vue2 使用pdf.js 实现pdf预览,并可复制文本
需求:pdf预览,并且可以选中pdf的内容进行复制。
在ruoyi的vue前端项目中用到,参考了网上不少文章,因为大部分没给具体的pdf.js版本,导致运行过程中报各种api 错误,经过尝试以下版本可用,故记录一下:
安装依赖:
npm install pdfjs-dist@2.0.943
vue 页面
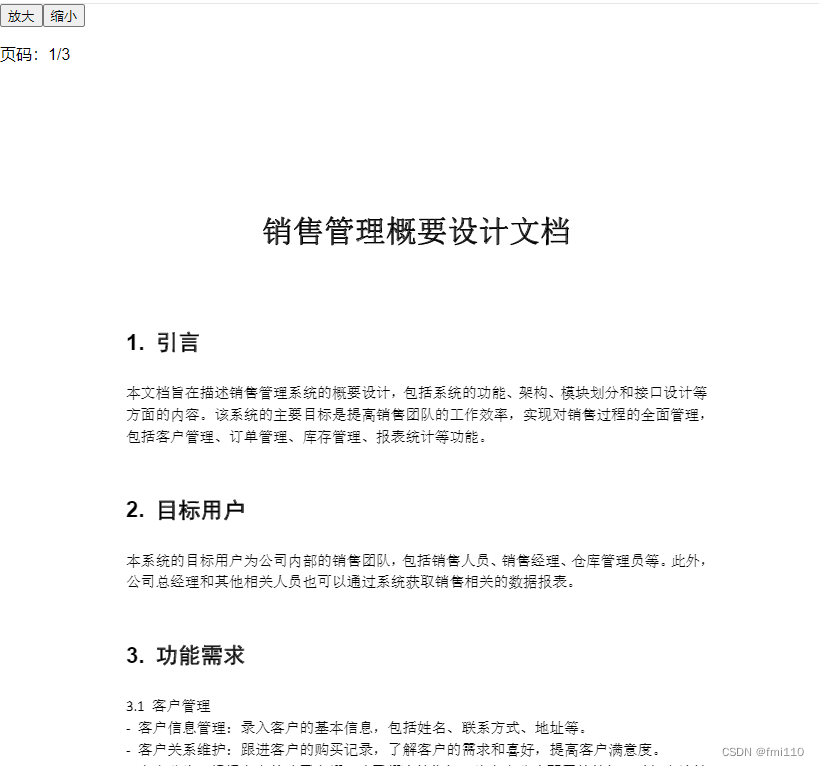
放大
缩小
页码:{{ `${pageNo}/${totals.length}` }}
const PDFJS = require('pdfjs-dist')
PDFJS.GlobalWorkerOptions.workerSrc = require('pdfjs-dist/build/pdf.worker.min')
import { TextLayerBuilder } from 'pdfjs-dist/web/pdf_viewer'
import 'pdfjs-dist/web/pdf_viewer.css'
import axios from 'axios';
export default {
name: 'showPdf',
// props: ['pdfUrl'],
data() {
return {
scale: 1.4,
totals: [],
pageNo: 1,
viewHeight: 0,
pdfUrl: 'http://localhost/a.pdf'
}
},
mounted() {
this.renderPdf(this.scale)
},
watch: {
scale(val) {
this.totals = []
this.renderPdf(val)
}
},
methods: {
async downloadAndConvertToUint8Array(pdfUrl) {
// 使用 axios 发送 GET 请求获取 PDF 文件数据
const response = await axios({
url: pdfUrl,
method: 'GET',
responseType: 'arraybuffer', // 设置响应类型为 arraybuffer
});
// 将 arraybuffer 转换为 Uint8Array
const uint8Array = new Uint8Array(response.data);
return uint8Array;
},
renderPdf(scale) {
this.downloadAndConvertToUint8Array(this.pdfUrl)
.then((uint8Array) => {
console.log(uint8Array);
// 现在你可以用这个 Uint8Array 对象进行进一步处理,例如传递给PDF.js库渲染PDF
// 当 PDF 地址为跨域时,pdf 应该已流的形式传输,否则会出现pdf损坏无法展示
PDFJS.getDocument(uint8Array).then(pdf => {
// 得到PDF的总的页数
let totalPage = pdf.numPages
let idName = 'canvas-pdf-'
// 根据总的页数创建相同数量的canvas
this.createCanvas(totalPage, idName)
for (let i = 1; i {
let pageDiv = document.getElementById(`page-${i}`)
let viewport = page.getViewport(scale)
let canvas = document.getElementById(idName + i)
let context = canvas.getContext('2d')
canvas.height = viewport.height
canvas.width = viewport.width
this.viewHeight = viewport.height
let renderContext = {
canvasContext: context,
viewport
}
// 如果你只是展示pdf而不需要复制pdf内容功能,则可以这样写render
// page.render(renderContext) 如果你需要复制则像下面那样写利用text-layer
page.render(renderContext).then(() => {
return page.getTextContent()
}).then((textContent) => {
// 创建文本图层div
const textLayerDiv = document.createElement('div')
textLayerDiv.setAttribute('class', 'textLayer')
// 将文本图层div添加至每页pdf的div中
pageDiv.appendChild(textLayerDiv)
// 创建新的TextLayerBuilder实例
let textLayer = new TextLayerBuilder({
textLayerDiv: textLayerDiv,
pageIndex: page.pageIndex,
viewport: viewport
})
textLayer.setTextContent(textContent)
textLayer.render()
})
})
}
})
})
.catch((error) => {
console.error('Error downloading or converting the PDF:', error);
});
},
createCanvas(totalPages) {
for (let i = 1; i 1.2) {
this.scale = this.scale - 0.1
}
}
}
}
.drag-box {
height: 800px;
}
.pdf-box {
position: relative;
}
.el-scrollbar__wrap {
overflow-x: hidden;
}
运行效果:
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!