前端----微信小程序制作备忘录【初级能力就可以做】
我们先做登录页面【本内容:按照我的图片步骤同步操作就对了!!】
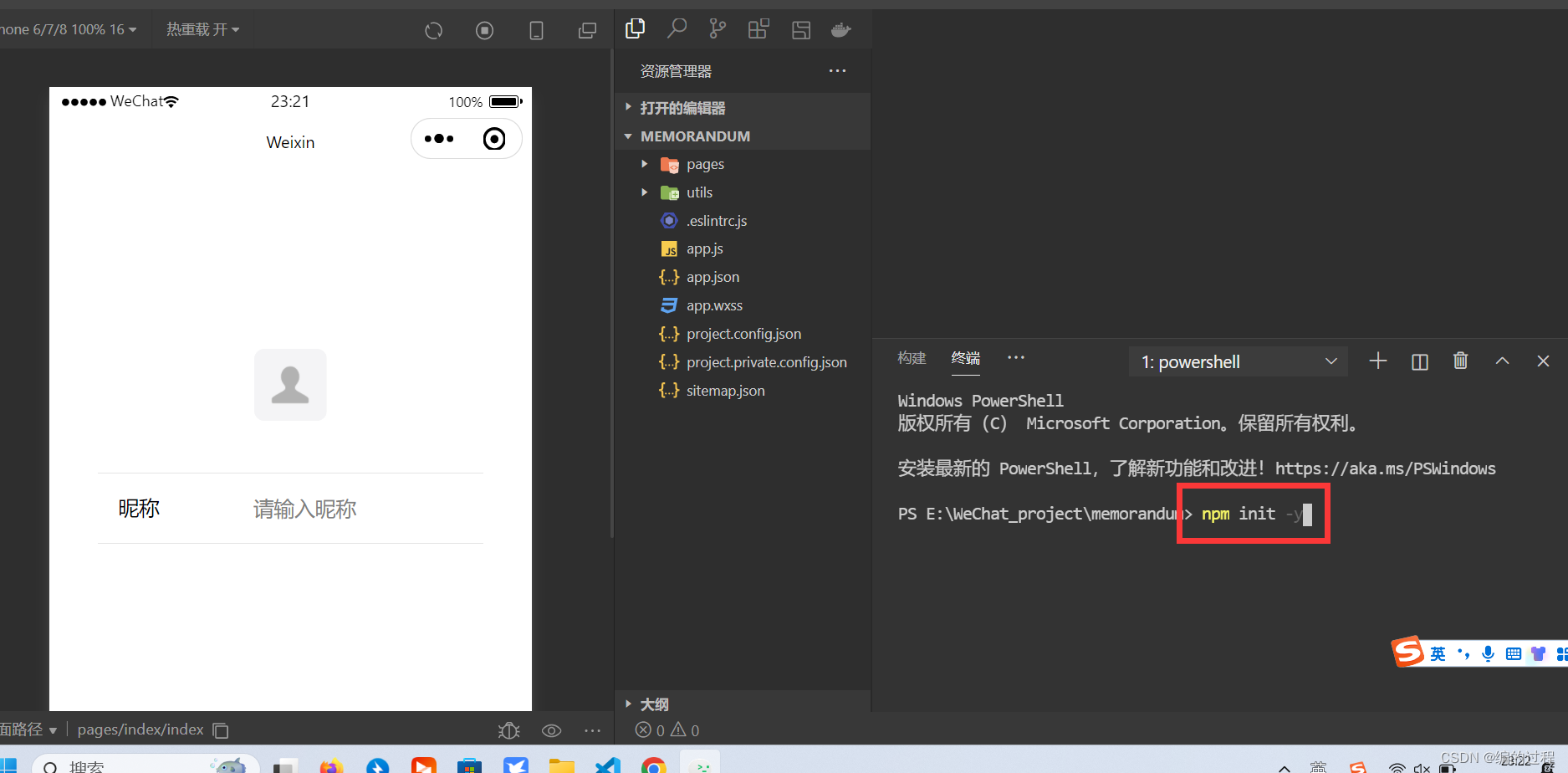
终端敲----npm init -y
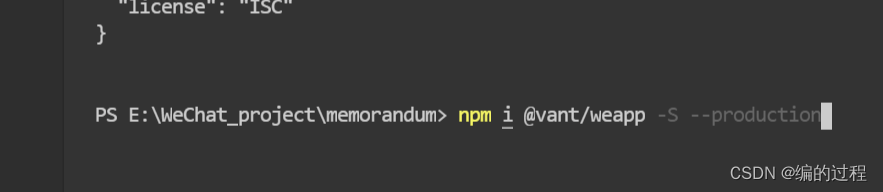
终端敲----npm i @vant/weapp -S --production
加上代码
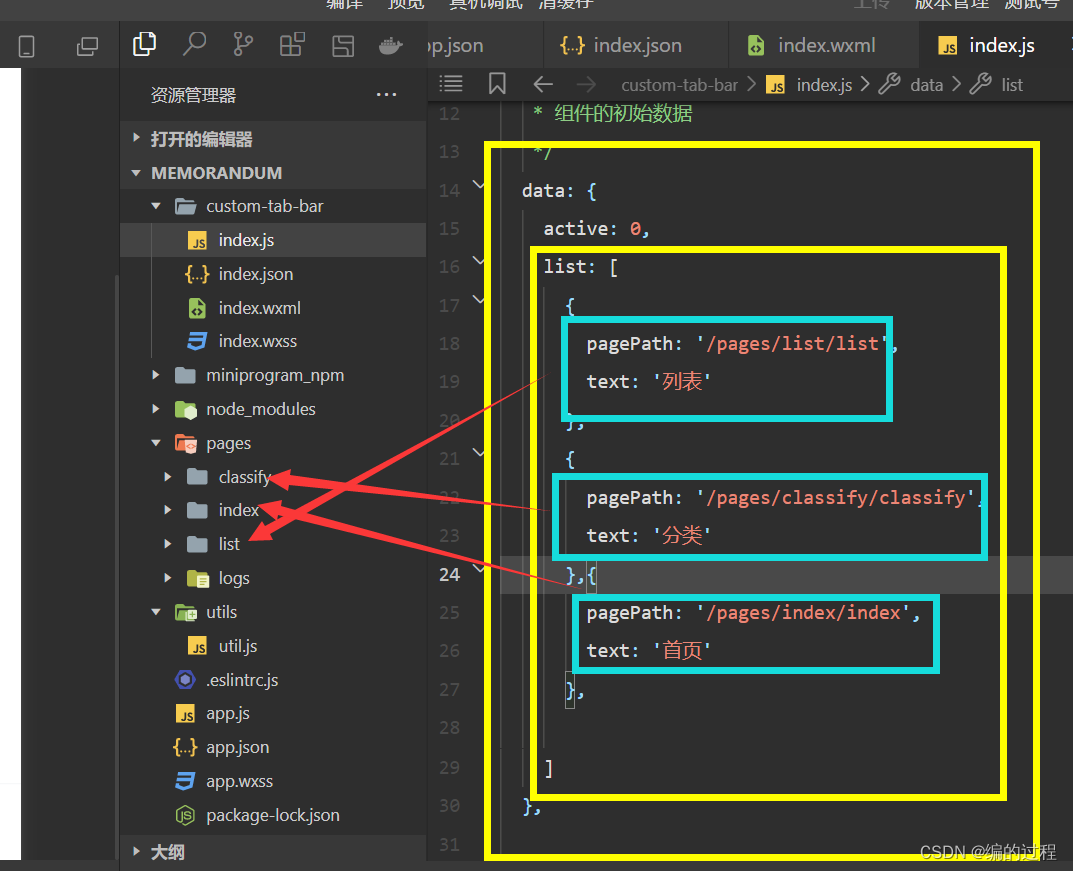
创建文件--创建组件index【用于放自定义tabBar】
引入tab
用组件库!!Vant Weapp - 轻量、可靠的小程序 UI 组件库
然后我们自己改版一下:按照上面三个图片步骤抄的话,首先引入tab
黄色框写入自己自定义tab
看不懂这步的看我上一个笔记的最后几个就秒懂了!这个是点击事件---点击tab栏,进行页面跳转
