干货!微信小程序通过NodeJs连接MySQL数据库
在前后端+数据库架构的思维中,微信小程序的生态地位是充当前端,后端和数据库还需开发者另外准备。微信开放社区提供强悍的云函数、云数据库、CMS内容管理,无疑为开发小程序的功能提供了不少便捷。
当我们在开发PC端的系统时,常见的SSM框架或者SpringBoot混合Vue,使用的数据库多为MySQL,这时如果我们想开发一套多端同步的系统,使用云开发会导致数据无法同步到PC端。因此一个解决方案是:微信小程序也使用MySQL作为数据库。如果使用MySQL数据库,那么后端的服务器也需要我们自行准备, 此处我们使用nodejs来搭建~
一.环境准备
首先安装nodejs,这里博主就不带领大家了,比较简单,资料也很多——安装完成后在终端键入:node-v,检查版本~
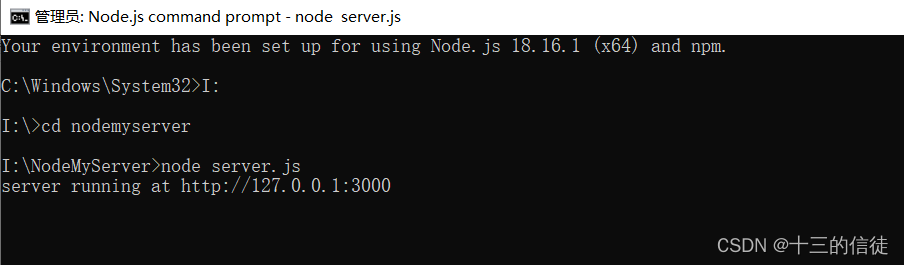
接下来,任意找一个目录来搭建服务器——此处博主起的名是:NodeMyServer。然后以系统管理员身份运行Node.js command prompt,并切换到这个目录来~
然后,依次输入如下命令:
- 初始化项目,将会自动创建package.json配置文件
npm init -y
- 安装Express框架,用于快速创建HTTP服务器
npm install express --save
- 安装nodemon监控文件修改
npm install nodemon -g
- 安装mysql的软件包
npm install mysql --save
执行成功后会出现如下目录(前3个):然后自己再创建一个server.js文件(名字可以自定义~)
const express=require('express') const bodyParser =require('body-parser') const app=express() const mysql = require('mysql') app.use(bodyParser.json()) app.post('/',(req,res) => { console.log(req.body) res.json(req.body) }) app.post('/show',(req,res)=>{ console.log(req.body.name) const a=req.body.name var connection=mysql.createConnection({ host:'localhost', user:'xxx', //改成你的用户名 password:'xxxxxx', //改成你的密码 database:'xxx' //改成你的数据库名 }) connection.connect(); connection.query("select * from tb_user",function(error,results,fields){ //改成你的表名和字段名 if(error) throw console.error; res.json(results) console.log(results) }) connection.end(); }) app.get('/',(req,res)=>{ var connection = mysql.createConnection({ host:'localhost', user:'xxx', //改成你的用户名 password:'xxxxxx', //改成你的密码 database:'xxx' //改成你的数据库名 }); connection.connect(); connection.query('select * from tb_user',function(error,results,fields){ //改成你的表名和字段名 if(error) throw error; res.json(results) // console.log(results) }) connection.end(); }) app.listen(3000,()=>{ console.log('server running at http://127.0.0.1:3000') })将如上代码粘进server.js,记得改成你自己的配置信息!
如上,键入node server.js,即可运行服务器~
二.项目部署
创建一个小程序项目,如下:
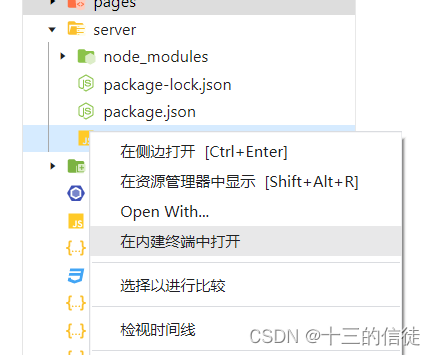
server文件夹是自己补进去的,此处为了方便使用,直接将刚刚自己定义的nodemyserver文件夹中的全部文件全拷贝过去!
