前端常用组件——瀑布流
前端常用组件——瀑布流
- 瀑布流
- 1. 泳道+flex实现
- 2. v-masonry
- 2.1 什么是v-masonry
- 2.2 v-masonry主要特点和用法
- 2.3 安装及使用
- 参考文献
瀑布流
1. 泳道+flex实现
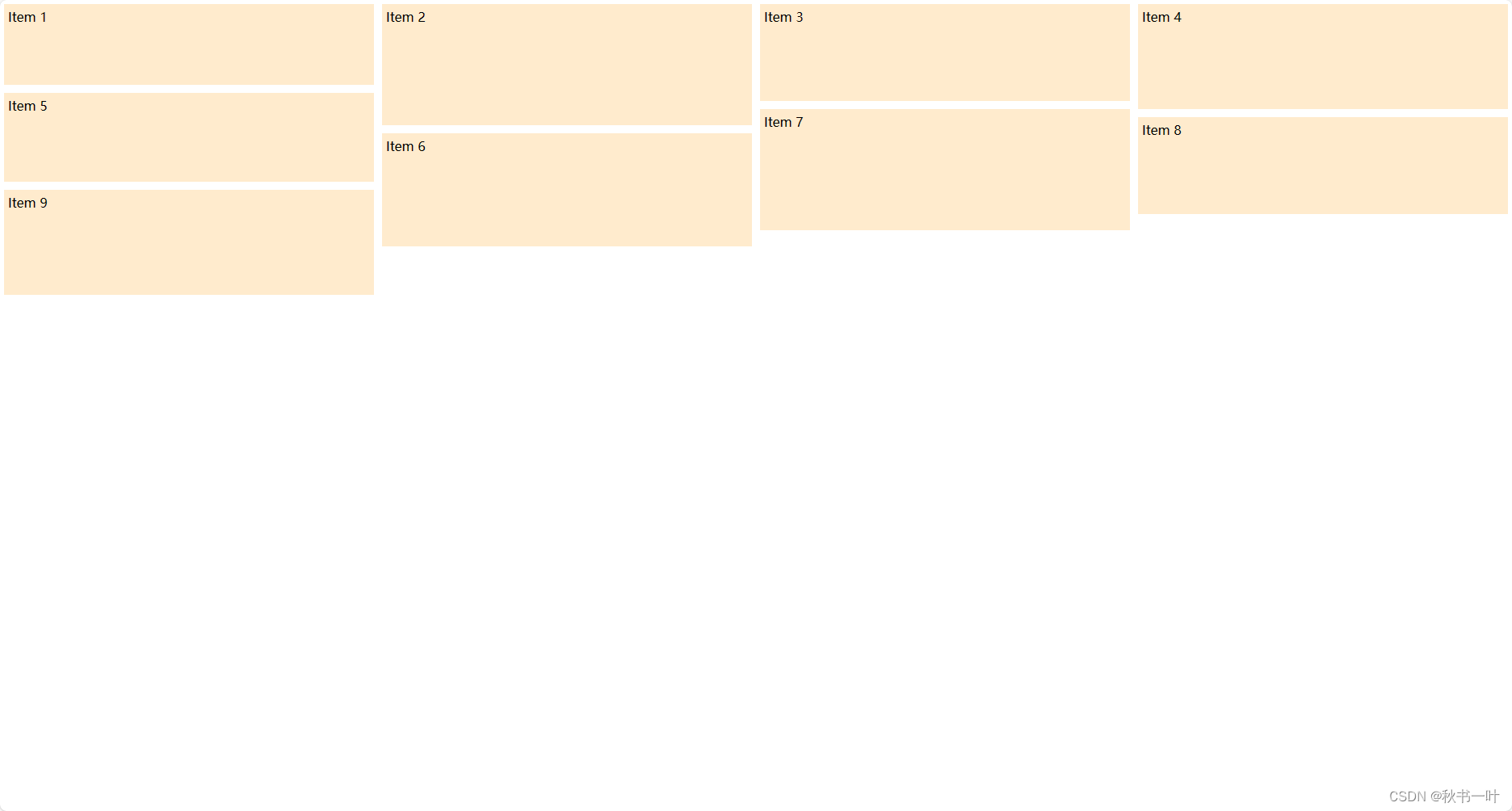
通过将一组图片对象分布到指定数量的泳道中实现,每个泳道使用Flex布局,泳道中的图片项高度根据图片对象的属性进行动态设置,以呈现瀑布流效果
export default { data() { return { images: [ // 定义一组图片对象,每个对象包含图片的内容和高度 { content: 'Item 1', height: 100 }, { content: 'Item 2', height: 150 }, { content: 'Item 3', height: 120 }, { content: 'Item 4', height: 130 }, { content: 'Item 5', height: 110 }, { content: 'Item 6', height: 140 }, { content: 'Item 7', height: 150 }, { content: 'Item 8', height: 120 }, { content: 'Item 9', height: 130 }, // 可以添加更多图片项,每个项的高度可以不同 ], laneCount: 4, // 指定泳道的数量 }; }, computed: { lanes() { // 计算属性,用于将图片分布到各个泳道 const lanes = new Array(this.laneCount).fill().map(() => []); this.images.forEach((image, index) => { // 根据图片数量和泳道数量计算每张图片应该放在哪个泳道 const laneIndex = index % this.laneCount; lanes[laneIndex].push(image); }); return lanes; }, laneWidth() { // 计算泳道的宽度百分比,以确保它们平均分布在容器中 return 100 / this.laneCount; }, }, }; .waterfall-container { display: flex; flex-wrap: wrap; /* 使用 Flex 布局并允许泳道换行 */ } .lane { display: flex; /* 泳道中的图片从上到下排列 */ flex-direction: column; } .item { background-color: blanchedalmond; padding: 5px; box-sizing: border-box; margin: 5px; /* 设置图片项的样式,包括间隙 */ }{{ flowItem.content }}效果如下
2. v-masonry
2.1 什么是v-masonry
Vue-Masonry 是一个用于 Vue.js 的瀑布流布局插件,它基于 Masonry 布局库,可以帮助你创建灵活的、瀑布流风格的网格布局。这种布局常用于展示不同高度的项目,使它们以整齐的方式排列在网页上。
2.2 v-masonry主要特点和用法
-
易于使用:Vue-Masonry 提供了简单的 Vue 组件,只需将项目包装在 标签内,就可以轻松地实现瀑布流布局。
-
自适应布局:Vue-Masonry 自动处理项目的高度不一致,确保它们在网格中以最佳方式排列。
-
可定制性:你可以通过设置属性来自定义布局,例如指定列数、列之间的间距、项目之间的间距等。
-
动态添加项目:你可以在 Vue 组件中动态添加或移除项目,Vue-Masonry 会自动重新排列项目,而无需手动干预。
-
响应式设计:Vue-Masonry 可以适应不同屏幕尺寸,从而在移动设备和桌面设备上都具有良好的显示效果。
-
支持过渡动画:你可以通过 Vue 的过渡动画系统为项目添加过渡效果,使项目的添加和移除更加平滑。
2.3 安装及使用
- 安装:
npm install vue-masonry --save
或
yarn add vue-masonry
- 导入
// 在你的组件中导入 Vue Masonry import VueMasonry from 'vue-masonry'; // 注册 Vue Masonry 插件 Vue.use(VueMasonry);
- 使用
export default { data() { return { items: [ // 你的项目数据 ], imagePerRow: 3, // 设置每行显示的图片数量,可以根据需要更改 masonryOptions: { // 可以在此添加其他配置选项 }, }; } }
参考文献
vue-masonry#readme
- 使用
- 导入
-
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!