【微信公众号H5】腾讯地图的导入、定位、自定义标点与信息窗体
前言
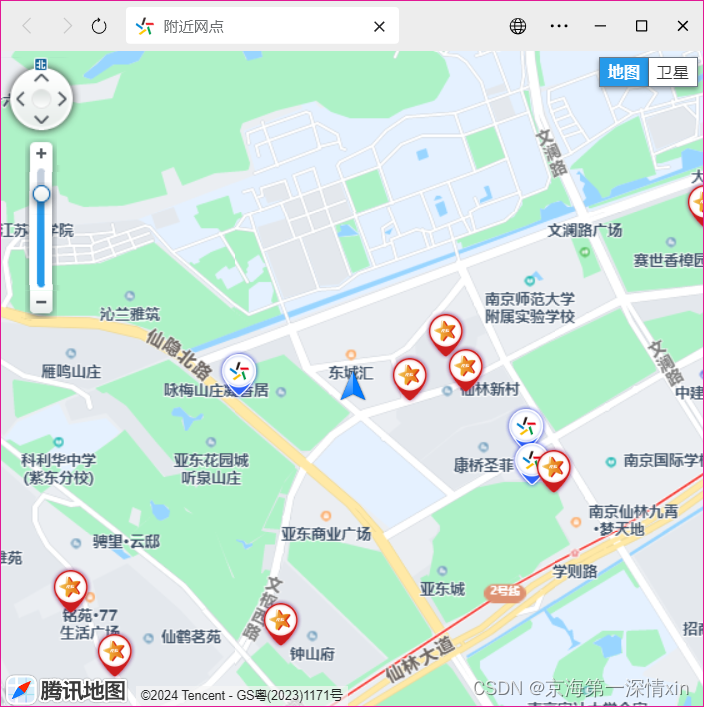
模仿南京体彩网点地图功能做一个demo
准备工作
1、参考博客以及相关地址
【Uniapp 附项目】腾讯地图的导入、定位、自定义标点与信息窗体、区域绘制的使用:文档地址
2、注册腾讯位置服务账号
我们需要先在腾讯位置服务注册一个账号,以申请获取 key 等权限信息。
腾讯位置服务:https://lbs.qq.com/
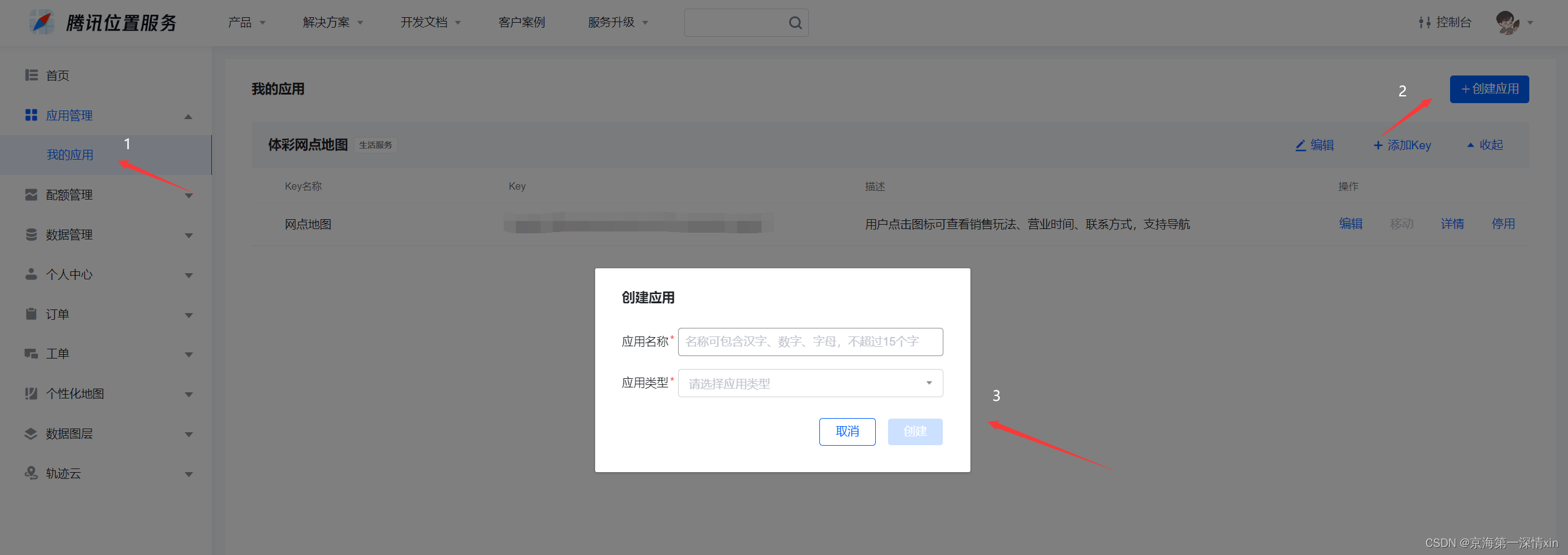
点击控制台后,点击应用管理创建新应用;
点击添加key,创建自己的key值,后面需要用到;
下面是最后生成的key:
导入以及使用
1、参考相关地址
腾讯地图官方文档:地址
2、导入地图
效果
代码
let mapObj = null // 生成地图实例
// ------------------------------ 更新内容1 ----------------------------- //
// 创建多个标点
let wangDian1 = [] // 生成图标实例1
let wangDian2 = [] // 生成图标实例2
let wangDian3 = [] // 生成图标实例3
let wangDian4 = [] // 生成图标实例4
let wangDian5 = [] // 生成图标实例5
let marker = [] // 生成标点实例
// ---------------------------------------------------------------------- //
let infoWindow = null // 自定义信息窗体
let isShowText = false // 窗体是否打开
window.mapInit = function () {
// 挂载地图实例
mapObj = new TMap.Map('wrapper', {
center: new TMap.LatLng(28.900484, 118.508882), // 地图初始坐标
zoom: 14, // 缩放等级
// mapStyleId: 'style1', // 地图样式
// baseMap: {
// //设置底图样式
// type: 'vector', //设置底图为矢量底图
// features: [
// //设置矢量底图要素类型
// 'base',
// 'point',
// ],
// },
zoomControl: false, // 设置是否启用缩放控件
})
infoWindow = new TMap.InfoWindow({
// 设置信息窗体
map: mapObj, // 挂载的地图实例
// enableCustom: false, // 是否自定义窗体
// position: new TMap.LatLng(28.900484, 118.508882), // 初始标点坐标
position: new TMap.LatLng(0, 0), // 初始标点坐标
offset: {
// 信息窗体的偏移量
y: -30,
x: 0,
},
// content: ``, // 必须设置一个底边的dom,否则会出现白边
})
mapObj.on('click', function (evt) {
// 地图全局事件
// mapObj.setCenter(
// new TMap.LatLng(evt.latLng.getLat().toFixed(6), evt.latLng.getLng().toFixed(6)),
// )
//设置infoWindow
if (isShowText) {
// 控制是否打开窗体
isShowText = true
} else {
infoWindow.close()
}
})
}
export default {
data() {
return {
key: 'XXXXX-XXXXX-XXXXX-XXXXX-XXXXX-XXXXX', //这里换成自己的key值
