vue3项目中前端导出word文档和导出excel文档
一、导出word文档
参考文章https://blog.csdn.net/qq_53722480/article/details/130017092
1、使用到的包如下:
"docxtemplater": "^3.42.4", "file-saver": "^2.0.5", "jszip-utils": "^0.1.0", "pizzip": "^3.1.4",
2、页面中使用,注意:demo.docx模板文件放在public目录下
import JSZipUtils from "jszip-utils";
import JSZip from "pizzip";
import Docxtemplater from "docxtemplater";
import { saveAs } from "file-saver";
//导出方法
const exportDoc=()=>{
// 读取并获得模板文件的二进制内容"
JSZipUtils.getBinaryContent(`${"/demo"}.docx`, (error, content)=> {
// 抛出异常
if (error) {throw error;}
// 创建一个PizZip实例,内容为模板的内容
const zip = new JSZip(content);
// 创建并加载docxtemplater实例对象
const doc = new Docxtemplater().loadZip(zip);
// 设置模板变量的值
doc.setData({
isTable: [{ index:1,name:"测试数据",id:'fdfd'},{index:2,name:'小如',id:'fdgfrdgr'}], // 文档中循环数据
});
try {
// 用模板变量的值替换所有模板变量
doc.render();
} catch (error) {
// 抛出异常
const e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties,
};
console.log(JSON.stringify({ error: e }));
throw error;
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
const out = doc.getZip().generate({
type: "blob",
mimeType:
"application/vnd.openxmlformats-officedocument.wordprocessingml.document",
});
// 将目标文件对象保存为目标类型的文件,并命名
saveAs(out, "模板文件.docx");
});
}
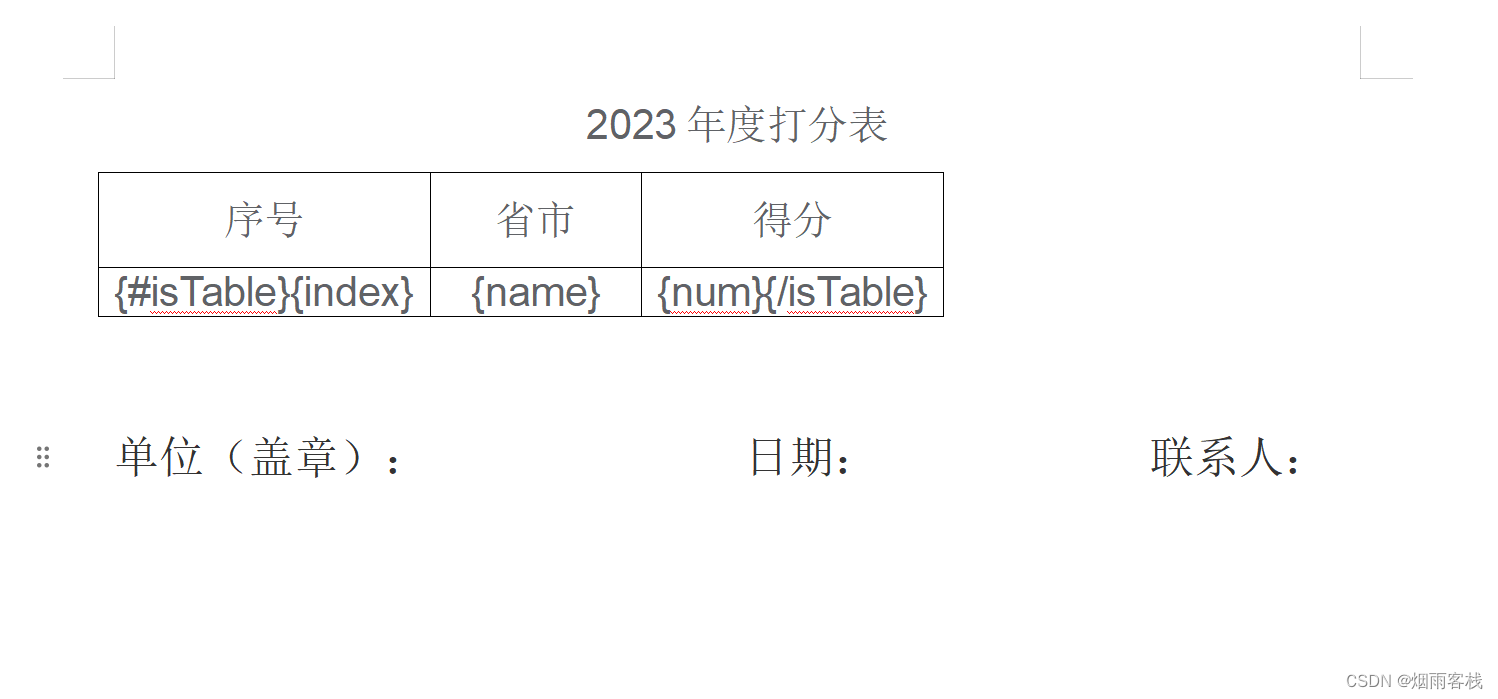
3、demo.docx文件内容如下
4、下载后的模板文件.docx如下
二、导出excel文档
1、使用到的包如下
"xlsx": "^0.18.5"
2、界面中导出excel
// 前端导出excle的方法
import { aoaToSheetXlsx } from '@/utils/ExportExcel'
function exportExcles() {
let header = [ //表头
{label:'名称', prop:'name' },
{label:'类型', prop:'type' },
{label:'状态', prop:'status' }
]
let data=[ //导出的数据
{name: '测试', type: '1', status: '0'},
{name: '测试', type: '1', status: '0'},
{name: '测试', type: '1', status: '0'},
{name: '测试', type: '1', status: '0'},
{name: '测试', type: '1', status: '0'},
]
aoaToSheetXlsx({
header,
data: data,
