高德地图JS 离线部署方案,实现插件离线加载,自定义添加插件如RangingTool、ToolBar、Scale等
文章目录
- 教程原始来源
- 责任声明
- 概要
- 1. 准备
- 2. 获取插件源代码
- 3.查看\修改插件源代码
- 4.修改源码,复制到AMap3.js结尾
- 5.测试
- 其它插件
- 部分插件代码
教程原始来源
此教程是基于 “深海的鲸同学 luvi”的 高德地图离线加载解决方案(内网部署)+本地地图瓦片加载 文章改进的,增加了自定义插件部分
责任声明
本教程旨在提供关于如何离线部署高德地图的技术信息和指导,仅供教育和个人学习目的。本教程中使用的高德地图API及其相关技术、图标和标识等均属于高德地图及其关联公司的财产。所有相关技术和标识的使用都应遵循高德地图提供的官方文档和版权声明。本教程或作者不拥有任何高德地图API或相关技术的权益,且本教程未经高德地图官方认可或直接支持。如需商用,请联系高德地图官方。
概要
最近在研究高德地图API相关使用,发现只有WEBJS的离线部署不被支持,所以在网上查询了一些相关教程,但是并不全面。上文提到的教程中包含了基本的离线API部署方案,但Plugin无法使用,于是自己研究了一下,出一个简单的插件集成教程。
1. 准备
请按照 “深海的鲸同学 luvi”的 高德地图离线加载解决方案(内网部署)+本地地图瓦片加载 教程先部署离线js
2. 获取插件源代码
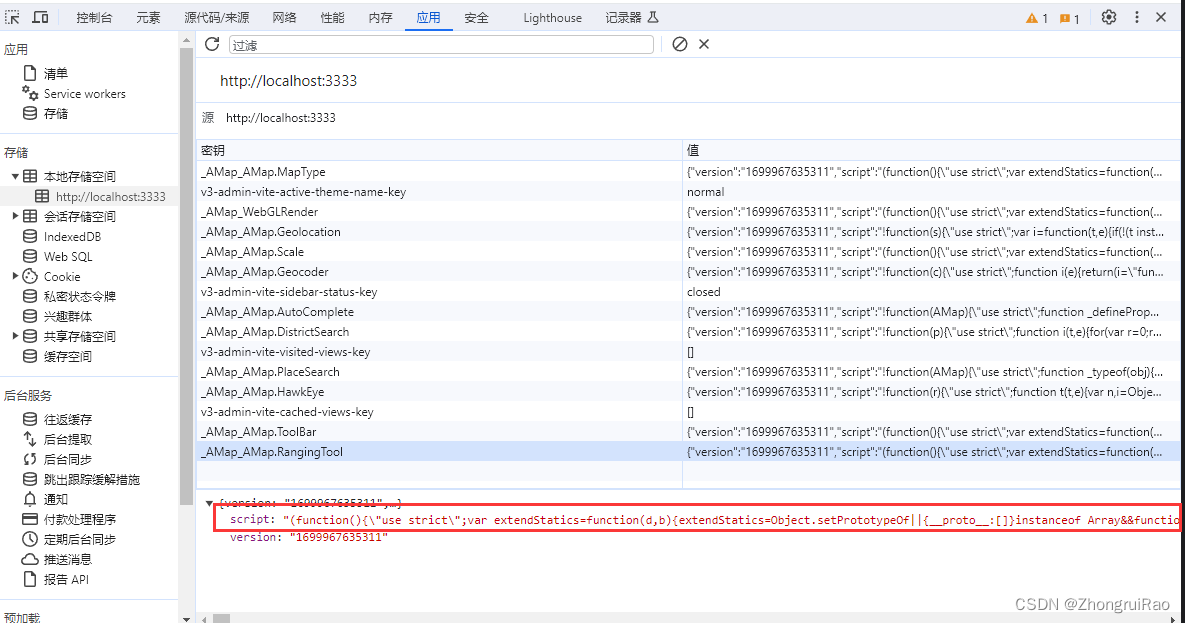
在线获取的插件保存在localStorage,所以在 在线地图的页面查看F12–应用–本地存储空间,找到要用的插件
3.查看\修改插件源代码
可以将script内的内容复制到 编译器
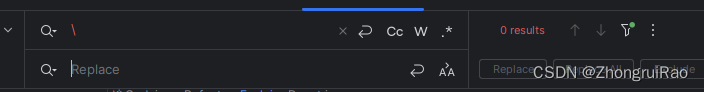
把所有的 “\” 替换为 “” (空字符串):
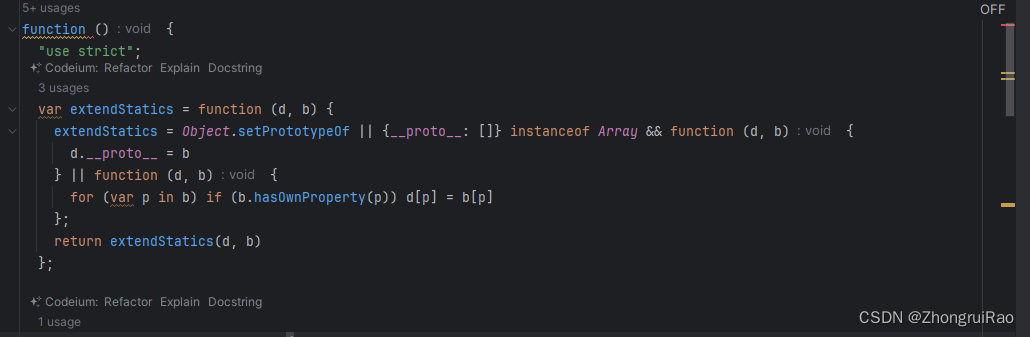
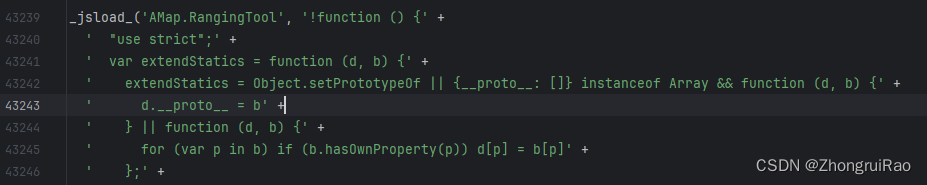
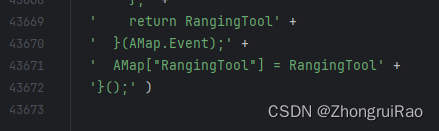
然后格式化一下,查看有没有与在线相关的代码并进行适当修改,这里展示开头和结尾的格式:
4.修改源码,复制到AMap3.js结尾
改完代码后可以使用一些工具压缩一下代码,如 https://www.toptal.com/developers/javascript-minifier
随后按照:
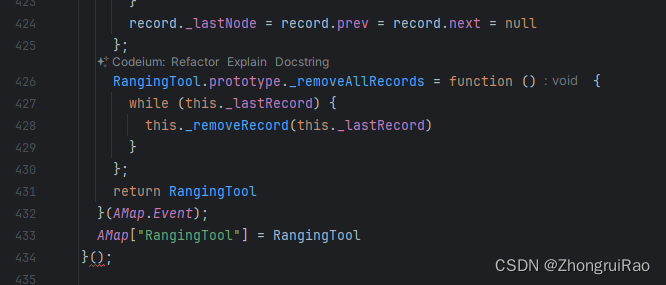
_jsload_('AMap.RangingTool', '! function(){ .... }();')的格式修改代码。开头和结尾示例如下:
5.测试
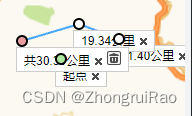
随后在页面直接使用插件:
measureDistance(){ this.ruler = new AMap.RangingTool(this.mapObj); this.ruler.turnOn(); }查看控制台没有发现报错,且功能使用正常。
其它插件
后面测试了ToolBar、Scale,发现均能正常使用。
插件引入到AMap3.js的方法是一样的。
const toolBar = new AMap.ToolBar({ position: { top: '110px', right: '40px' } }) const scale = new AMap.Scale(); this.mapObj.addControl(toolBar); this.mapObj.addControl(scale);部分插件代码
下面是Toolbar、scale、rangingtool的代码,可以直接粘贴到AMap3.js结尾:
_jsload_('AMap.ToolBar', '! function toolbar(){"use strict";var o=function(t,n){return(o=Object.setPrototypeOf||({__proto__:[]})instanceof Array&&function(o,t){o.__proto__=t}||function(o,t){for(var n in t)t.hasOwnProperty(n)&&(o[n]=t[n])})(t,n)},t=[2,26],n={position:{bottom:"20px",right:"20px"},offset:[15,15]},e=function(e){function i(o){void 0===o&&(o=n);var t=e.call(this,o)||this;return t._className="toolbar",t._handleZoomEnd=t._handleZoomEnd.bind(t),t._config=AMap.extend(n,o),t.initContainer(),t._initUI(),t}return!function t(n,e){function i(){this.constructor=n}o(n,e),n.prototype=null===e?Object.create(e):(i.prototype=e.prototype,new i)}(i,e),i.prototype.addTo=function(o){e.prototype.addTo.call(this,o),this._handleZoomEnd(),o.on("zoomend",this._handleZoomEnd)},i.prototype.remove=function(){this.map&&this.map.off("zoomend",this._handleZoomEnd),e.prototype.remove.call(this)},i.prototype.removeFrom=function(o){o&&o.off("zoomend",this._handleZoomEnd),e.prototype.removeFrom.call(this,o)},i.prototype._handleZoomEnd=function(){var o=this.map,t=o.getZooms();o.getZoom()=t[1]?this._zoomIn.style.color="#ddd":this._zoomIn.style.color="#000"},i.prototype._initUI=function(){var o=this;this._zoomIn=AMap.DomUtil.create("span",this._container,"amap-ctrl-zoomin"),this._zoomOut=AMap.DomUtil.create("span",this._container,"amap-ctrl-zoomout"),this._zoomIn.innerHTML="+",this._zoomOut.innerHTML="-",this._zoomIn.setAttribute("data-type","add"),this._zoomOut.setAttribute("data-type","sub"),this._container.addEventListener("click",function(n){if(n.target instanceof HTMLElement){var e=n.target.getAttribute("data-type"),i=o.map.getZoom();"add"===e?o.map.setZoom(Math.min(i+1,t[1])):"sub"===e&&o.map.setZoom(Math.max(i-1,2))}})},i}(AMap.Control);AMap.ToolBar=e}();') _jsload_('AMap.Scale', '! function scale(){"use strict";var e=function(t,i){return(e=Object.setPrototypeOf||({__proto__:[]})instanceof Array&&function(e,t){e.