微信开发者工具下载及小程序项目的创建与调试(完整图文教程)
文章目录
- 前言
- 1. 微信开发者工具下载
- 2. 创建小程序项目
- 3.文件目录结构介绍
- 3.1 主体文件
- 3.2 页面文件
- 3.3 公共文件
- 3.4 渲染模式
- 3.4.1 Skyline 渲染模式
- 3.4.2 WebView 渲染模式
- 3.4.3 切换渲染模式
- 4.新建页面
- 4.1 第一种方法
- 4.2 第二种方法
- 5.小程序基础库
- 5.1 调试基础库
- 6.小程序调试
- 6.1 模拟器
- 6.2 调试器
- 6.3 编译
- 6.4 预览
- 6.5 真机调试
- 6.6 清缓存
- 总结
- 引用资料
- 最后
前言
每每有工具下载相关博客必有一句话:工欲善其事,必先利其器。
承接上文,本文将介绍微信开发者工具下载及小程序项目结构与工具的详细讲解,使得更容易能够在这个平台上创造出优秀的小程序产品。
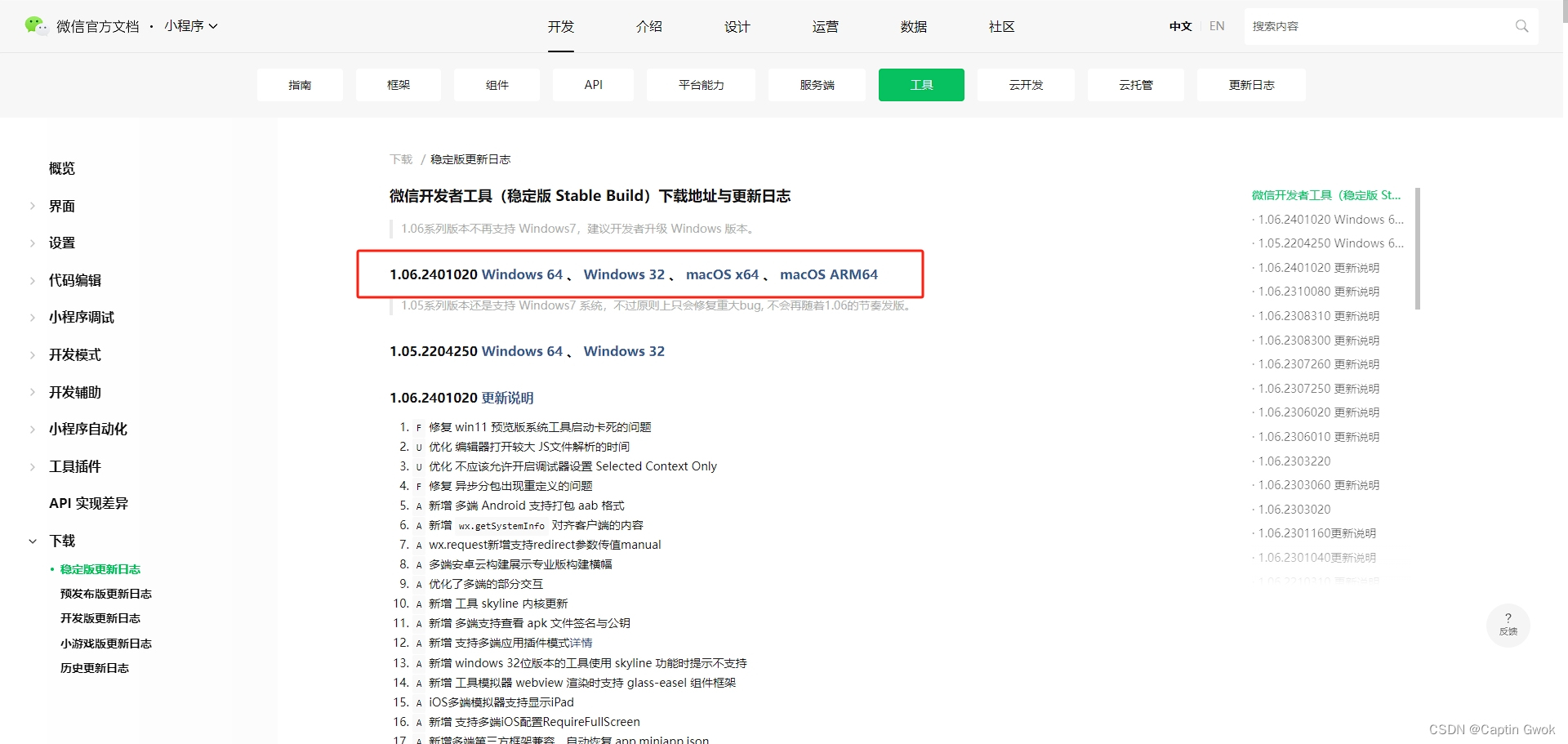
1. 微信开发者工具下载
前往开发者工具下载页面,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 。
微信开发者工具是微信官方推出的一款强大的开发辅助工具。它极大地简化了微信小程序的开发流程,包括代码的编写、查看、编辑,以及小程序的预览和发布等操作。为了满足不同开发者的需求,微信开发者工具提供了三个版本,每个版本都有其特定的用途和目标用户:
- 稳定版(推荐)
特点:如其名,稳定版的最大特点是稳定性高。它通过了广泛的测试,确保了在正式发布之前各项功能都能稳定运行。
- 预发布版
特点:预发布版通常包含了即将推出的新特性,这些特性已经通过了内部测试,稳定性较好,但仍可能存在一些未知的问题。
- 开发版
特点:开发版的更新频率最高,它主要用于快速修复已知缺陷和上线新的小特性。由于重点在于快速迭代,稳定性相对较差。
注意事项:微信开发者工具必须联网使用!