效果
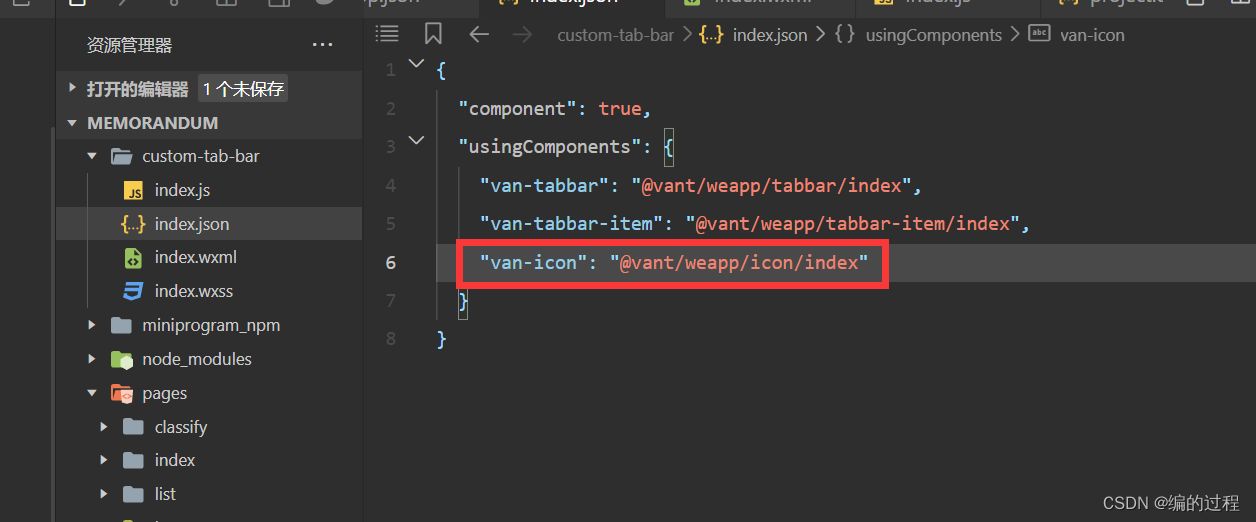
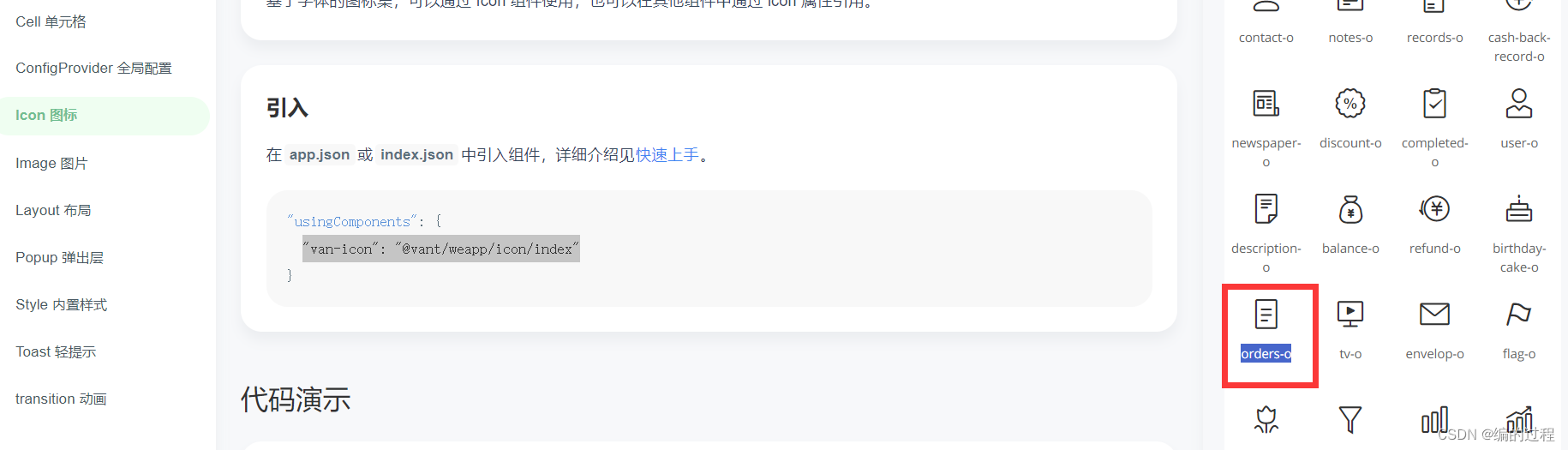
我们引入自定义图标
找到你想要的图标
渲染
 画登录页面
画登录页面
我们画的长这样
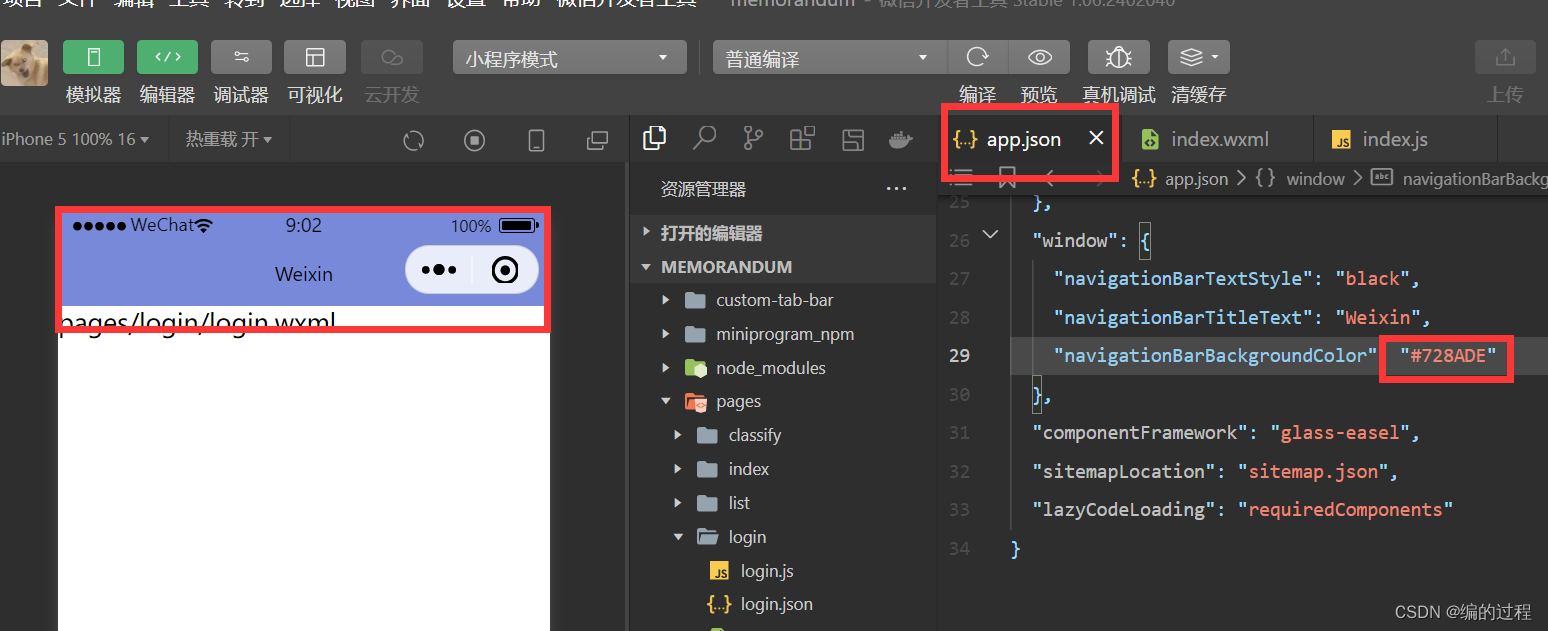
头部颜色
改字体颜色与文字
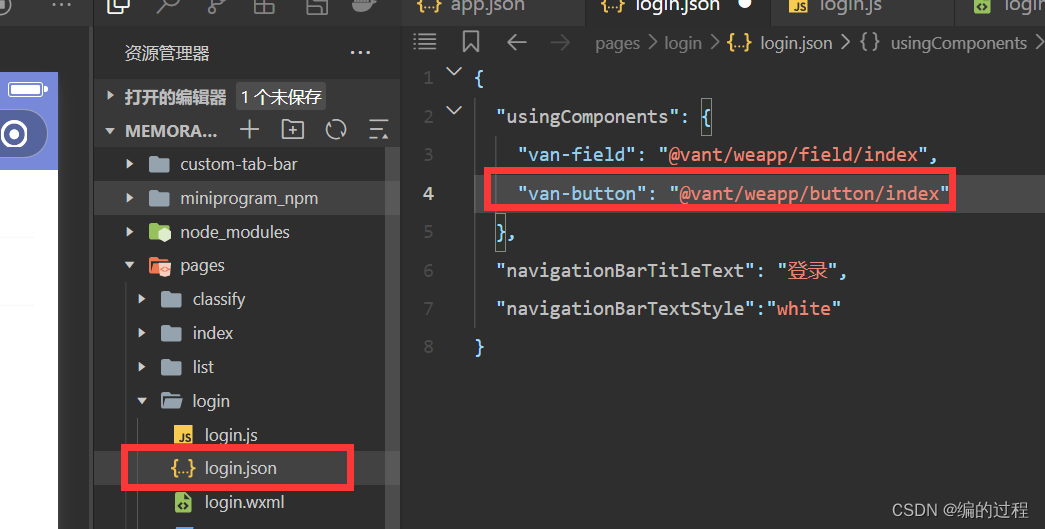
引入输入框组件
输入框图标
引入按钮
自定义按钮样式
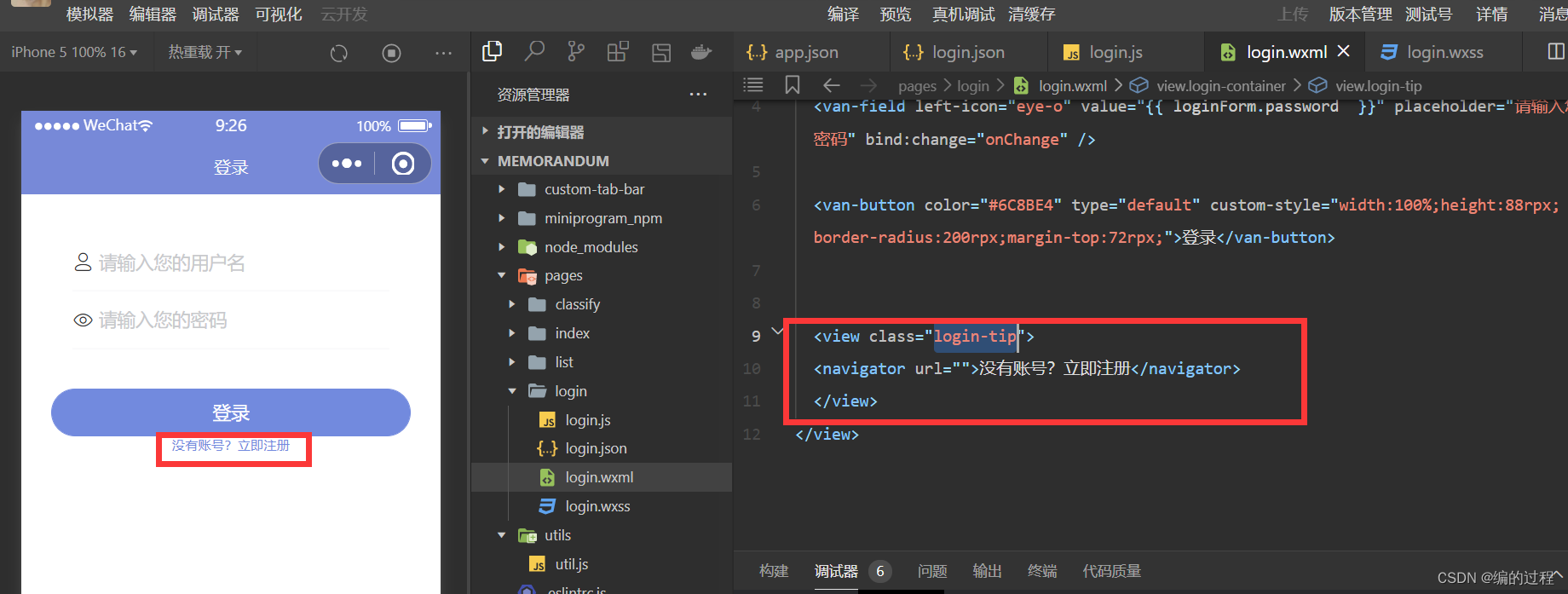
使用自定义按钮样式
画提示
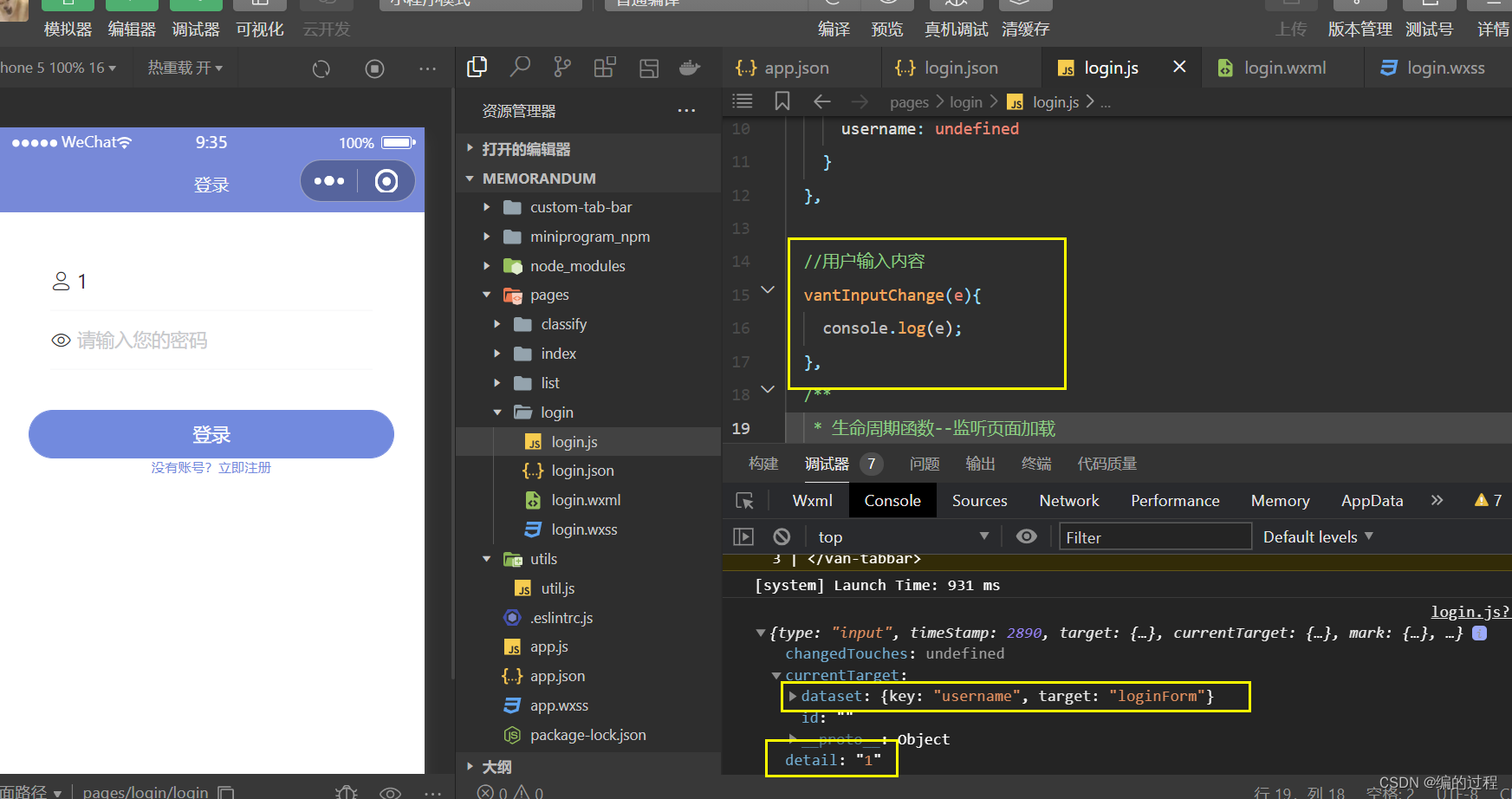
触发input看能拿到什么
拿到了值