右键点击server.js,在内建终端中打开~
依旧是键入刚刚的命令:
此刻,博主给首页的按钮绑定了一个selectall的方法,并在方法中键入对应业务逻辑,各位可以直接将其站到onshow或者onload方法中,也可以完成测试~
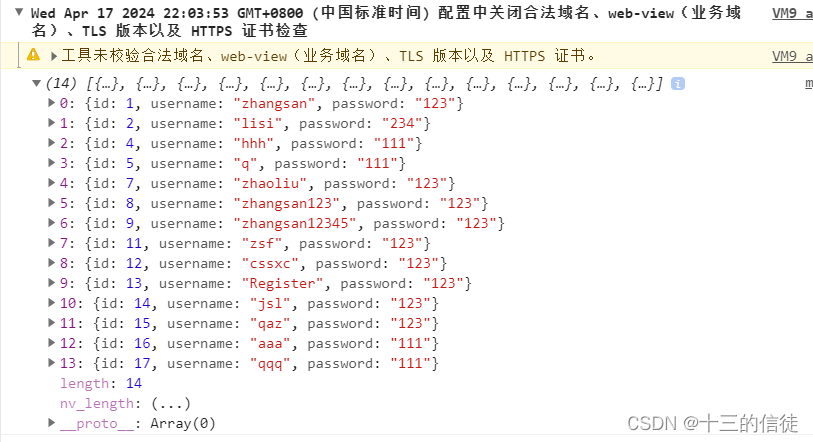
selectAll(){ var that=this wx.request({ url: 'http://127.0.0.1:3000/', success: function (res) { console.log(res.data) that.setData({ names: res.data }) } }) }如下,关闭域名检验!
点击按钮,查询到的数据输出到了控制台~
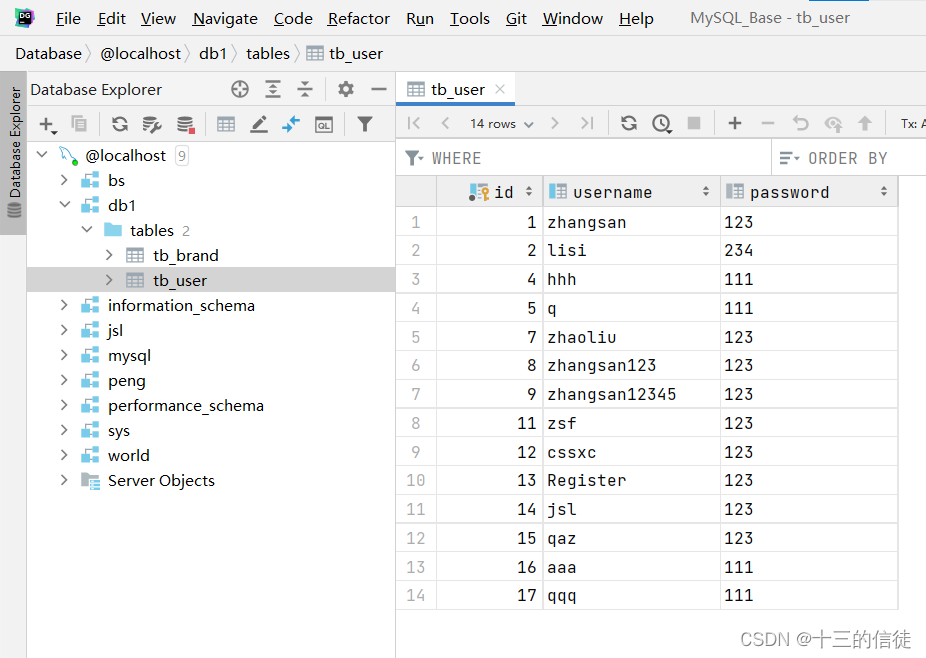
与博主本地PC中的数据一致,测试连接成功~
下期预告:博主分享一个基于MySQL的微信小程序CRUD项目,大家敬请期待,一起进步~
- 安装mysql的软件包
- 安装nodemon监控文件修改
- 安装Express框架,用于快速创建HTTP服务器