vue初体验1:新建vue3项目并启动访问(mac)
mac 安装、配置vue开发环境&新建vue项目并启动访问
- 一、 安装hbuilderx
- 二、 安装node.js
- 三、 vue 脚手架
- 1、打开终端,以管理员身份运行:
- 2、下载vue的源
- 3、通过cnpm 安装vue脚手架
- 4、启动vue脚手架自带的项目管理器(服务)
- 4.1、创建空的vue项目
- 4.2、安装需要的三方依赖:
- 4.3 本地导入新建项目
- 4.4 启动本地项目并访问
- 5、通过mac终端 的 命令创建vue项目
一、 安装hbuilderx
HBuilderX是一款基于Electron框架开发的跨平台的集成开发环境(IDE),是为前端开发者服务的通用 IDE,或者称为编辑器;提供比其他工具更优秀的 vue 支持。HBuilderX集成了多种开发工具和语言,包括HTML、CSS、JavaScript、TypeScript、Vue.js、React等,可以帮助开发者更高效地进行Web前端开发。
特点
1、可以根据开发者的代码上下文,提供准确的代码补全和语法提示,大大提高了开发效率。
2、集成了多种调试工具和模拟器,可以在不同的设备和浏览器上进行实时调试和预览,有助于更快的定位和解决问题。