iconItem: [
{
// 模拟数据
name: 'wangDian1', // 样式类型
// src: require('@/static/dot-01.png'), // 图片路径
position: [28.900484, 118.508882], // 标点中心坐标
markerUrl: '/src/static/images/location1.png', // 标点图片样式
// markerList: [
// [
// 22.22839, 113.460787, 22.227644, 113.460801, 22.227582, 113.45945, 22.228346,
// 113.459423,
// ],
// ],
// fillColor: 'rgba(35, 181, 29, 0.6)',
// fillColorHover: 'rgba(35, 181, 29, 0.8)',
// strokeColor: 'rgba(35, 181, 29, 1)',
},
{
name: 'wangDian2',
// src: require('@/static/dot-02.png'),
position: [28.831234, 118.361211],
markerUrl: '/src/static/images/location1.png', // 标点图片样式
},
{
name: 'wangDian3',
// src: require('@/static/dot-03.png'),
position: [28.882022, 118.486322],
markerUrl: '/src/static/images/location2.png', // 标点图片样式
},
{
name: 'wangDian4',
// src: require('@/static/dot-04.png'),
position: [28.903053, 118.514926],
markerUrl: '/src/static/images/location1.png', // 标点图片样式
},
{
name: 'wangDian5',
// src: require('@/static/dot-04.png'),
position: [28.829513, 118.355959],
markerUrl: '/src/static/images/location2.png', // 标点图片样式
},
],
// ---------------------------------------------------------------------- //
}
},
onLoad() {
// #ifdef H5
this.loadScrpit()
// #endif
// ------------------------------ 更新内容3 ----------------------------- //
let time = setInterval(() => {
// 等待地图挂载
if (mapObj != null) {
clearInterval(time)
this.setIcon() // 挂载坐标图片信息
}
}, 100)
// ---------------------------------------------------------------------- //
},
created() {
// let that = this
// window.getParkDetail = function (res) {
// // 设置信息窗体触发事件
// if (res == 0) {
// that.isDetail1 = true
// }
// if (res == 2) {
// that.isDetail2 = true
// }
// }
},
methods: {
// 初始化
loadScrpit() {
// 挂载js
var script = document.createElement('script')
