前端在WebSocket中加入Token
背景:
相信开发者你们已经遇到或者尝试过给WebSocket通过API去尝试修改请求头了
部分搭档后端同事甚至希望前端做到的是在Request Headers中authindex.php/tags-1038.html" class="superseo">orization:Token
注意:JavaScript websocketAPI中并没有修改请求头的方法。
你只能另谋其路了
解决方式1:请求地址中带参数
const ws = new WebSocket(`${location.protocol === 'https:' ? 'wss' : 'ws'}://${url}?${token}/websocket`)
解决方式2:send发送数据
const ws = new WebSocket(`${location.protocol === 'https:' ? 'wss' : 'ws'}:${url}/websocket`)
ws.onopen=()=>{ws.send(token)}
解决方式 3:利用Sec-WebSocket-Protocol传递token
const url = `${location.protocol === 'https:' ? 'wss' : 'ws'}://${url}/websocket`
const token = localStorage.getItem('token')
const ws = new WebSocket(url, [token])
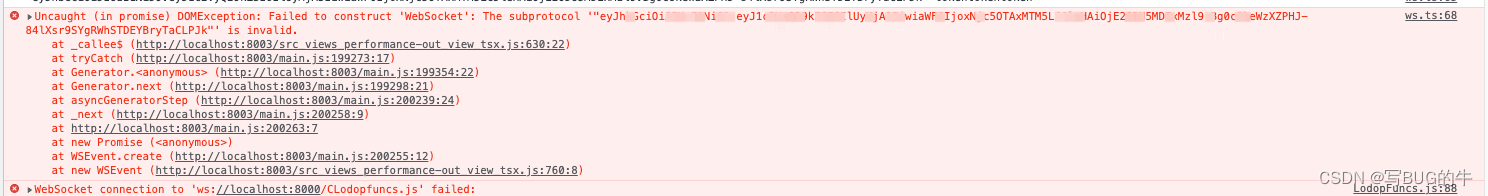
如果你出现这样的报错
ws.ts:68 Uncaught (in promise) DOMException: Failed to construct 'WebSocket': The subprotocol '"Token"' is invalid.
请处理一下你的Token
const ws = new WebSocket(url, [JSON.parse(token)])
注意:在后端响应的时候也需要带上Token响应
当然如果你还有其他参数需要在头部传递,你也可以
const ws = new WebSocket(url, ['v10.stomp', 'v11.stomp', token])
题外话:如果后端强调需要你在Request Headers中authorization:Token挂载,你告诉他做不到即可。
相关阅读:
1、Linux中如何安全删除特殊字符;及防范命令注入攻击,Linux中如何安全删除特殊字符并有效防范命令注入攻击?,Linux中如何安全删除特殊字符并彻底防范命令注入攻击?
2、Linux国内源,加速你的软件下载体验,还在忍受龟速下载?Linux国内源让你体验飞一般的软件安装速度!,还在为Linux下载慢发愁?国内源如何让你体验飞一般的安装速度?
3、Root与Linux,系统管理的基石与安全实践,Root权限,Linux系统管理的双刃剑,如何平衡高效与安全?,Root权限,Linux系统管理的效率与安全,如何完美平衡?
4、Linux修改密码失败,原因分析与解决方案,Linux修改密码总失败?5大常见原因及快速解决方法!,Linux修改密码总失败?5大常见原因及快速解决方法!