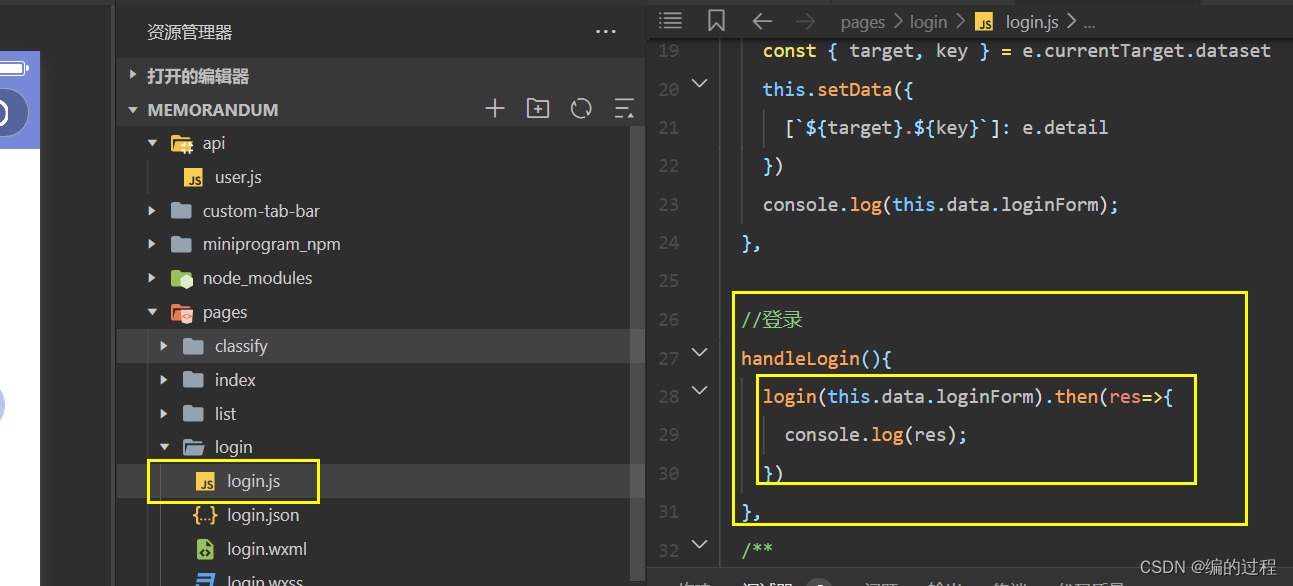
登录按钮绑定事件
当用户名和密码完全输入内容才会使用button按钮--否则禁用
接接口
内容:【目标地址最后面加个“/”,我漏掉了】
创建一个api---创建登录接口
引入登录接口
调用接口
完善接口
效果:跳转啦!!!
由于小程序没有路由之说---所以你登录接口做好了就去调一下顺序再去画list页面!!
删除index页面,创建我的页面
有个问题:
tab--点击分类---页面跳转了---但是babbar按钮没有更新【因为:login页面点击后--没有更新到自定义tabbar】
如何做?
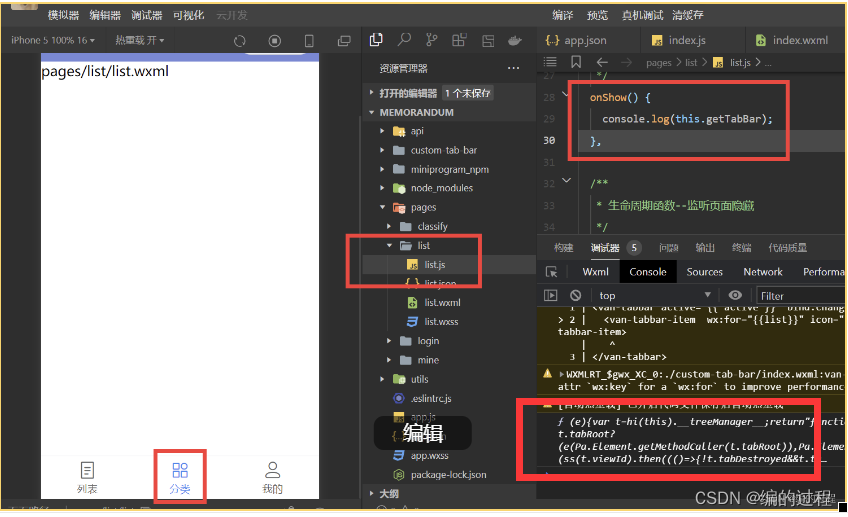
看看我们打印出了什么:点击分类再点击列表--发现打印出了一个东西
说明只要点击了相应页面的tabBar就会触发,那么我们可以利用这个来解决这个问题!!