script.src = `https://map.qq.com/api/gljs?v=1.exp&key=${this.key}&libraries=visualization&callback=mapInit`
document.body.appendChild(script)
},
// ------------------------------ 更新内容4 ----------------------------- //
setIcon() {
// 创建标点图标
let that = this
// 创建 AMap.Icon 实例
wangDian1 = new TMap.MarkerStyle({
width: 35, // 定义宽,单位:PX
height: 40, // 定义高,单位:PX
src: that.iconItem[0].markerUrl, // 标点图片链接:本地图片
})
wangDian2 = new TMap.MarkerStyle({
width: 35,
height: 40,
src: that.iconItem[1].markerUrl,
})
wangDian3 = new TMap.MarkerStyle({
width: 35,
height: 40,
src: that.iconItem[2].markerUrl,
})
wangDian4 = new TMap.MarkerStyle({
width: 35,
height: 40,
src: that.iconItem[3].markerUrl,
})
wangDian5 = new TMap.MarkerStyle({
width: 35,
height: 40,
src: that.iconItem[4].markerUrl,
})
this.setMapMarker() // 调用创建标点
},
setMapMarker() {
// 创建标点实例
let geometries = []
for (let i = 0; i
中国体育彩票
网点:${assetNumber}
在售游戏:${onSaleGame}
门店地址:${address}
联系电话:${phoneNumber}
去这里
`)
isShowText = true // 设置打开
},
},
}
.content {
position: fixed;
top: 0;
left: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.wrapperBox {
position: relative;
width: 100vw;
height: 100vh;
z-index: 1;
}
#wrapper {
z-index: 20;
width: 120vw;
height: 120vh;
top: -10vh;
left: -10vw;
position: absolute;
}
3、代码讲解
挂载地图实例
在本文中我使用 mapObj 全局存储地图的实例,new TMap.Map('id',Object) 的参数:
id:地图将会渲染在同名 id 的 view 或 div 内。
Object:你可以通过该对象决定你的地图需要哪些图层与初始定位,还有缩放的级数等功能。
- center: new TMap.LatLng(22.254515, 113.469689) ,设置中心点的位置;
- zoom:初始地图的缩放级数,同样也是根据你的业务需求设置就好了;
设置地图中心点
腾讯地图提供了 setCenter() 方法可供设置中心点,
mapObj.setCenter(new TMap.LatLng(Latitude, Longitude))
自定义标点
自定义标点主要是定义图标的图像以及大小、图片地址等参数。
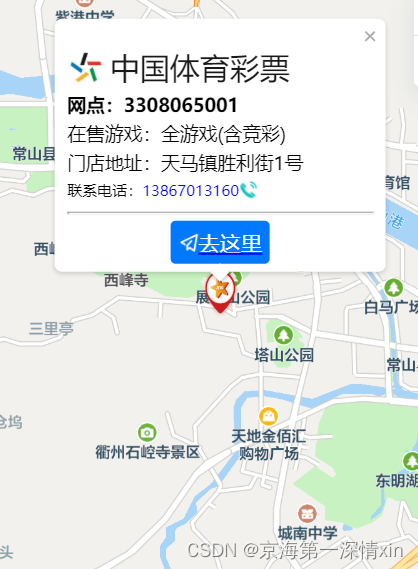
效果
代码
本地图创建了多个地图标点