3、有多种代码重构和自动化工具,如代码格式化、自动缩进、自动补全等,有助于更规范和高效地编写代码。
4、支持多种版本控制工具,如Git、SVN等,可以方便地管理和协作开发项目。
5、还支持后端开发,它可以集成Node.js和MongoDB等工具,更方便地进行全栈开发。
6、提供多种插件和主题,满足不同开发者需求和喜好。
关于安装 没啥特殊的直接安就行
点我下载进行安装
二、 安装node.js
node.js 平台的默认包管理器为npm。目前 node.js 安装包中包含 npm。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。所以有必要先安装node.js
点我下载安装
nodejs环境配置 安装成功后提示确保/usr/local/bin在$PATH中 所以需要在mac终端中配置全局环境变量 执行cd ~命令,确保切换到根目录 执行vim .bash_profile命令,打开.bash_profile文件 按 i 进入编辑模式,在最后一行加上PATH=$PATH:/usr/local/bin 按 esc 退出编辑模式,并输入:wq保存并退出 执行source .bash_profile命令,使得文件立即生效
终端查看安装版本:node --version
Node.js 主要模块是用 JavaScript 编写的, Node.js 是一个能够在服务器端运行 JavaScript 的开放源代码、跨平台 JavaScript 运行环境。
两点优势:
(1)跨平台(服务器[操作系统])运行。
(2) Node.js 使前后端更加一体,十分方便。
三、 vue 脚手架
vue脚手架用于自动生成vue和webpack的项目模板。可以快速构建vue的工具,自动安装vue所需要的插件,避免手动安装各种插件,以及寻找各种cdn并一个一个引入的麻烦
1、打开终端,以管理员身份运行:
sudo su 按提示输入密码(开机运行密码即可)
2、下载vue的源
通过npm下载vue的源,由于是从国外服务器下载,速度比较慢;所以淘宝团队分享了一个完整的npmjs.org 镜像,我们可以通过执行cnpm加快模块的下载速度。
可通过npm安装cnpm:
npm install -g cnpm -registry=https://registry.npm.taobao.org
ps:
npm 的全称是 Node Package Manager,即 Node 包管理器