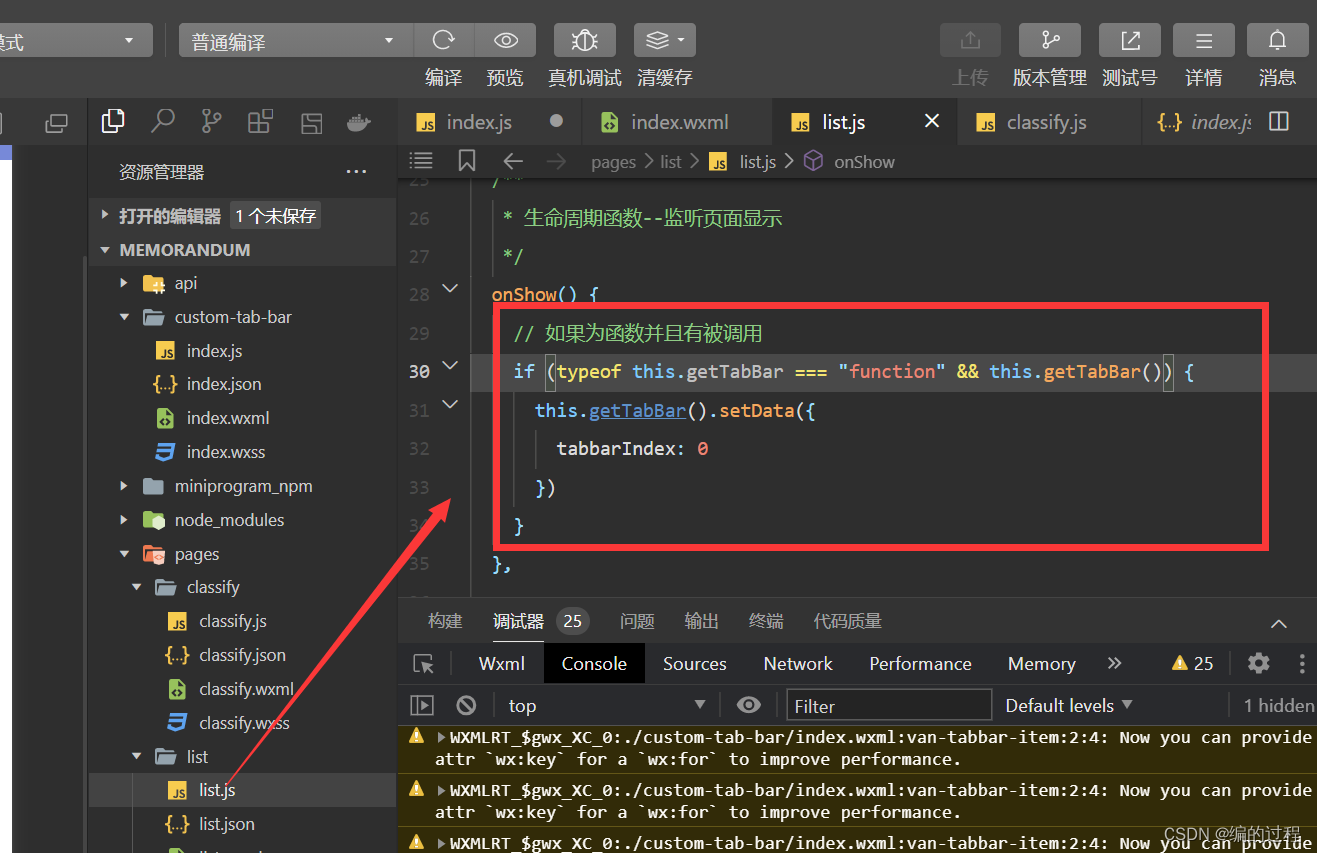
更改激活数据
然后在每个tabBar页面添加这个--改变tabBar激活对象!!!记住tabbarIndexd顺序数字要改一下哈
这样就实现啦!!
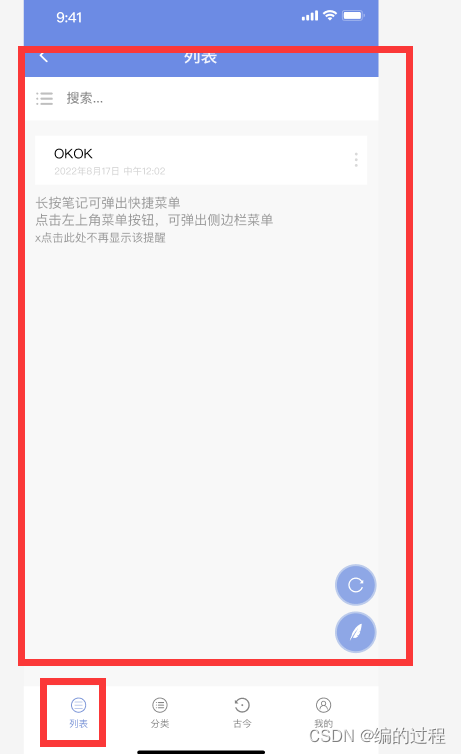
画列表

1.基础画页面
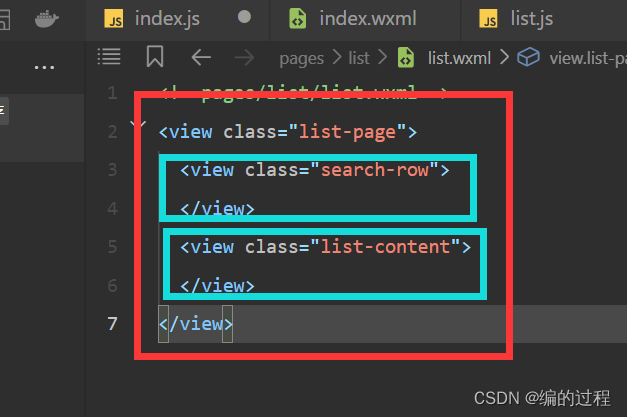
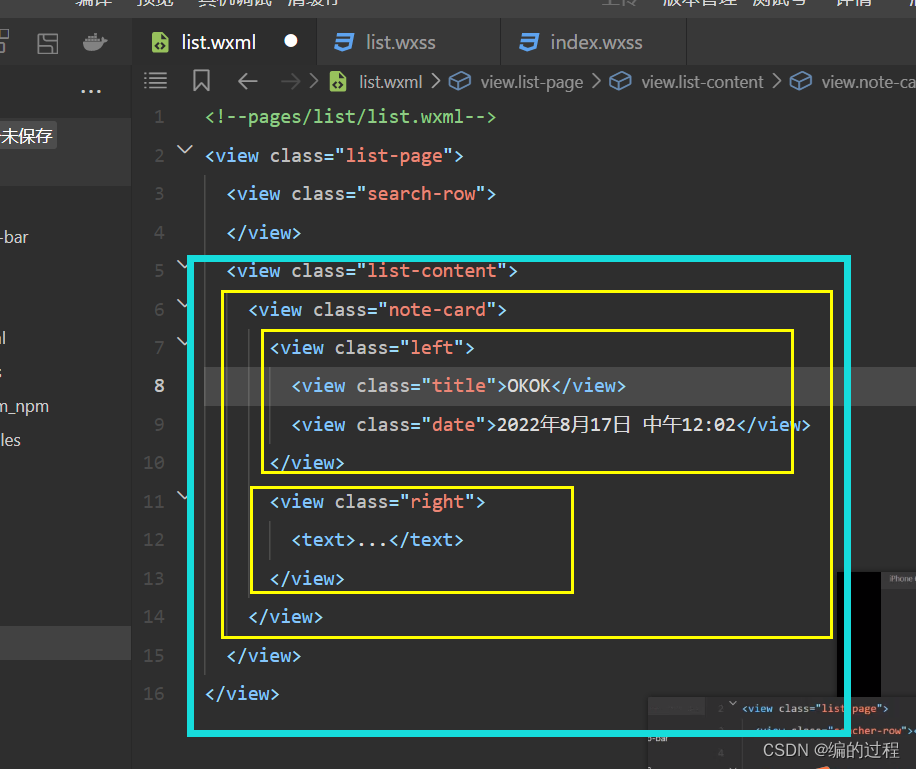
在list.wxml中画基本布局框架
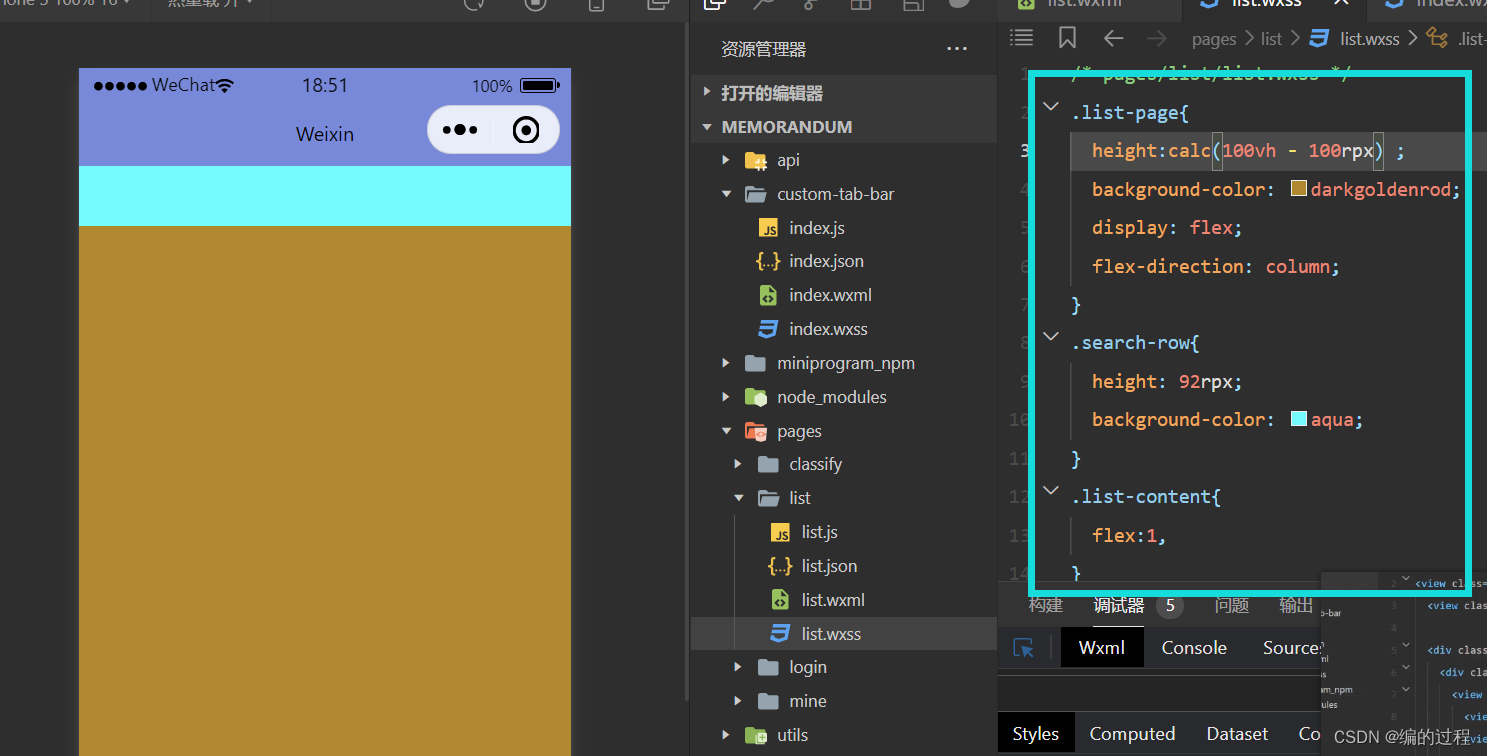
内容布局
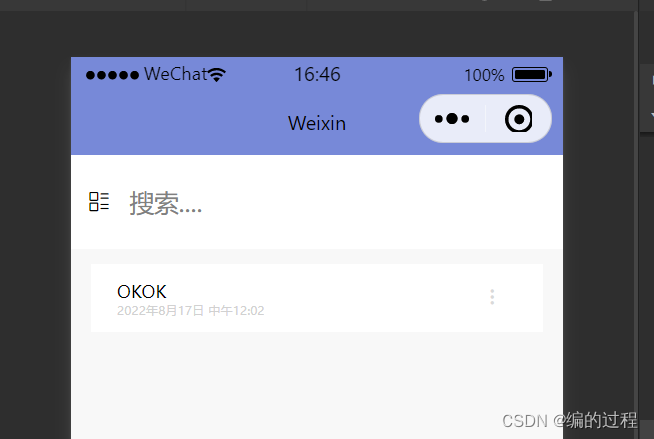
效果
引入图标
输入框居中
效果图
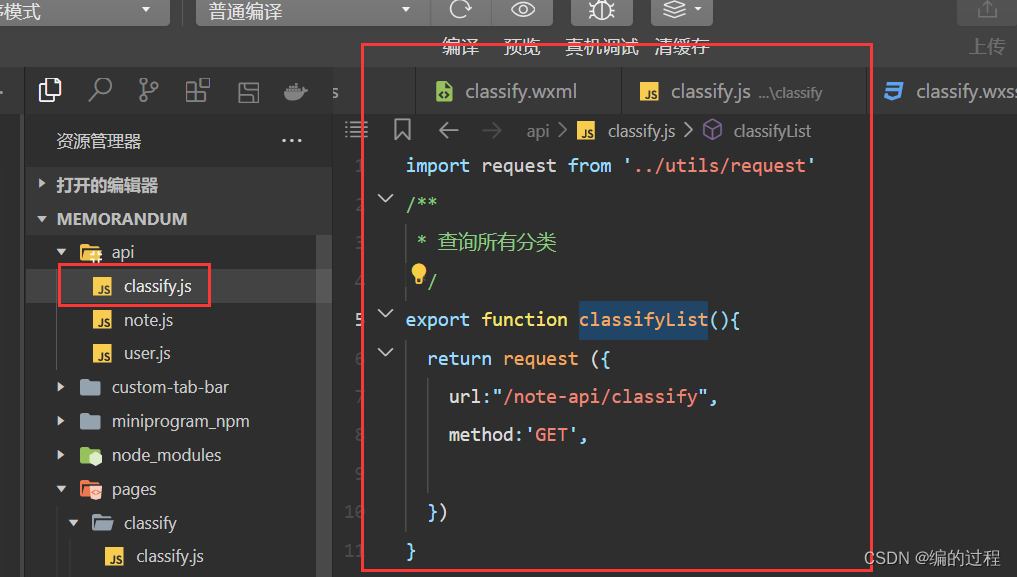
2.接接口
引入接口
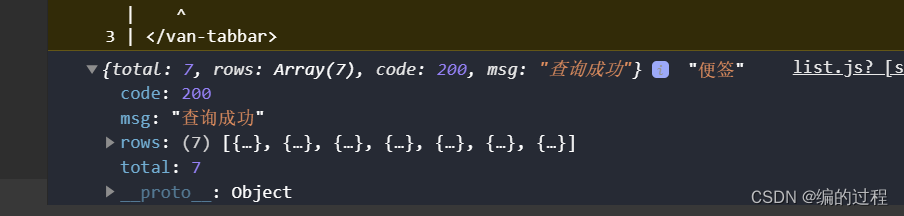
模拟数据
调用接口
加载时调用
