flutter 文件下载及存储路径
flutter 文件下载及存储路径
- 前言
- 一、下载进度条
- 二、文件路径
- 二、文件上传
- 总结
前言
日常开发中,经常会遇到下载文件的功能,往往我们在需要保存文件的路径上去调试,比如Android中的路径,有些会报错在SD卡中,但是有些手机,又没有SD卡,那么我们该怎么办呢?
一、下载进度条
为了功能的完善,往往需要一个下载的进度条,当然,UI怎么美化不管,核心代码如下:
Container( padding: EdgeInsets.symmetric(horizontal: 32.w), height: Get.height, alignment: Alignment.center, child: Obx( () => Container( decoration: BoxDecoration( borderRadius: BorderRadius.all( Radius.circular(4.r), ), color: Colors.white, ), child: Column( mainAxisSize: MainAxisSize.min, children: [ Padding( padding: EdgeInsets.only(top: 22.h, bottom: 4.h), child: Text( '发送文件', style: TextStyles.normalTextStyle( fontSize: 17.sp, fontWeight: FontWeight.w500, ), ), ), Container( width: Get.width, padding: EdgeInsets.only(right: 24.w, left: 24.w, bottom: 12.h), child: Column( children: [ Padding( padding: EdgeInsets.only( top: 8.h, bottom: 12.h, ), child: Text( controller.scheduleLoad.value != '100' ? '文件正在下载中,请稍候' : '文件已下载完成', style: TextStyles.normalTextStyle( fontSize: 14.sp, color: Colours.textGrey9, ), ), ), InkWell( onTap: controller.scheduleLoad.value == '100' ? () { shareDialog(title); } : null, child: Container( height: 74.h, alignment: Alignment.center, child: SizedBox( height: 40.h, child: Stack( children: [ ClipRRect( borderRadius: BorderRadius.all(Radius.circular(20.r)), child: SizedBox( height: 40.h, child: LinearProgressIndicator( value: double.tryParse( controller.scheduleLoad.value), backgroundColor: Colours.blueBtnBg02, valueColor: const AlwaysStoppedAnimation( Colors.blue, ), ), ), ), Center( child: Text( controller.scheduleLoad.value != '100' ? "下载进度${controller.scheduleLoad.value}%" : '分享文件', textAlign: TextAlign.center, style: TextStyles.normalTextStyle( color: Colors.white, fontSize: 14.sp, ), ), ), ], ), ), ), ), ], ), ), ], ), ), ), )上面的代码中,定义了一个视图,用来展示下载进度的信息,这里我使用的是getx 的状态管理,直接使用Obx进行下载数据的实时监听刷新。
二、文件路径
首先我们需要传入一个文件的下载路径,然后使用三方插件path_provider来获取文件的路径。
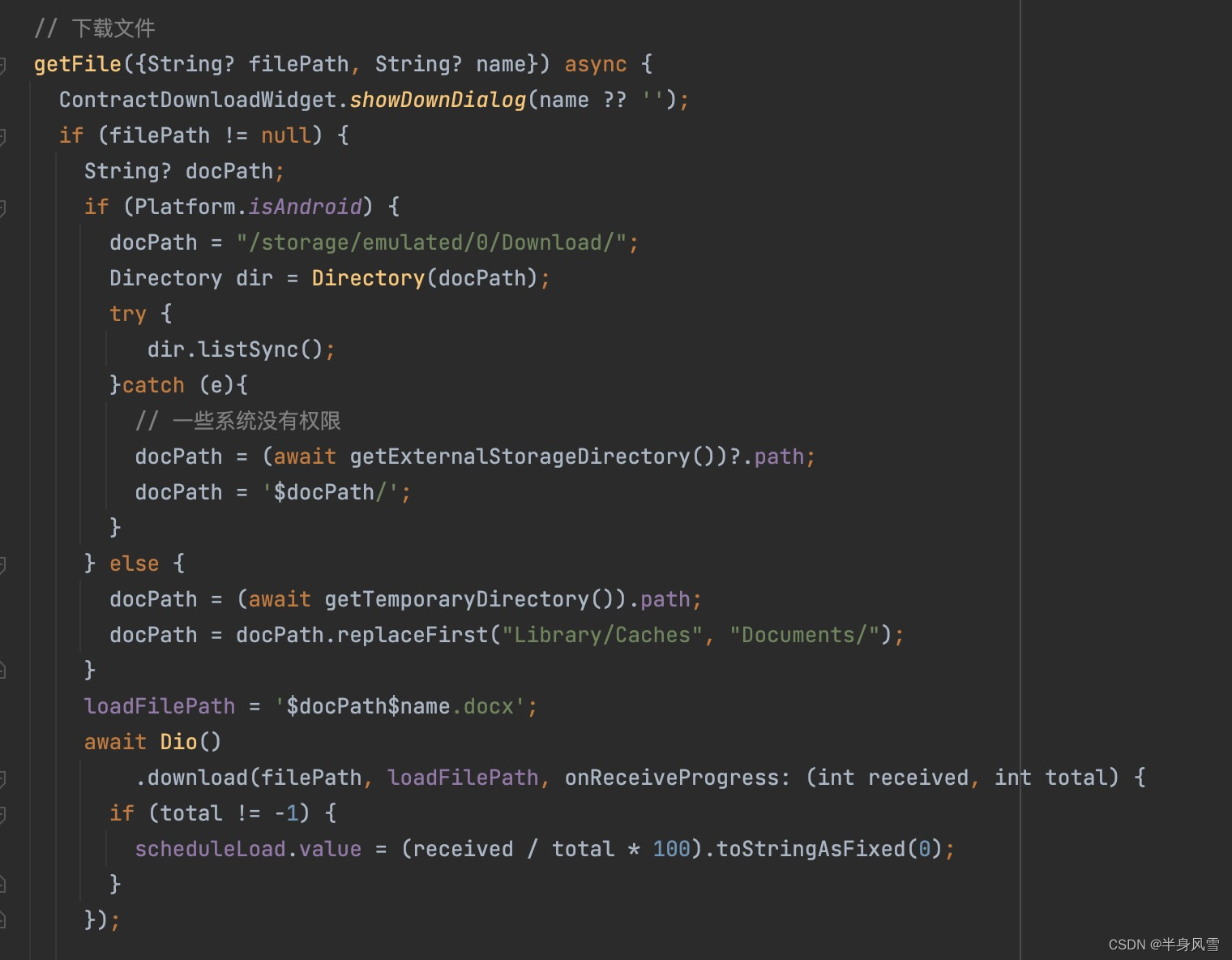
if (filePath != null) { String? docPath; if (Platform.isAndroid) { docPath = "/storage/emulated/0/Download/"; Directory dir = Directory(docPath); try { dir.listSync(); }catch (e){ // 一些系统没有权限 docPath = (await getExternalStorageDirectory())?.path; docPath = '$docPath/'; } } else { docPath = (await getTemporaryDirectory()).path; docPath = docPath.replaceFirst("Library/Caches", "Documents/"); } loadFilePath = '$docPath$name.docx'; }上面的代码中,docPath 定义的一个路径,字面意思就是模拟器中的外部下载文件路径,但是在有些手机中,没有外部SD卡,那么我们再获取一下当前设备的内部SD卡路径, (await getTemporaryDirectory()).path, 其实getTemporaryDirectory 字面意思也是获取的外部存储路径,但是在没有外部SD卡的时候,他会获取内部的存储路径。
二、文件上传
文件上传部分,直接使用Dio 中封装好的方法就行
await Dio() .download(filePath, loadFilePath, onReceiveProgress: (int received, int total) { if (total != -1) { scheduleLoad.value = (received / total * 100).toStringAsFixed(0); } });到此为止,整个文件的下载保存功能就做完了,可以直接在手机的下载文件目录中查看下载的文件
总结
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!