查看cnpm版本:
cnpm -version cnpm@9.2.0 (/usr/local/lib/node_modules/cnpm/lib/parse_argv.js) npm@9.7.2 (/usr/local/lib/node_modules/cnpm/node_modules/npm/index.js) node@16.17.0 (/usr/local/bin/node) npminstall@7.9.0 (/usr/local/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js) prefix=/usr/local darwin arm64 21.6.0 registry=https://registry.npmmirror.com
3、通过cnpm 安装vue脚手架
cnpm install -g @vue/cli
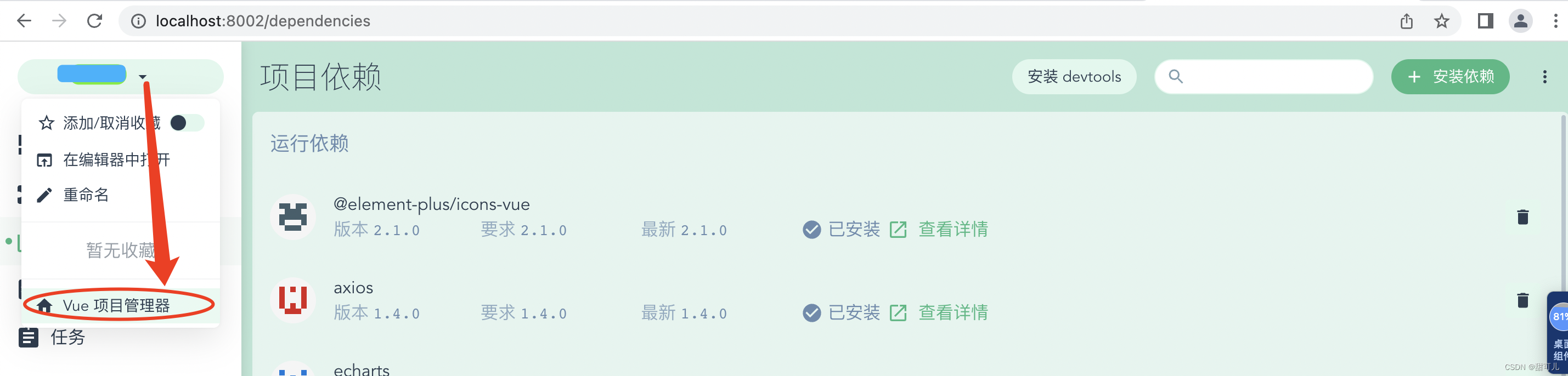
4、启动vue脚手架自带的项目管理器(服务)
执行 vue ui
vue ui 🚀 Starting GUI... 🌠 Ready on http://localhost:8002
