uniapp 安卓保活功能原生插件
插件介绍
安卓保活原生插件,多种技术保活方案大幅提高保活效率,支持多任务app隐藏,息屏保活,清理后继续保活等
插件地址
安卓保活功能原生插件 - DCloud 插件市场
详细使用文档
uniapp 安卓保活功能原生插件
超级福利
uniapp leven系列插件购买超级福利
用法
在需要使用插件的页面加载以下代码
const module = uni.requireNativePlugin("leven-alive-AliveModule");
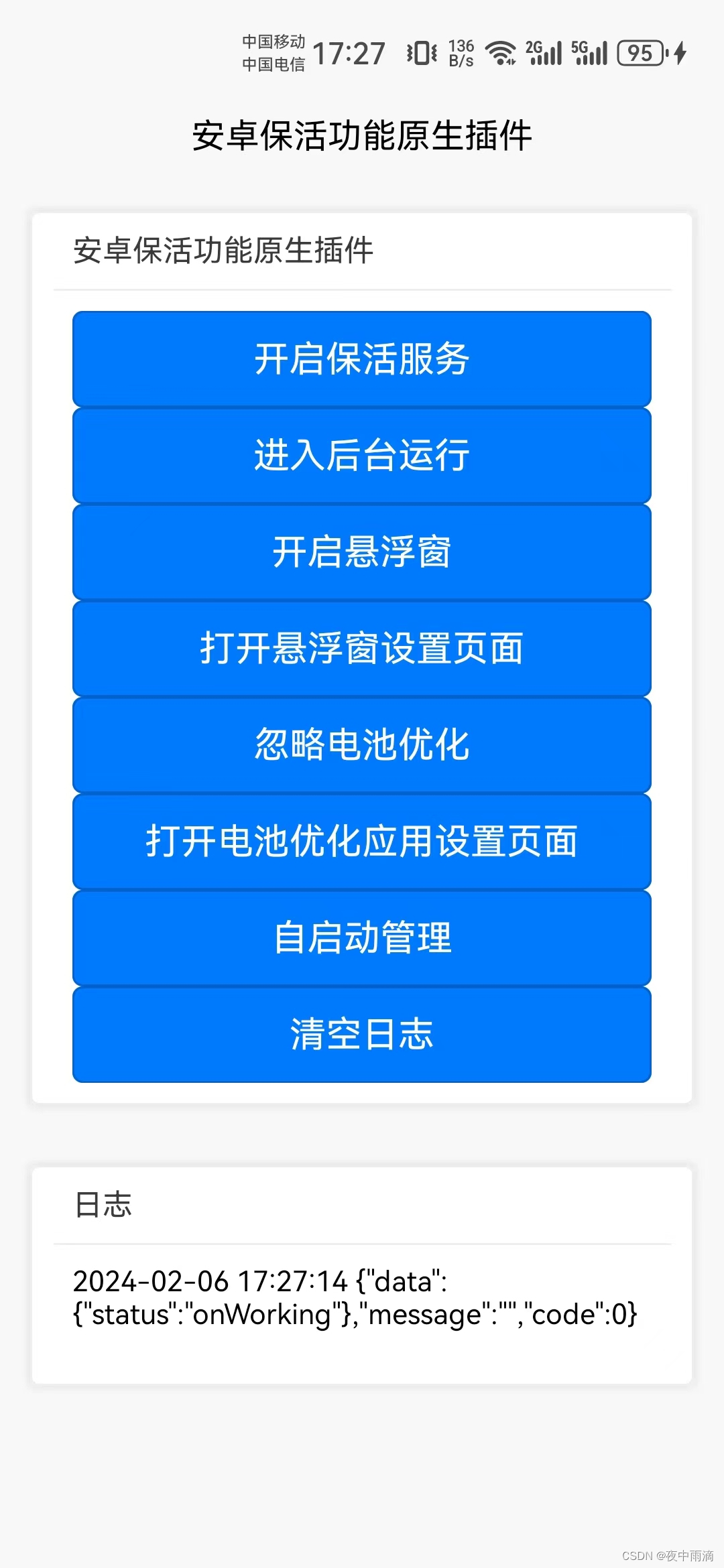
页面内容
开启保活服务
进入后台运行
开启悬浮窗
打开悬浮窗设置页面
忽略电池优化
打开电池优化应用设置页面
自启动管理
清空日志
{{logStr}}
const module = uni.requireNativePlugin("leven-alive-AliveModule");
export default {
data() {
return {
logStr: "",
}
},
methods: {
//开启保活服务
openAliveService() {
module.openAliveService({
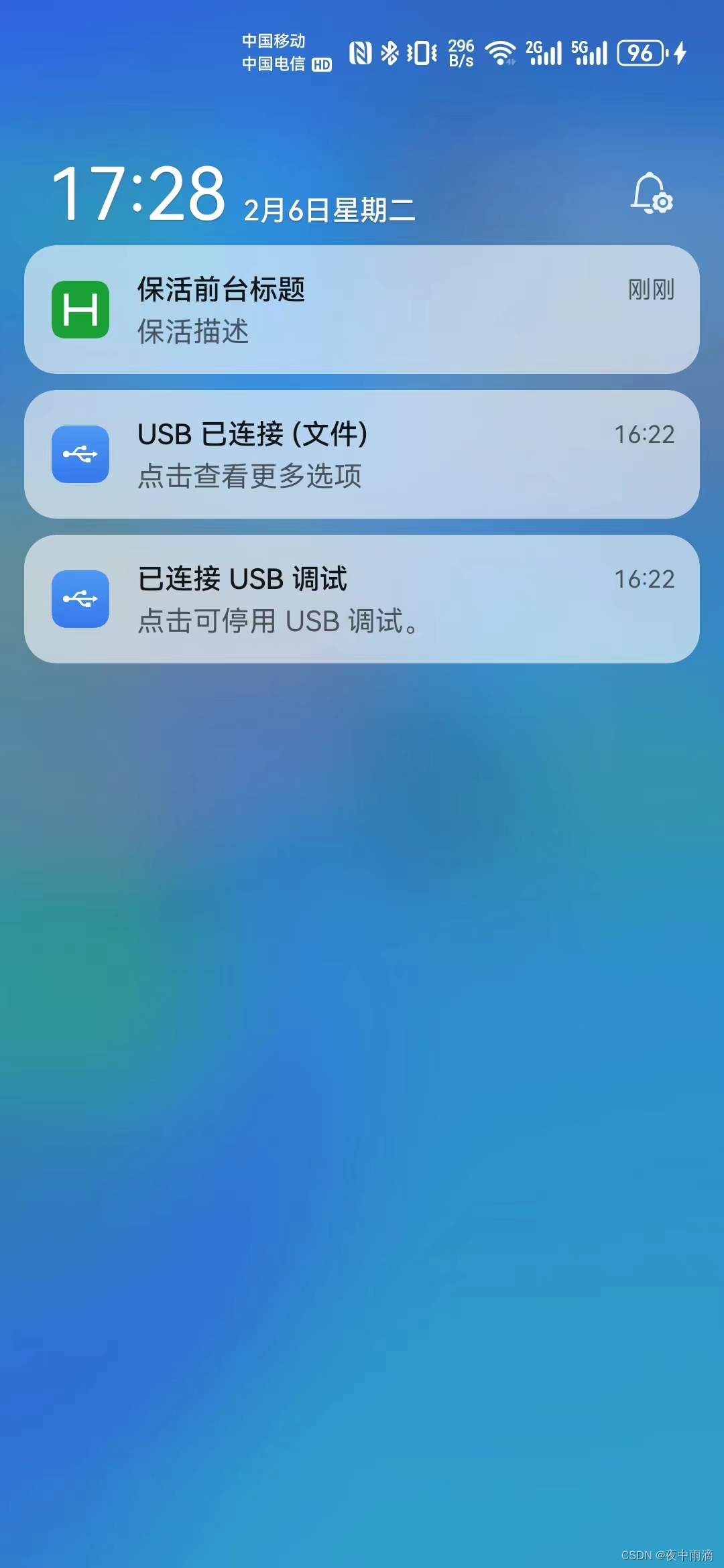
//前台通知标题
title: "保活前台标题",
//前台通知描述
description: "保活描述",
//是否隐藏多任务列表中app
hideMultitask: true,
//不息屏是否定时发送服务状态,默认:false
isScreenOnSendStatus: true,
// 不息屏发送服务状态时间间隔,单位:秒,默认:30
screenOnStatusTime: 10
}, res => {
this.writeLog(JSON.stringify(res))
if (res && res.data) {
let status = res.data.status;
if (status == "notificationClick") {
//如果是点击了通知进入前台
module.foregroundRun(foreRes => {
this.writeLog(JSON.stringify(foreRes))
})
}
}
});
},