__proto__=t}||function(e,t){for(var i in t)t.hasOwnProperty(i)&&(e[i]=t[i])})(t,i)},t={position:"LB",offset:[15,25]},i=function(i){function n(e){void 0===e&&(e=t);var n=i.call(this,e)||this;return n._className="scalecontrol",n._scaleLevel=[[1e7,"10000"],[5e6,"5000"],[2e6,"2000"],[1e6,"1000"],[5e5,"500"],[2e5,"200"],[1e5,"100"],[5e4,"50"],[3e4,"30"],[2e4,"20"],[1e4,"10"],[5e3,"5"],[2e3,"2"],[1e3,"1"],[500,"500"],[200,"200"],[100,"100"],[50,"50"],[25,"25"],[10,"10"],[5,"5"],[2,"2"],[1,"1"],[.5,"50"],[.2,"20"],[.1,"10"],[.05,"5"],[.02,"2"],[.01,"1"],[.01,"1"],[.01,"1"]],n._handleViewChange=n._handleViewChange.bind(n),n._config=AMap.extend(t,e),n.initContainer(),n}return!function t(i,n){function o(){this.constructor=i}e(i,n),i.prototype=null===n?Object.create(n):(o.prototype=n.prototype,new o)}(n,i),n.prototype.addTo=function(e){i.prototype.addTo.call(this,e),this._initUI(),e.on("viewchange",this._handleViewChange)},n.prototype.remove=function(){this.map&&this.map.off("viewchange",this._handleViewChange),this._destroyUI(),i.prototype.remove.call(this)},n.prototype.removeFrom=function(e){e&&e.off("viewchange",this._handleViewChange),this._destroyUI(),i.prototype.removeFrom.call(this,e)},n.prototype._handleViewChange=function(){this._updateUI()},n.prototype._initUI=function(){this._text=AMap.DomUtil.create("div",this._container,"amap-scale-text"),this._line=AMap.DomUtil.create("div",this._container,"amap-scale-line"),this._lineLeft=AMap.DomUtil.create("div",this._container,"amap-scale-edgeleft"),this._lineRight=AMap.DomUtil.create("div",this._container,"amap-scale-edgeright"),this._lineMid=AMap.DomUtil.create("div",this._container,"amap-scale-middle"),this._line.appendChild(this._lineLeft),this._line.appendChild(this._lineMid),this._line.appendChild(this._lineRight),this._updateUI()},n.prototype._destroyUI=function(){for(;this._container.firstChild;)this._container.removeChild(this._container.firstChild)},n.prototype._updateUI=function(){var e=this.map.getView().getStatus(),t=e.optimalZoom,i=e.center,n=e.resolution;this.map.getSize().toArray();for(var o=t-1,a=n*Math.cos(i[1]/180*Math.PI),s=this._scaleLevel[o][0]/a,h=o;h