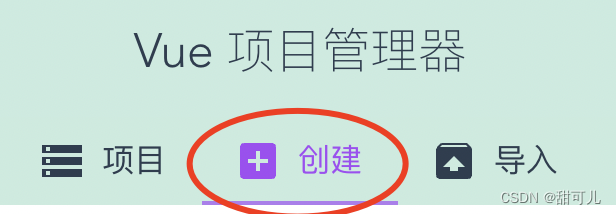
4.1、创建空的vue项目
step2 创建
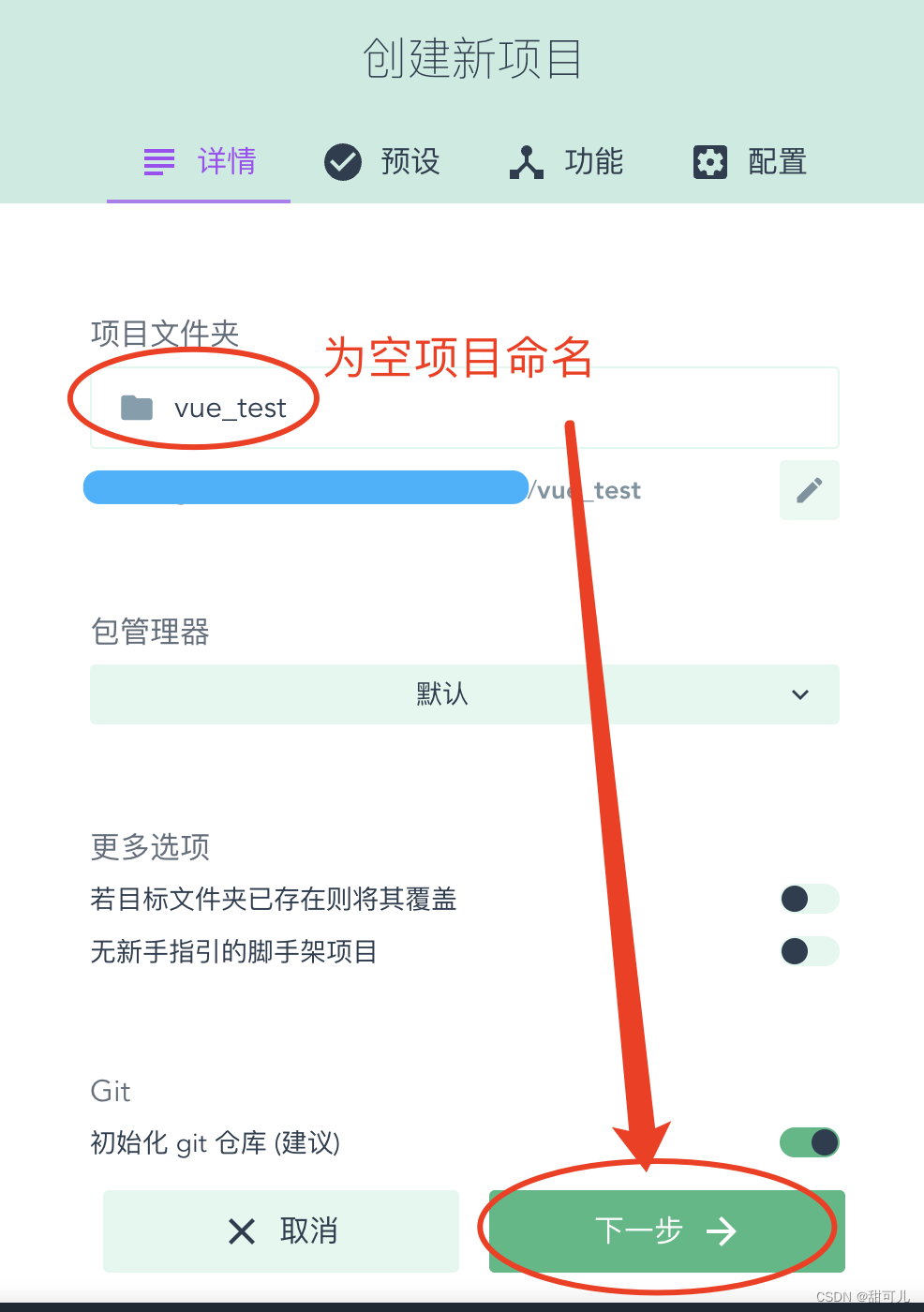
step3 为项目命名,同时选择本地存储位置
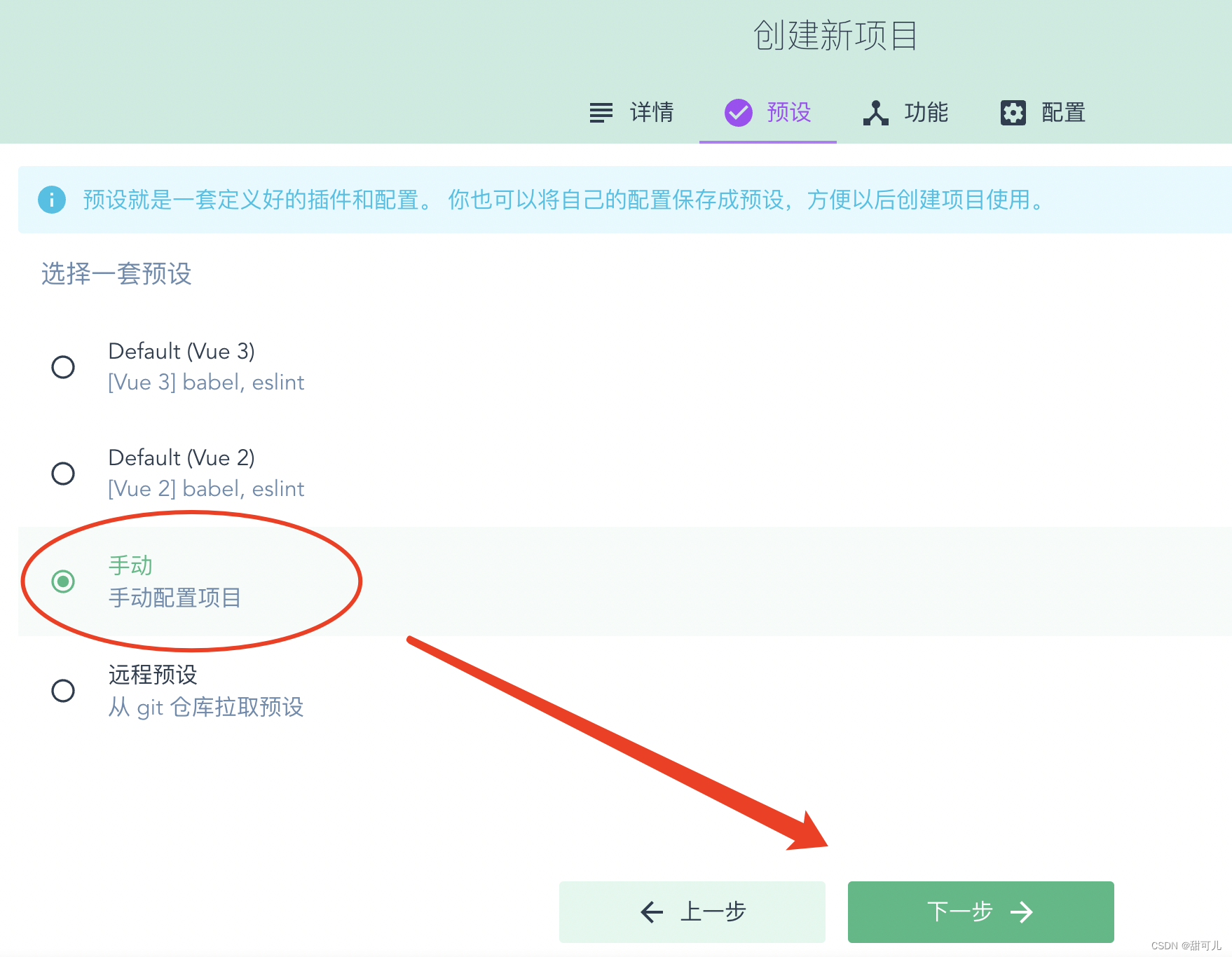
step4 、可以手动配置项目
step5 以下是我自己的设置,具体可按实际需要配置,下面有全部的配置:
插件 开or 关 原因 关闭 Babel
Transpile modern JavaScript to older versions (for compatibility)是否兼容低版本浏览器 尽量精简,实操时可以按自己实际需要设置 关闭 CSS Pre-processors
Add support for CSS pre-processors like Sass, Less or Stylus是否配置CSS预处理器 打开 Vuex
Manage the app state with a centralized store是否配置状态管理模式(相当于本地存储) 打开 Router
