【Flutter】文件选择器(file
Flutter 没有提供内置的文件选择器,但社区内有人贡献了一个比较完整的解决方案——file_picker。
file_picker 的 API 简洁易用,支持全平台(Android / iOS / Mac / Linux / Windows),是我开发桌面应用时的首选。
这边博客简单介绍它的基本用法并提供一个应用实例。
基本用法
选择单个文件
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
File file = File(result.files.single.path!);
} else {
// User canceled the picker
}
选择多个文件
FilePickerResult? result = await FilePicker.platform.pickFiles(allowMultiple: true);
if (result != null) {
List files = result.paths.map((path) => File(path!)).toList();
} else {
// User canceled the picker
}
指定文件后缀
FilePickerResult? result = await FilePicker.platform.pickFiles( type: FileType.custom, allowedExtensions: ['jpg', 'pdf', 'doc'], );
选择文件夹
String? selectedDirectory = await FilePicker.platform.getDirectoryPath();
if (selectedDirectory == null) {
// User canceled the picker
}
读取文件属性
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
PlatformFile file = result.files.first;
print(file.name);
print(file.bytes);
print(file.size);
print(file.extension);
print(file.path);
} else {
// User canceled the picker
}
保存文件至云端
FilePickerResult? result = await FilePicker.platform.pickFiles();
if (result != null) {
Uint8List fileBytes = result.files.first.bytes;
String fileName = result.files.first.name;
// Upload file
await FirebaseStorage.instance.ref('uploads/$fileName').putData(fileBytes);
}
应用实例
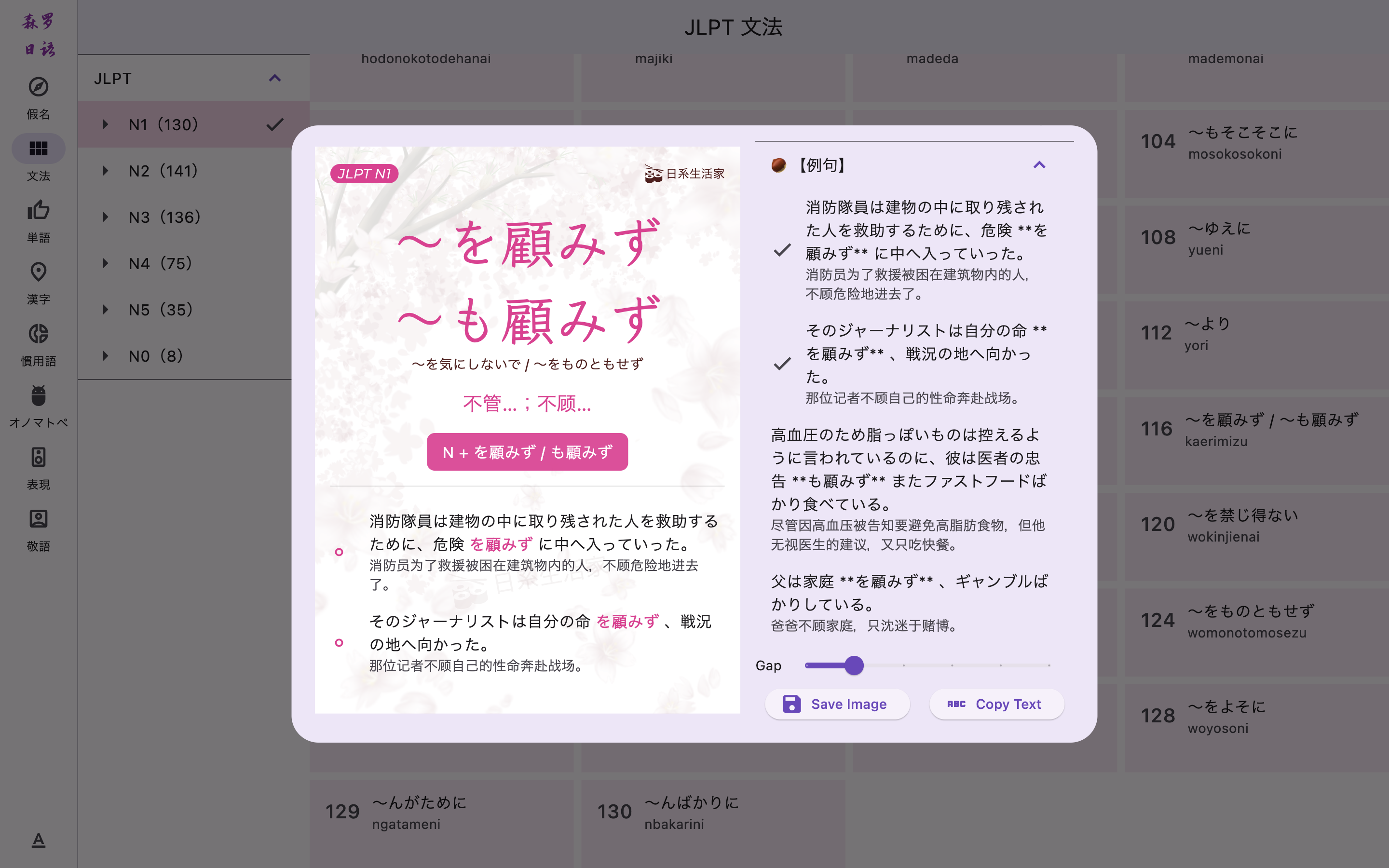
下图是我用 Flutter 绘制的语法知识图片,我想把它保存成图片,应该如何实现呢?