filename: 'excel导出名字', //excel文件名
})
}
3、ExportExcel.js如下:
import {utils, writeFile} from 'xlsx';
const DEF_FILE_NAME = 'new-excel';
export function jsonToSheetXlsx({
data,
header,
filename = DEF_FILE_NAME,
json2sheetOpts = {},
write2excelOpts = { bookType: 'xlsx' },
}) {
const tHeader = header.map(v => {
return (v.label)
})
const filterVal = header.map(v => {
return (v.prop)
})
const newData = formatJson(filterVal, data)
const arrData = [...newData];
if (tHeader) {
arrData.unshift(tHeader);
json2sheetOpts.skipHeader = true;
}
const worksheet = utils.json_to_sheet(arrData, json2sheetOpts);
/* add worksheet to workbook */
const workbook = {
SheetNames: [filename],
Sheets: {
[filename]: worksheet,
},
};
/* output format determined by filename */
writeFile(workbook, filename, write2excelOpts);
/* at this point, out.xlsb will have been downloaded */
}
export function aoaToSheetXlsx({
data,
header,
filename = DEF_FILE_NAME,
write2excelOpts = { bookType: 'xlsx' },
}) {
const tHeader = header.map(v => {
return (v.label)
})
const filterVal = header.map(v => {
return (v.prop)
})
const newData = formatJson(filterVal, data)
const arrData = [...newData];
if (tHeader) {
arrData.unshift(tHeader);
}
const worksheet = utils.aoa_to_sheet(arrData);
const name = filename + '.xlsx'
/* add worksheet to workbook */
const workbook = {
SheetNames: [filename],
Sheets: {
[filename]: worksheet,
},
};
/* output format determined by filename */
writeFile(workbook, name, write2excelOpts);
/* at this point, out.xlsb will have been downloaded */
}
function formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => {
if (j === 'timestamp') {
return parseTime(v[j])
} else {
return v[j]
}
}))
}
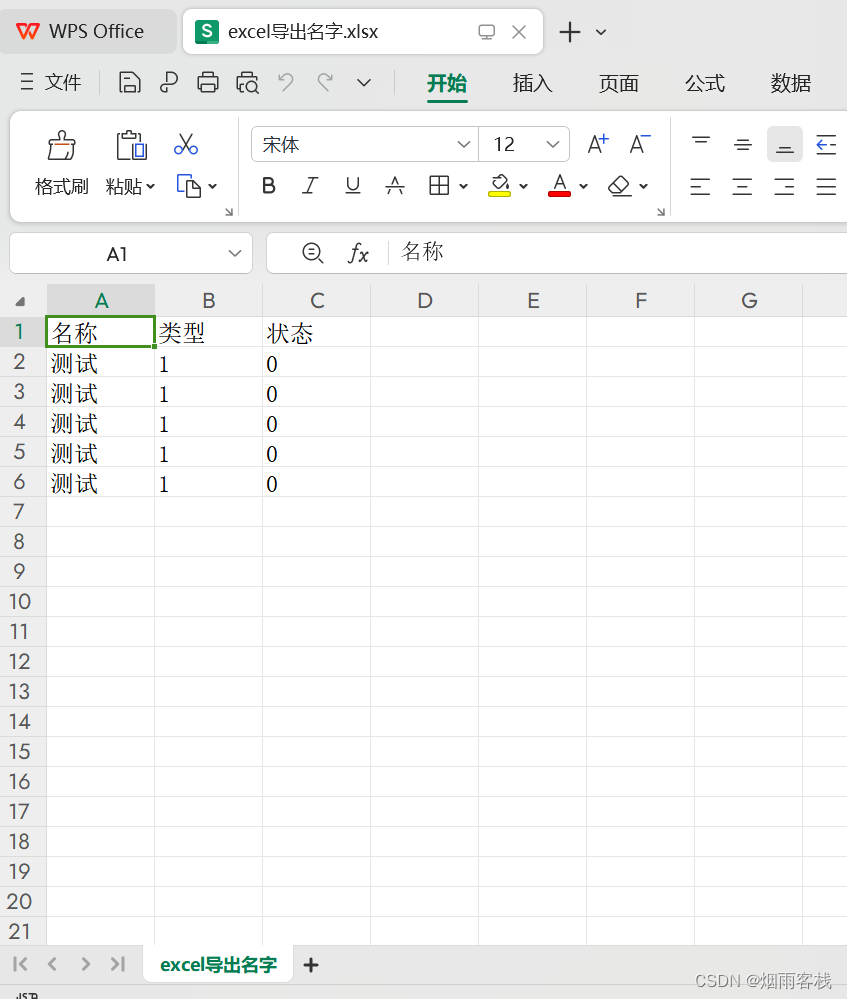
4、以上代码导出的excel文件效果如下
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!