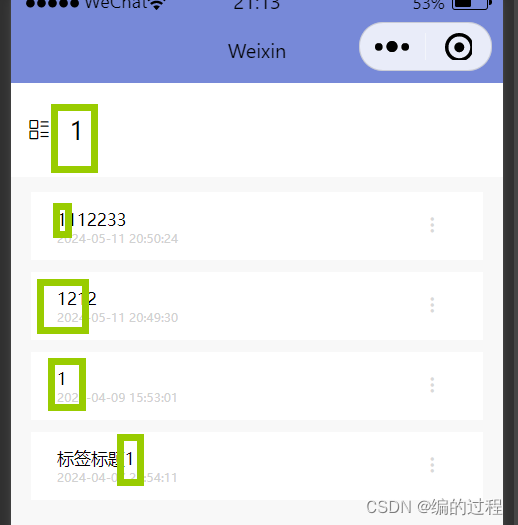
效果
3.接口数据渲染
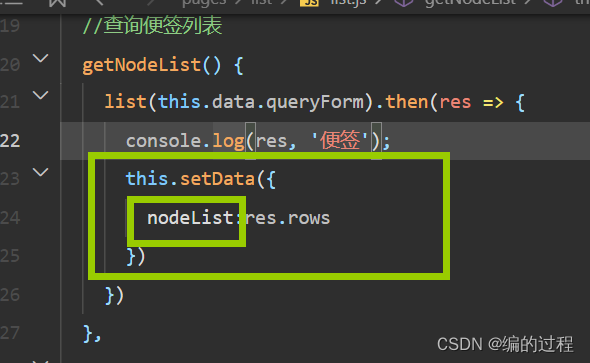
用来存放数据
存放
渲染
根据top设置置顶标签
4.搜索接口实现
点击搜索---输入数据----数据传递给nodeTitle---回车---会触发handleQuery函数
其中:bind:confirm方法:用户用手机输入搜索内容--点击键盘的搜索键盘会触发!!
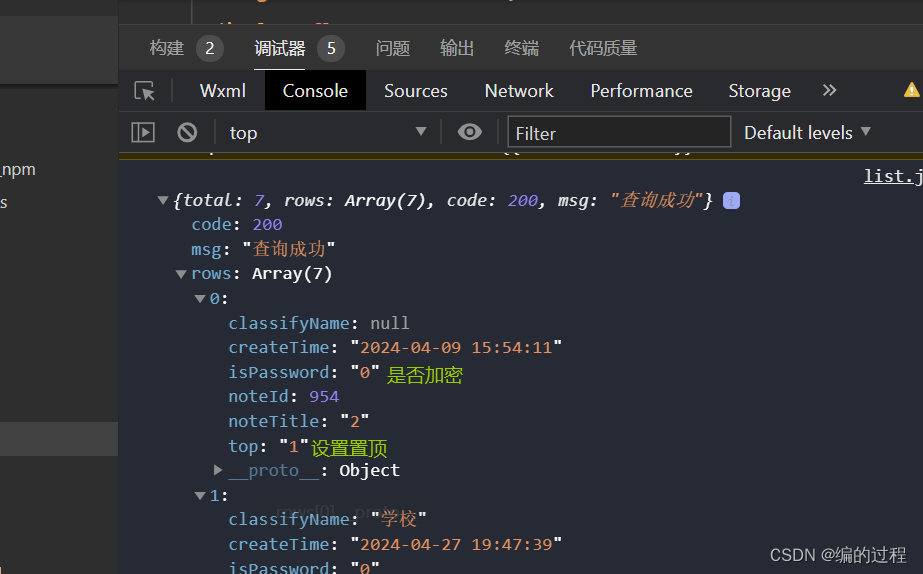
打印看看该函数方法能够获取什么
效果:我们拿到了数据
运用方法如下:
效果
点击添加按钮--跳转添加页面
画样式
效果图
画添加页面
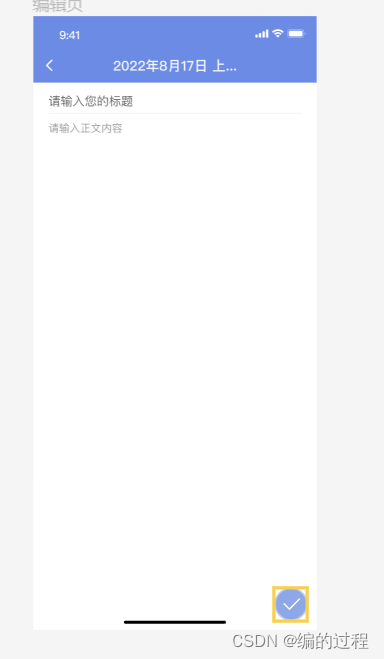
我们要画的添加长这样
同样引入输入框
效果
1.添加便签接口
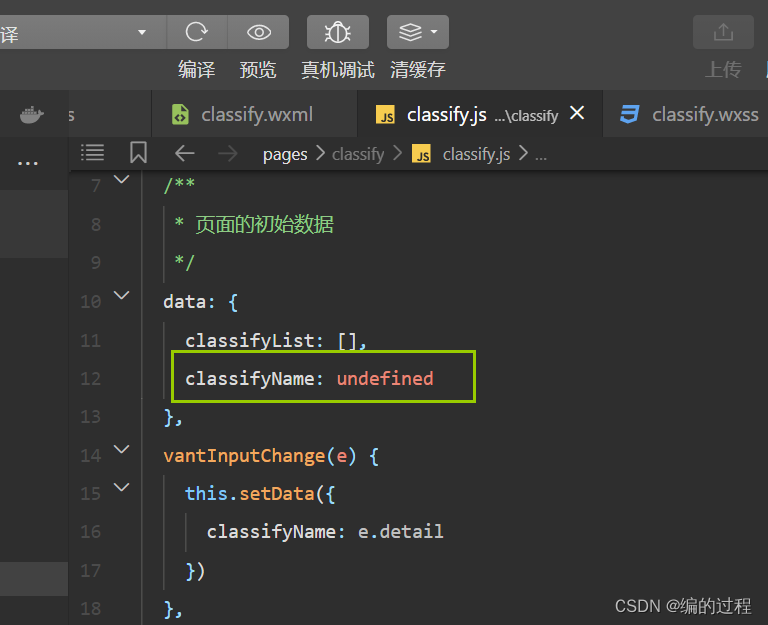
定义数据
打印看看触发函数拿到的数据是啥?
可以拿到输入框的值
而且不仅拿到了输入框的数据--还拿到了我们传入的数据
所以
效果:拿到啦!