首先,借助 RepaintBoundary 指定需要绘制的区域:
RepaintBoundary( key: _globalKey, child: _buildCover(context, _rectangle), ),
然后,通过 globalKey 将该区域内的数据转化为一张图片:
Future captureWidget(GlobalKey globalKey) async {
final boundary =
globalKey.currentContext!.findRenderObject() as RenderRepaintBoundary;
final image = await boundary.toImage(pixelRatio: 3.0);
final byteData = await image.toByteData(format: ImageByteFormat.png);
return byteData?.buffer.asUint8List();
}
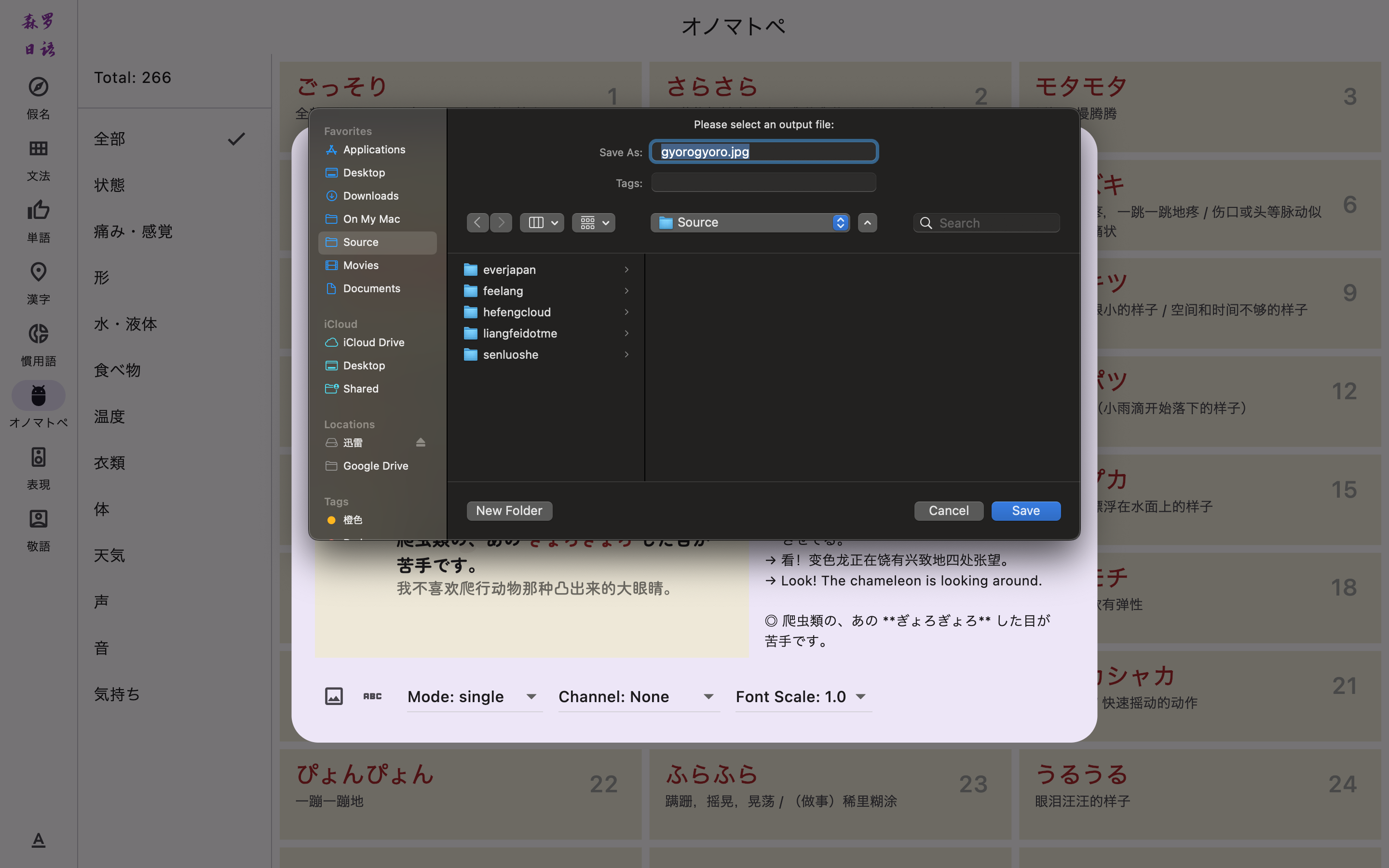
最后,利用 FilePicker 保存图片数据(类型为 Uint8List):
Future saveImageToFile(Uint8List bytes, String fileName) async {
// Directory appDocDir = await getApplicationDocumentsDirectory();
// String appDocPath = appDocDir.path;
String? outputFile = await FilePicker.platform.saveFile(
dialogTitle: 'Save to:',
fileName: fileName,
);
if (outputFile != null) {
File file = File(outputFile);
file.writeAsBytes(bytes);
}
}
以上就是 Flutter 文件选择器 FilePicker 的用法,感谢阅读。
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!