Structure the app with dynamic pages是否配置路由 vue的其他配置选择
配置 作用 Choose Vue version vue版本选择 TypeScript 是否扩展JavaScript Progressive Web App (PWA) Support 是否支持渐进式Web应用程序 Linter / Formatter 格式化程序规范选择 Unit Testing 是否创建单元测试 E2E Testing 是否创建端到端测试 step6:点击下一步后,创建项目,不保存预设
至此,项目创建完毕,接下来可以导入自己需要的三方依赖
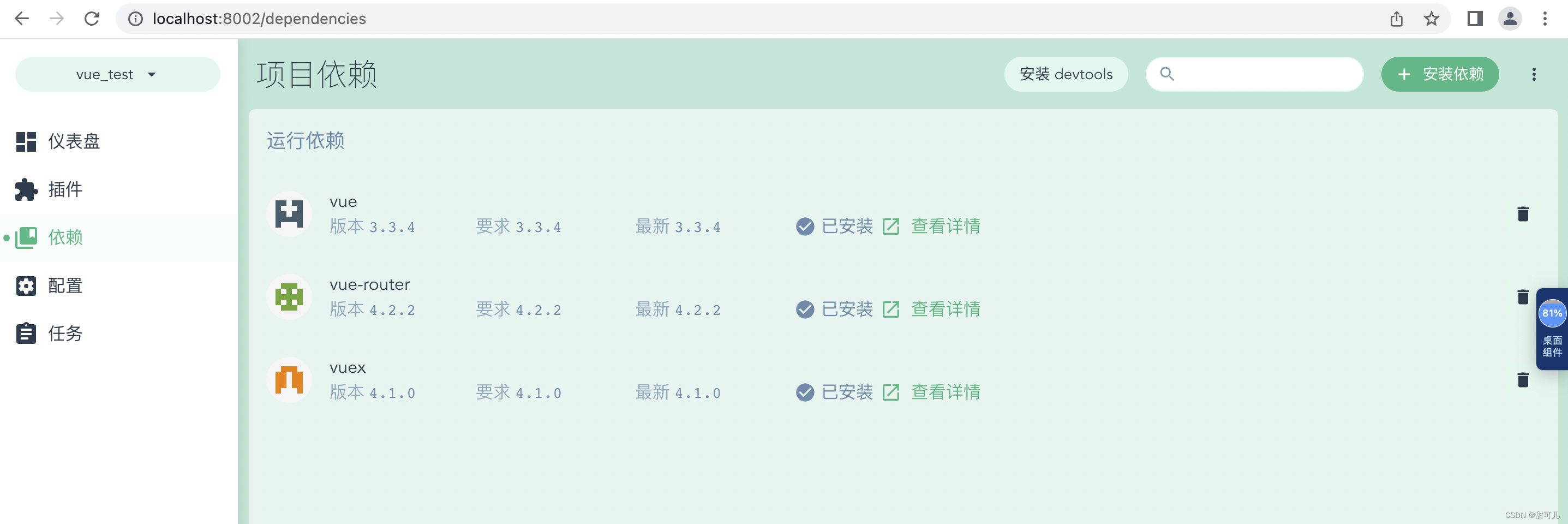
4.2、安装需要的三方依赖:
按以下表格列出依赖的用处,可按实际需要去安装
vue的三方依赖 引入的用处 element-plus 1、包含丰富的组件和扩展功能,eg: 表格、表单、按钮、导航、通知等, 2、快速构建高质量的 Web 应用。
点我进官网element-plus/icons-vue 点我查新特性 。 axios Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。 点我进官网
