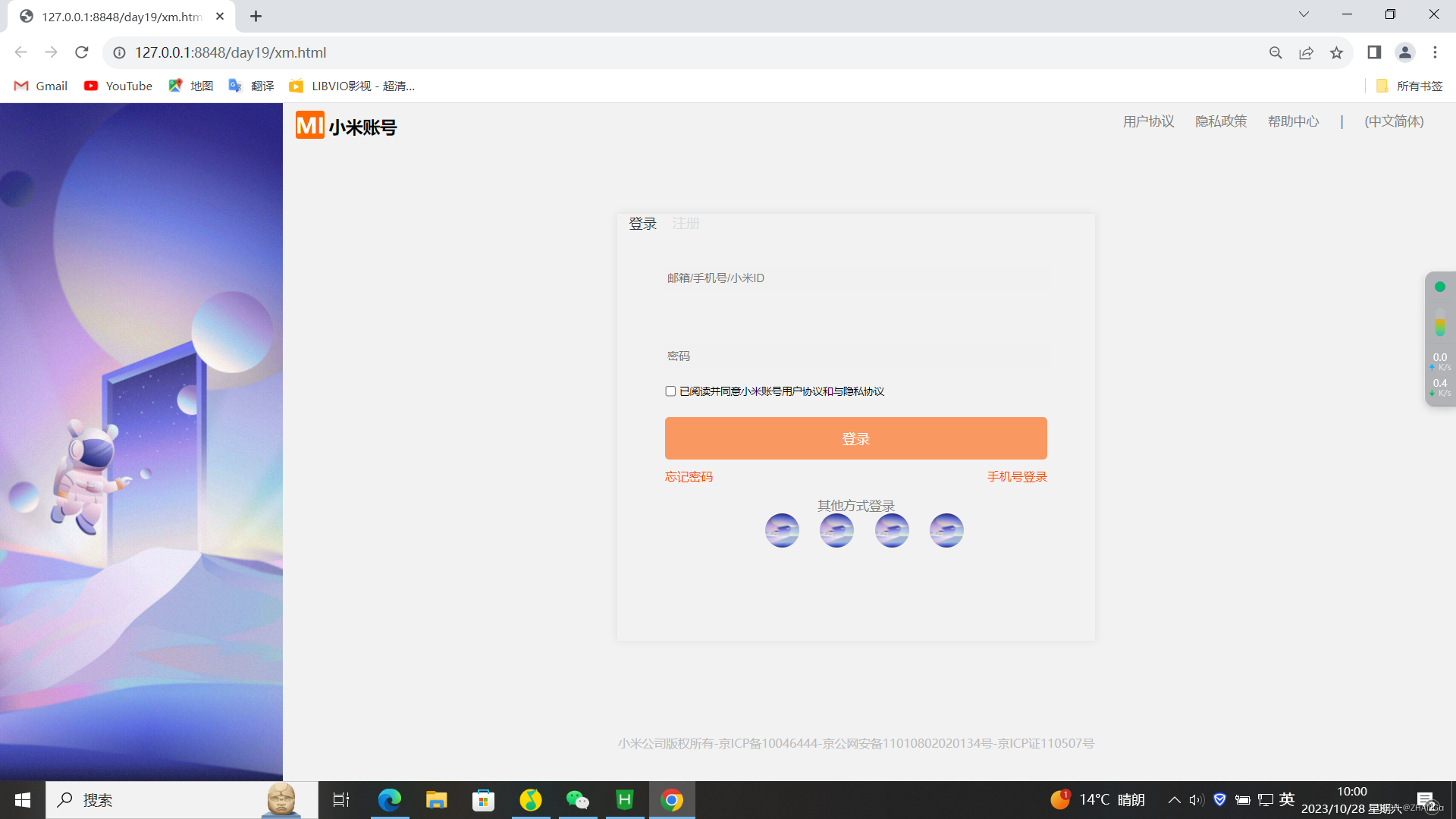
效果图:
小米官网图
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!