拿到输入框数据---实现添加---跳转到list
效果:输入数据--点击添加【写错了是noteForm不是form】
2.编辑便签接口
点击卡片--进入编辑页面---实现编辑
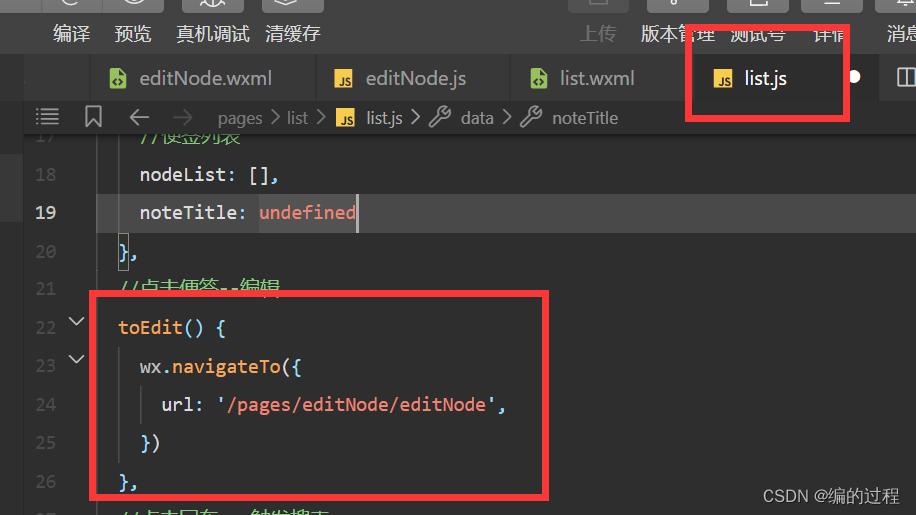
给list页面中的卡片绑定一个点击事件:点击卡片进行跳转编辑页
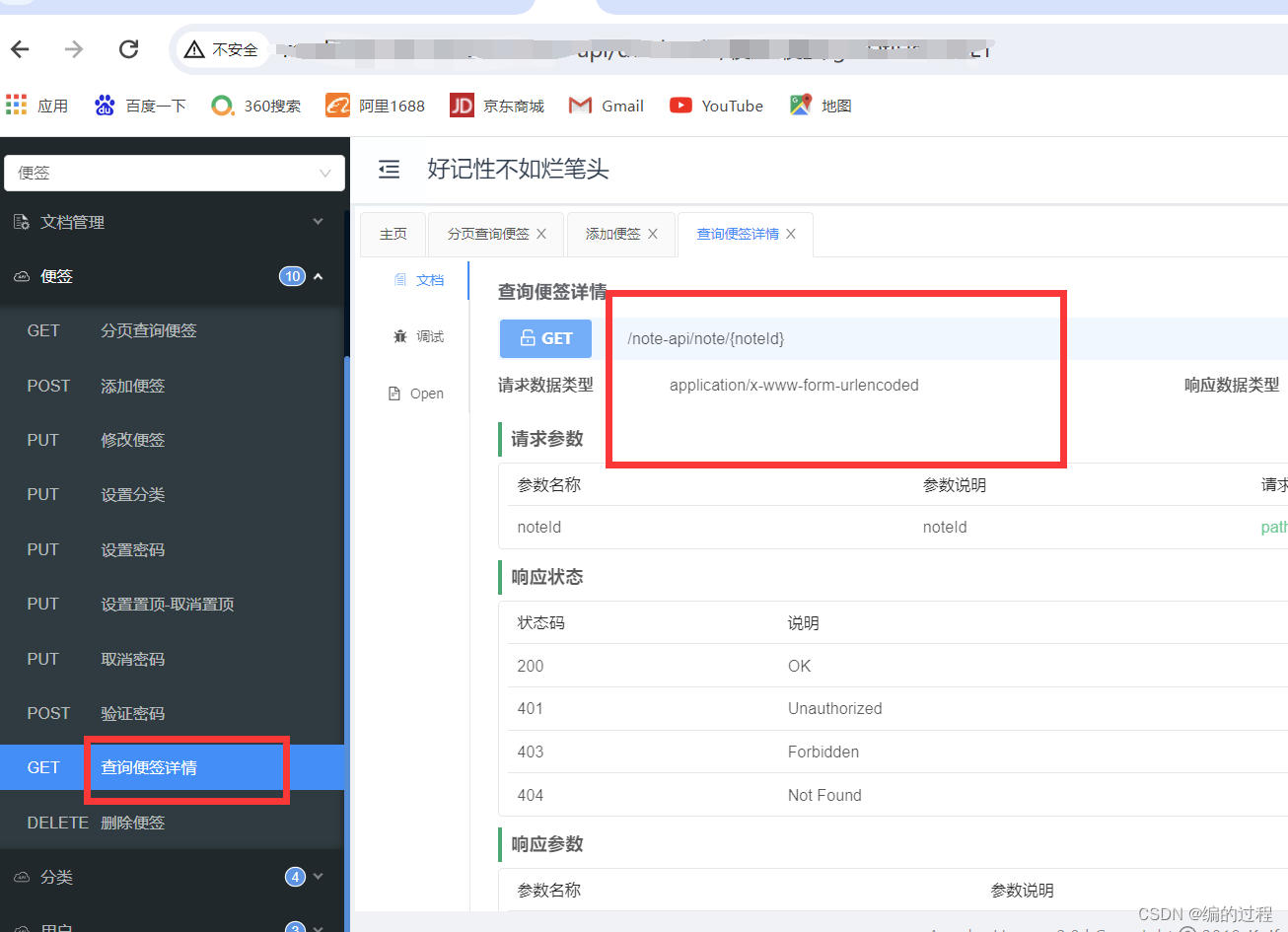
但是该卡片数据也要传入到编辑页!这里有个接口
该卡片的noteId在获取列表接口的时候就有传进去
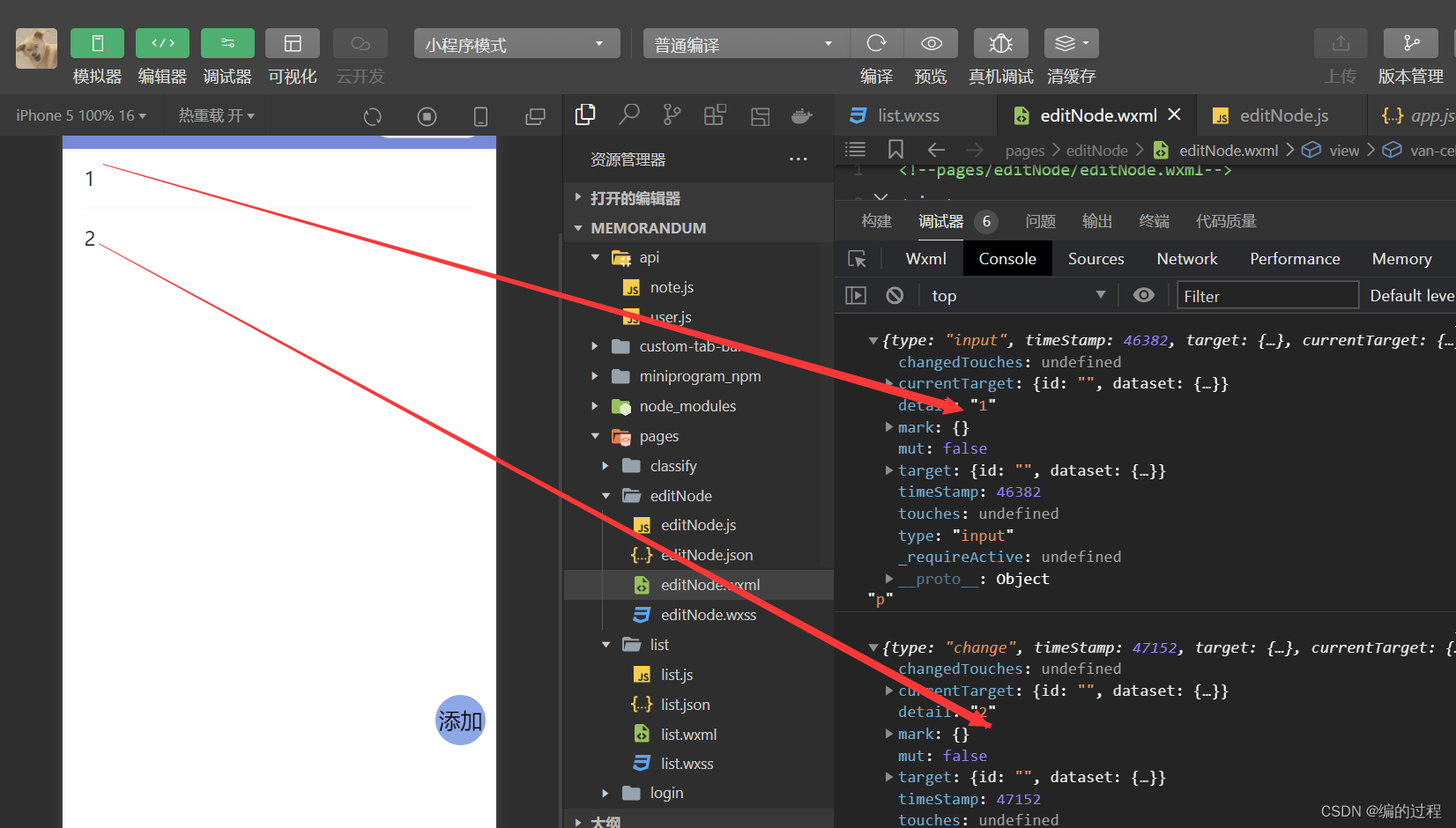
打印看是否拿到noteId
所以用字符串拼接参数进行跳转!
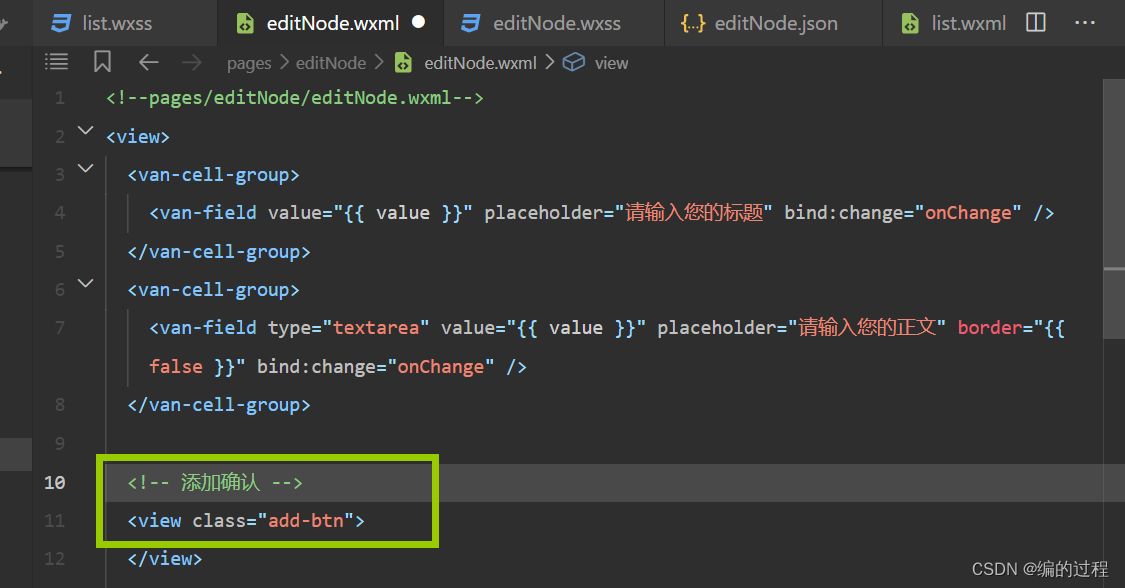
editNode页面如何拿到数据?---看图
点击卡片---跳转---获取到数据!