echarts 1、使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上; 2、兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等)
3、底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
点我进官网el-cascader-plus 级联选择器插件 点我了解更全面,官网链接:el-cascader-plus pinia 官网:pinia sortablejs 是一个JavaScript库,用于在现代浏览器和触控设备上可重排序的拖放列表。不需要jQuery。支持流星,天使,反应,聚合物,Vue,敲除和任何CSS库,如引导sortablejs vue3-ace-editor 点我了解 vuex-along 点我了解 vuex-persist 点我了解 vuex-persistedstate 点我了解 vuex官网|https://vuex.vuejs.org/zh/index.html 4.3 本地导入新建项目
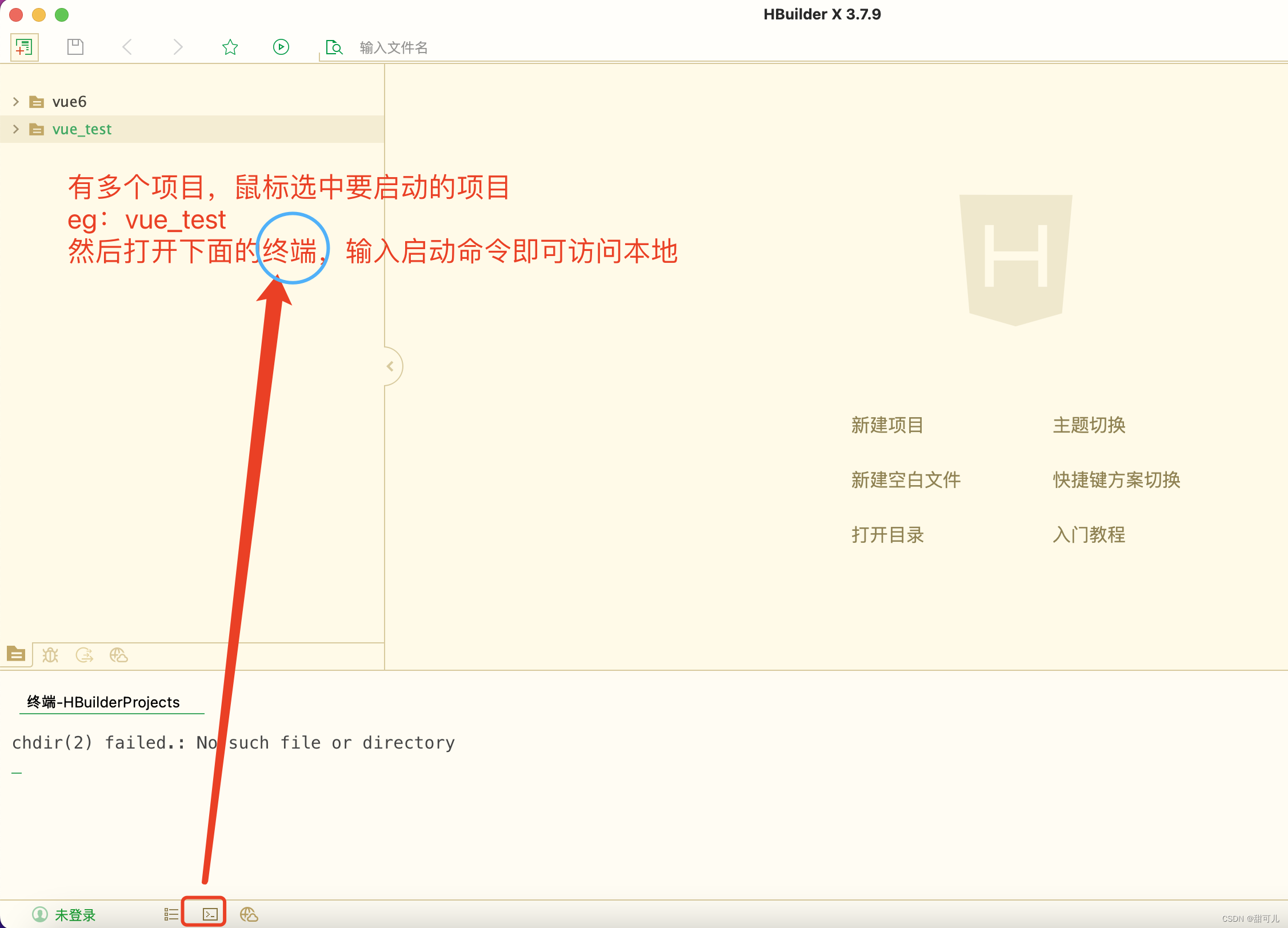
打开 hbuilder