//后台运行
backgroundRun() {
module.backgroundRun(res => {
this.writeLog(JSON.stringify(res))
});
},
//开启悬浮窗
requestOverlay() {
module.requestOverlay(res => {
this.writeLog(JSON.stringify(res))
});
},
//打开悬浮窗设置页面
overlaySettings() {
module.overlaySettings(res => {
this.writeLog(JSON.stringify(res))
});
},
//忽略电池优化
ignoreBattery() {
module.ignoreBattery(res => {
this.writeLog(JSON.stringify(res))
});
},
//打开电池优化应用设置页面
batterySettings() {
module.batterySettings(res => {
this.writeLog(JSON.stringify(res))
});
},
//设置自启动
autoStartSettings() {
module.autoStartSettings(res => {
this.writeLog(JSON.stringify(res))
});
},
// 写日志
writeLog(str) {
console.log(str)
let logStr = uni.$lv.date.format(null, "yyyy-mm-dd hh:MM:ss") + " " + str + "\n";
// let logStr = str + "\n";
this.logStr = logStr + this.logStr;
}
}
}
插件方法
- 开启保活服务
- 后台运行
- 前台显示
- 开启悬浮窗
- 打开悬浮窗设置页面
- 忽略电池优化
- 打开电池优化应用设置页面
- 自启动管理
- 停止保活服务
具体方法的使用请参考使用说明文档
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件
预览图片
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!