3.查询便签接口
根据传入的noteId--接查询便签数据接口
定义一个数据
接收传来的noteId
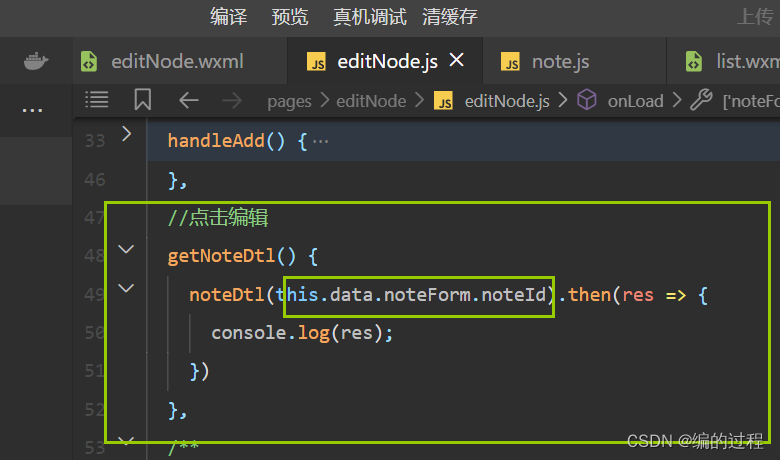
传入接口
进行调用
另外一种写法【注释的这个后面还是要恢复--我们要存起来!】
直接传进行调用
获取的便签数据进行拷贝
数据回显啦
但是添加与编辑共用一个页面:因此我们需要做个判断--如果noteId为空---那么就不调用“请求标签数据”
3.合并添加与编辑接口
优化:用async,await来写!
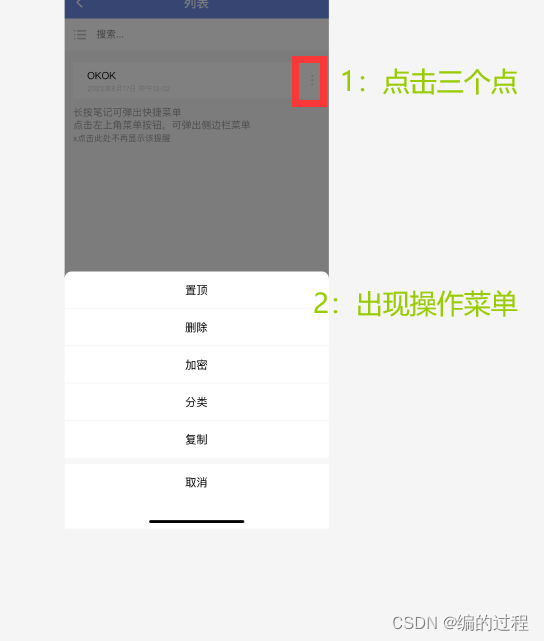
操作键盘实现
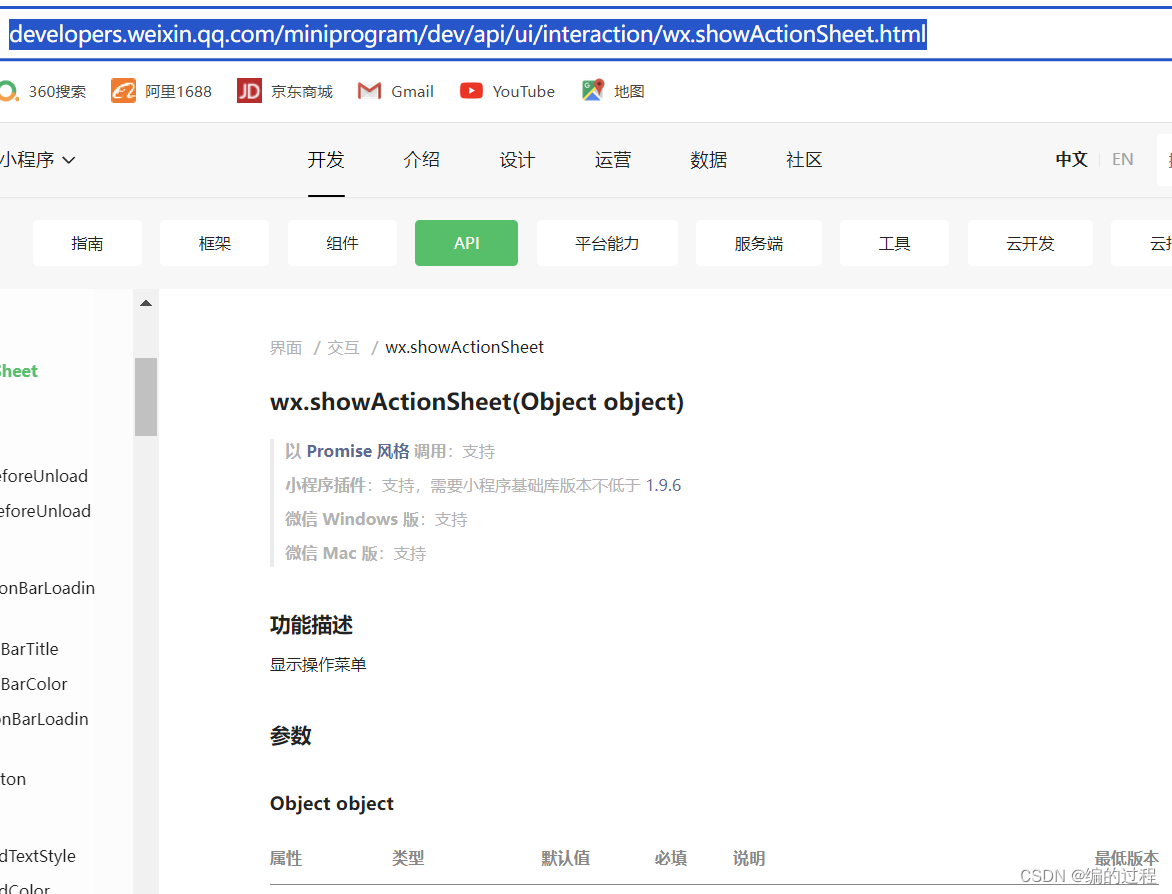
wx.showActionSheet(Object object) | 微信开放文档
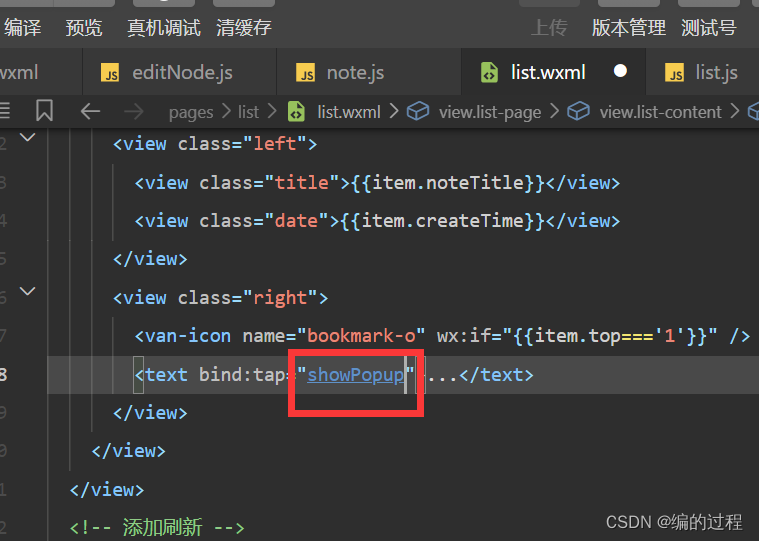
首先给三个点设置一个点击事件
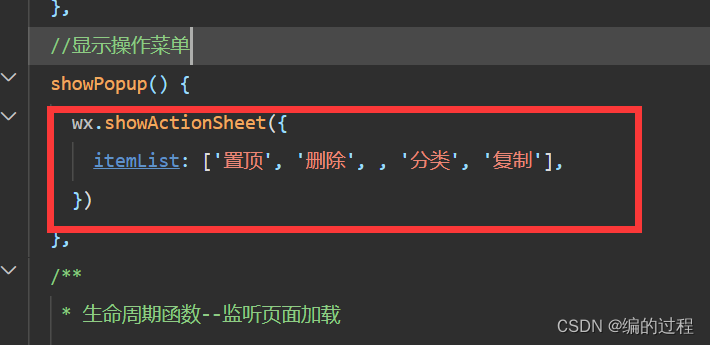
来到list.js文件【自带取消键】
1.事件冒泡解决
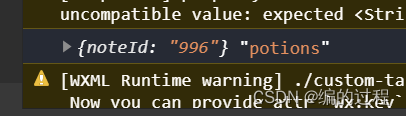
但是我点击三个点---没有显示操作菜单--反而是跳转对应的编辑页---发生了事件冒泡
如何解决?给儿子事件添加catch
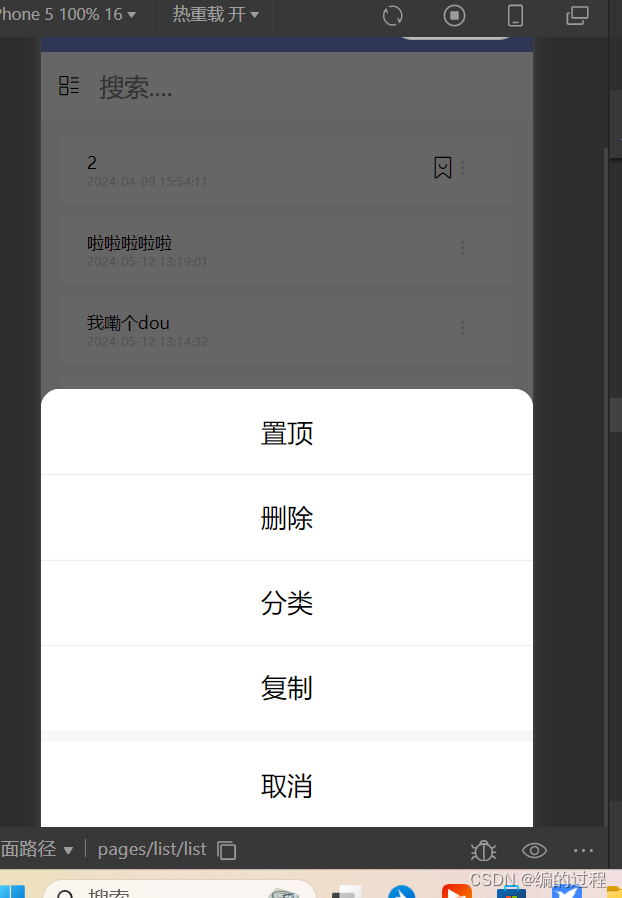
效果如下
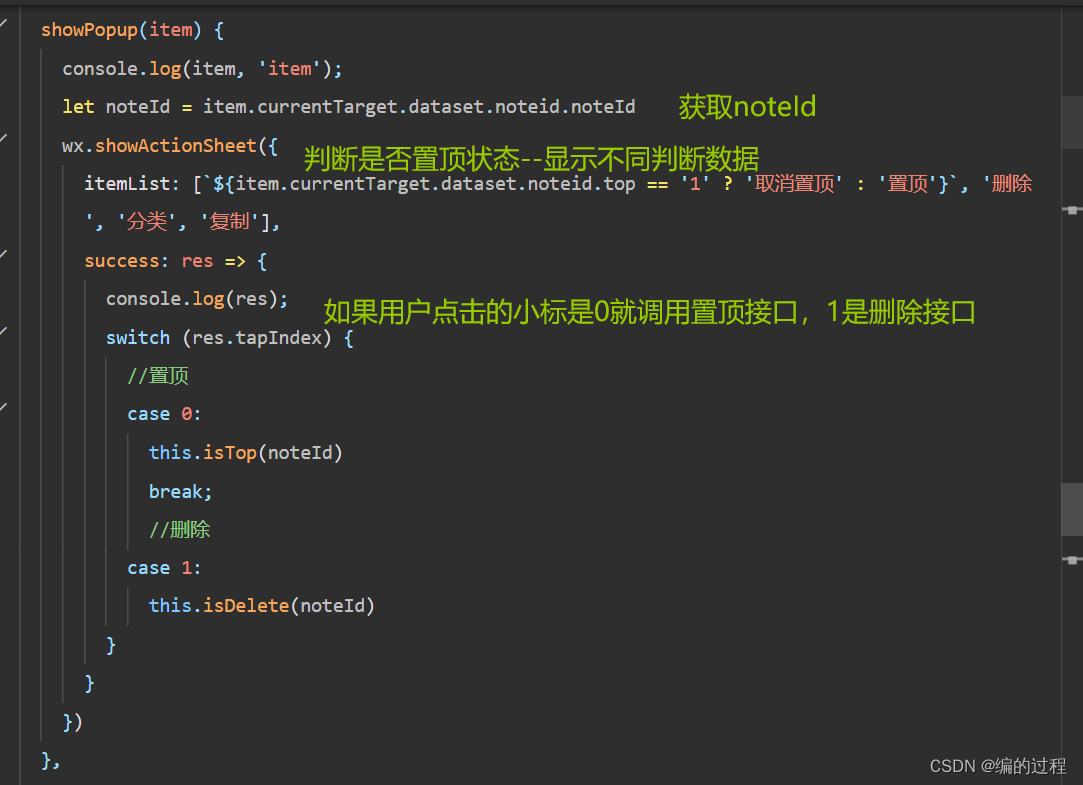