4.4 启动本地项目并访问
1)启动
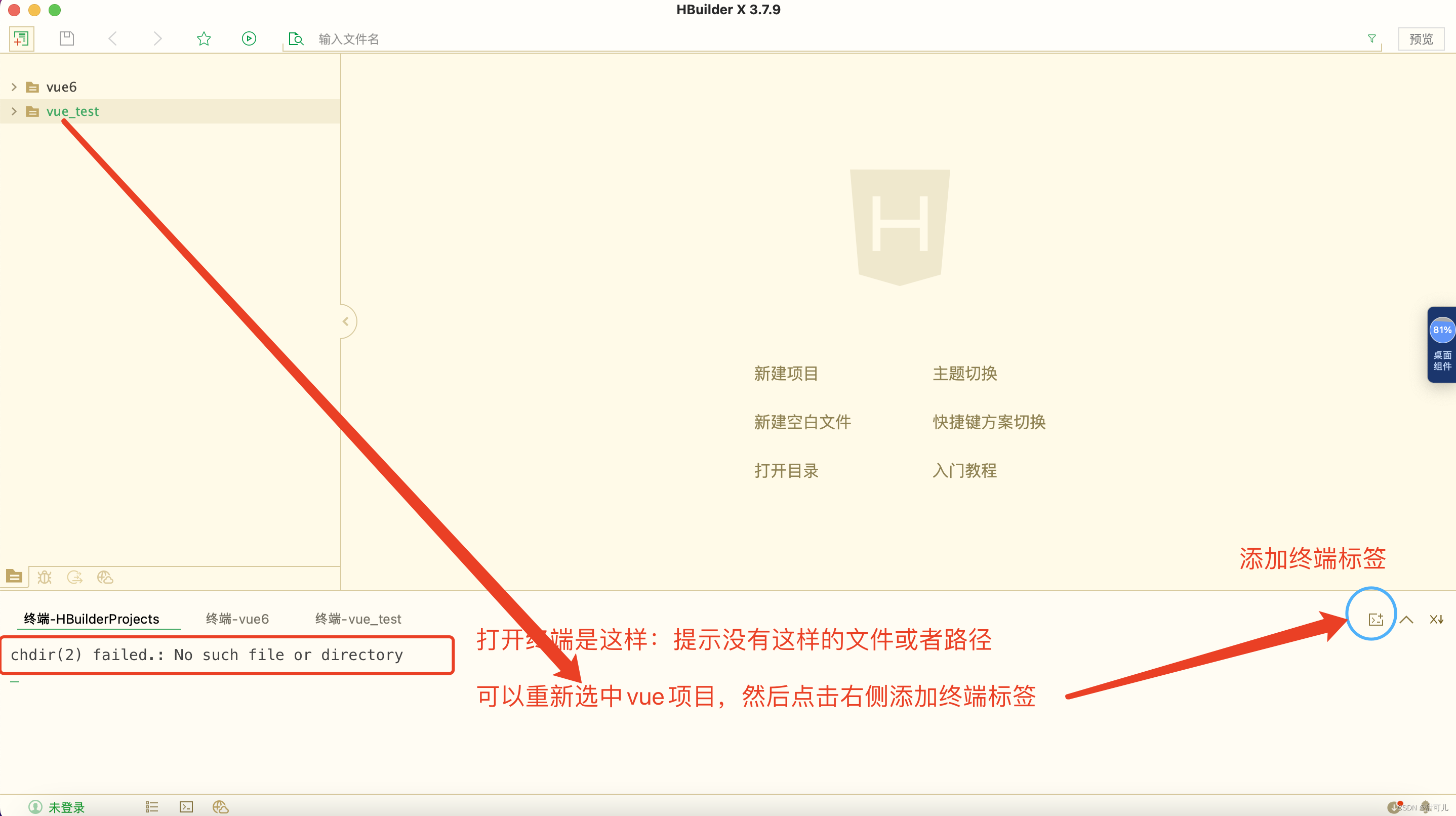
如果终端出现 找不到文件或者路径之类的提示,可鼠标重新选中要启动的项目,然后点击 新增终端标签即可
在终端输入启动命令: npm run serve
ps
在终端运行 npm run serve (这里的命令是针对 vue3, 选 vue2 版本的应该是 npm run dev )

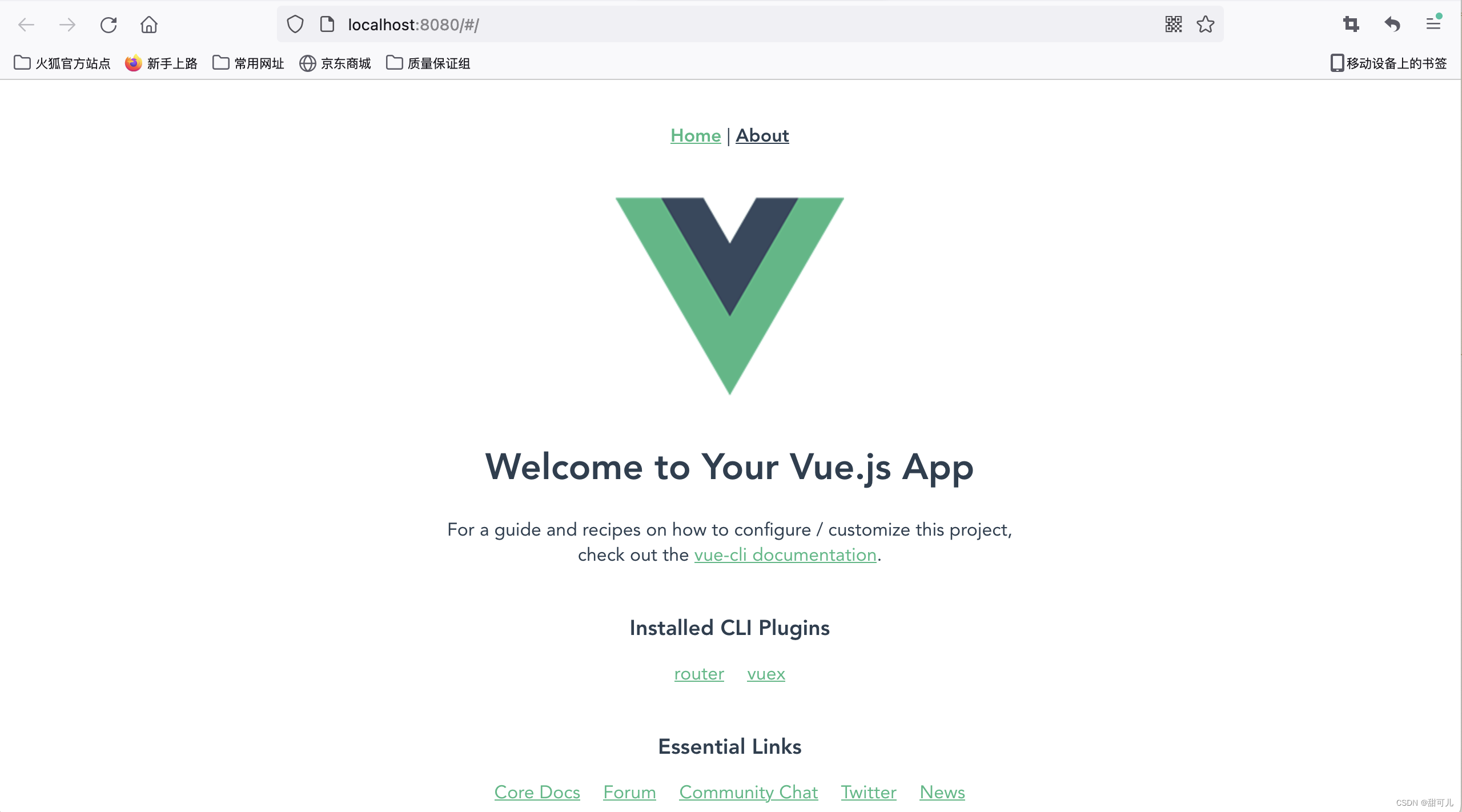
2)点击链接,访问页面如下:
值得一提的是,如果有多个vue项目,启动后不会出现接口冲突 。
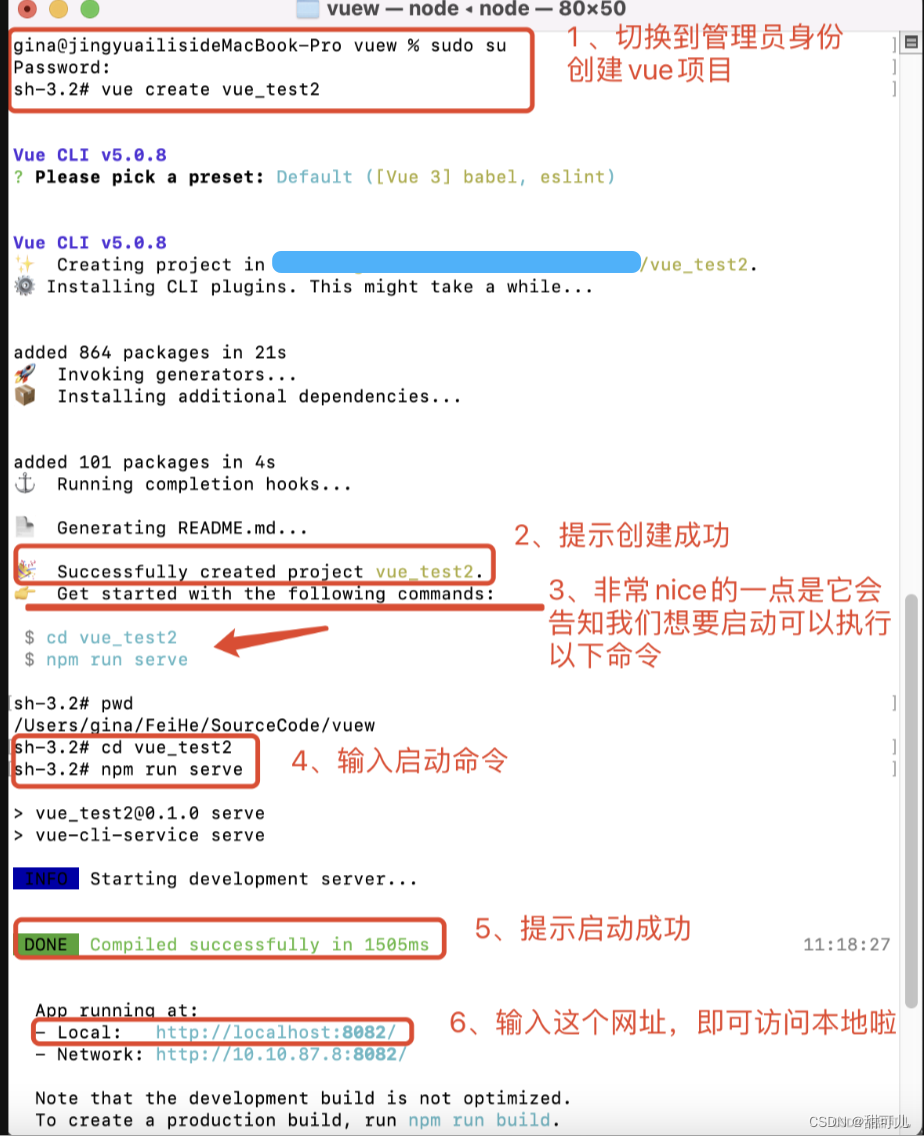
5、通过mac终端 的 命令创建vue项目
在mac终端里,执行创建vue空项目的命令:vue create vue_test2
可能会提示 无权限: Error: EACCES: permission denied, 可切换到管理员身份:sudo su ,提示输入密码(输入开机密码即可)
具体操作按如下图示跟着执行即可,从创建到启动访问
#### 6、vue 常用语法
todo 待补充
参考:vue.cli