// 创建多个标点 let wangDian1 = [] // 生成图标实例1 let wangDian2 = [] // 生成图标实例2 let wangDian3 = [] // 生成图标实例3 let wangDian4 = [] // 生成图标实例4 let wangDian5 = [] // 生成图标实例5
此处为后台模拟数据,仅供参考
iconItem: [{ // 模拟数据 name: 'wangDian1', // 样式类型 position: [28.900484, 118.508882], // 标点中心坐标 markerUrl: '/src/static/images/location1.png', // 标点图片样式 }]在 onLoad() 里设置定时器监听地图是否挂载成功,没挂载地图实例前无法挂载标点图片与坐标标点。一旦监听到地图组件挂载便取消对应的定时器监听。
let time = setInterval(() => { // 等待地图挂载 if (mapObj != null) { clearInterval(time) this.setIcon() // 挂载坐标图片信息 } }, 100)自定义信息窗体
实现信息框体功能,实际上就是为标点绑定一个点击事件,点击后再对相应的标点进行渲染。难点主要在如何渲染信息窗体数据并且在信息窗体内绑定点击事件。
创建全局的的实例 infoWindow ,也是只要挂载一次即可。主要用于信息窗体的打开与关闭。
isShowText 是用于判断当前的窗体是否打开,在点击或移动地图时关闭窗体。let infoWindow = null // 自定义信息窗体 let isShowText = false // 窗体是否打开
infoWindow.open():每次点击标点时触发这个方法,打开信息窗体。
infoWindow.setPosition():根据当前坐标设置信息窗体位置,evt.geometry.position 就是携带过来的标点坐标。
mapObj.setCenter():这里有个需求就是点击信息标点后移动到屏幕的中心,所以使用了这个方法,如果你们的需求没有的话,不需要这个也是可以的。//设置infoWindow infoWindow.open() //打开信息窗 infoWindow.setPosition(evt.geometry.position) // 根据当前坐标设置信息窗位置 // console.log(evt.geometry.position); // 设置点击后的地图偏移的中心点 mapObj.setCenter(new TMap.LatLng(evt.geometry.position.lat, evt.geometry.position.lng))
infoWindow:可以在地图后就挂载,且只用挂载一次,不同的信息窗体样式可以通过下文的 infoWindow.setContent() 方法重新定义。
- map:挂载的地图实例;
- enableCustom:如果用的是自定义的窗体一定需要开启;
- position:这个参数是必传的,不然无法显示信息窗体;
- offset:这个标点是相对于所点的标点坐标的偏移量,看需求是在哪个位置展示;
- content:必须设置一个底层的dom边框,否则会启用默认的样式,导致样式边框出现白边。而且通过infoWindow.setContent() 方法也无法消除。
infoWindow = new TMap.InfoWindow({ // 设置信息窗体 map: mapObj, // 挂载的地图实例 // enableCustom: false, // 是否自定义窗体 // position: new TMap.LatLng(28.900484, 118.508882), // 初始标点坐标 position: new TMap.LatLng(0, 0), // 初始标点坐标 offset: { // 信息窗体的偏移量 y: -30, x: 0, }, // content: ``, // 必须设置一个底边的dom,否则会出现白边 })结尾
本文仅记录个人项目的技术整理,在封装或是调用等方面上会有所欠缺,欢迎大佬指正补充相关方面的技术博客与文档。
如果本文有帮助到你,可否给我一个赞,你的支持就是我创作的动力👍。