2.判断我点击的是哪个按钮?
有个成功返回事件--可以看出能够获取按钮小标
那么我们先在”三个点“按钮传入当前卡片数据
效果
删除这一栏
实现置顶
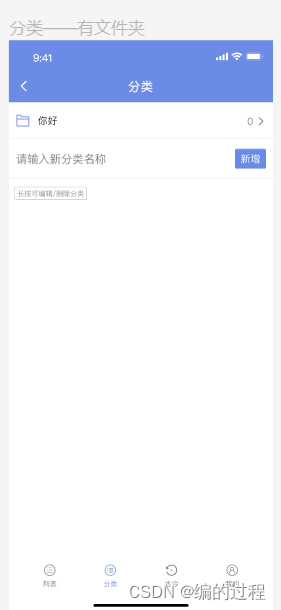
实现分类页面
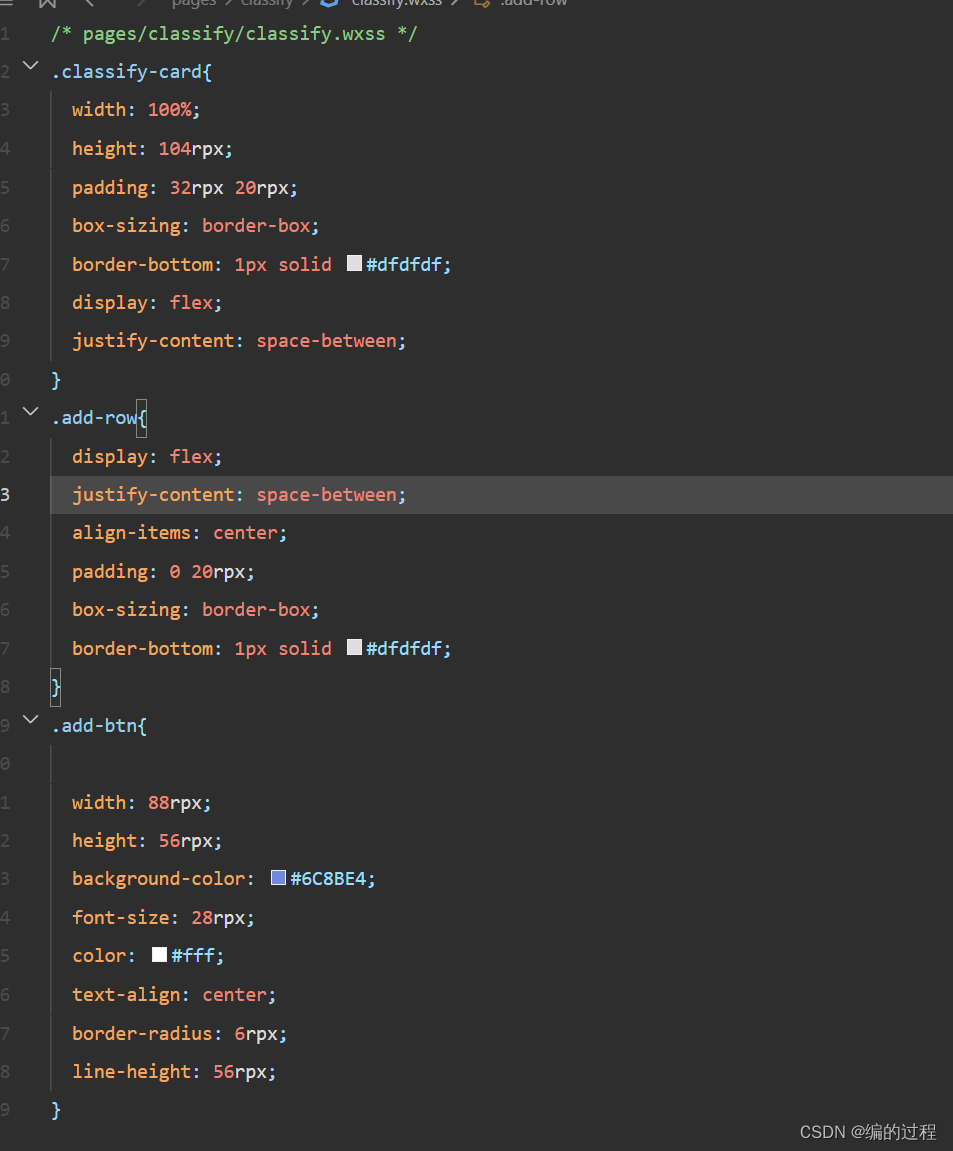
画页面
其css样式
效果
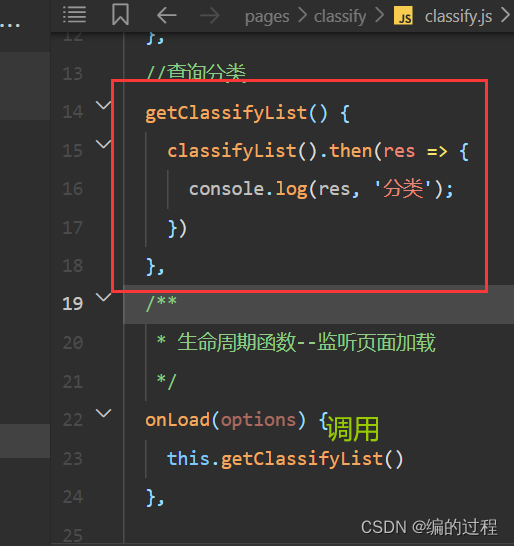
1.接查询分类数据接口
结果
定义一个空数据进行存储
数据渲染
记得加上wx:key
2.接添加分类接口
绑定一个要添加分类的名称
来到页面
完善添加分类事件
效果
点击右边箭头--跳转页面
跳转传参
接收数据【classifyList页面,样式,js直接全部复制list的】
效果
分类页面同样有编辑以及删除的菜单【具体方法上面讲过一次就不说了】
如何实现:点击编辑---出现弹窗--修改数据--点击确认
请看博主微信小程序之使用Vant Weapp做一个弹窗填写文本_vant weapp form-CSDN博客
如何实现分类功能?
首先:点击分类--调用另外的菜单---js
引入分类接口----渲染分类数据【你好,嘟嘟嘟】-----点击分类数据,通过下表在分类数组找打对应的id----并且将当前行的noteId页存起来----直接发送接口---完成修改!!!
1.点击菜单--拿到数据---先存好noteId【接口需要传noteId以及分类Id--才能完成修改!】
点击分类---调用分类菜单
效果
分类这边就多出了一个变迁!!!
结束!!!