安装过程十分简单,省略不必要的赘述。
安装后打开微信开发者工具,使用微信扫码登录即可。
2. 创建小程序项目
-
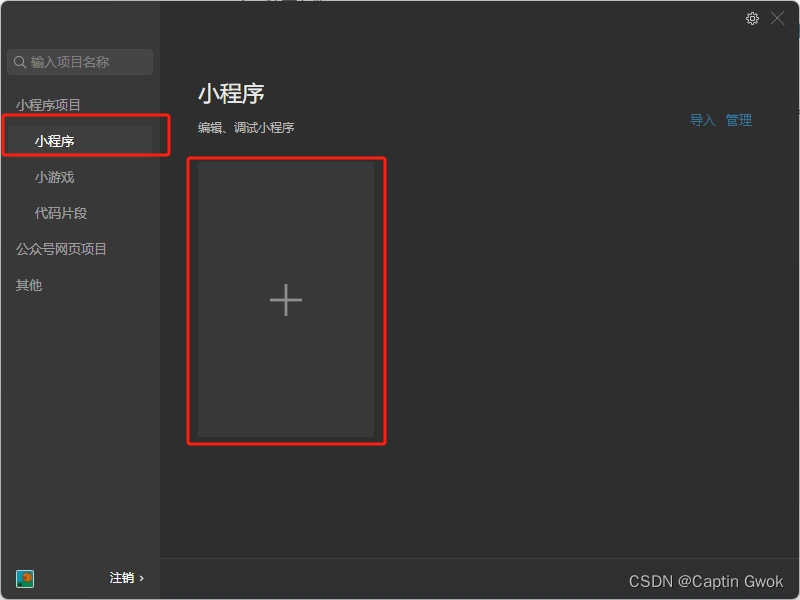
打开微信开发者工具,左侧选择小程序,点击+号即可新建项目。
-
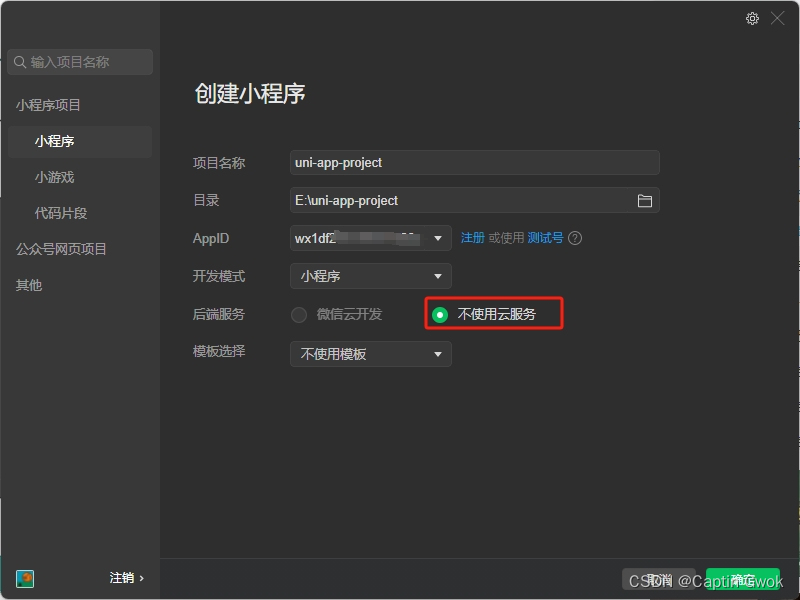
弹出新页面,填写项目相关信息(建议使用空目录下创建)与申请的AppID(AppID不懂可看上一篇文章),点击确认。
-
完成创建。
-
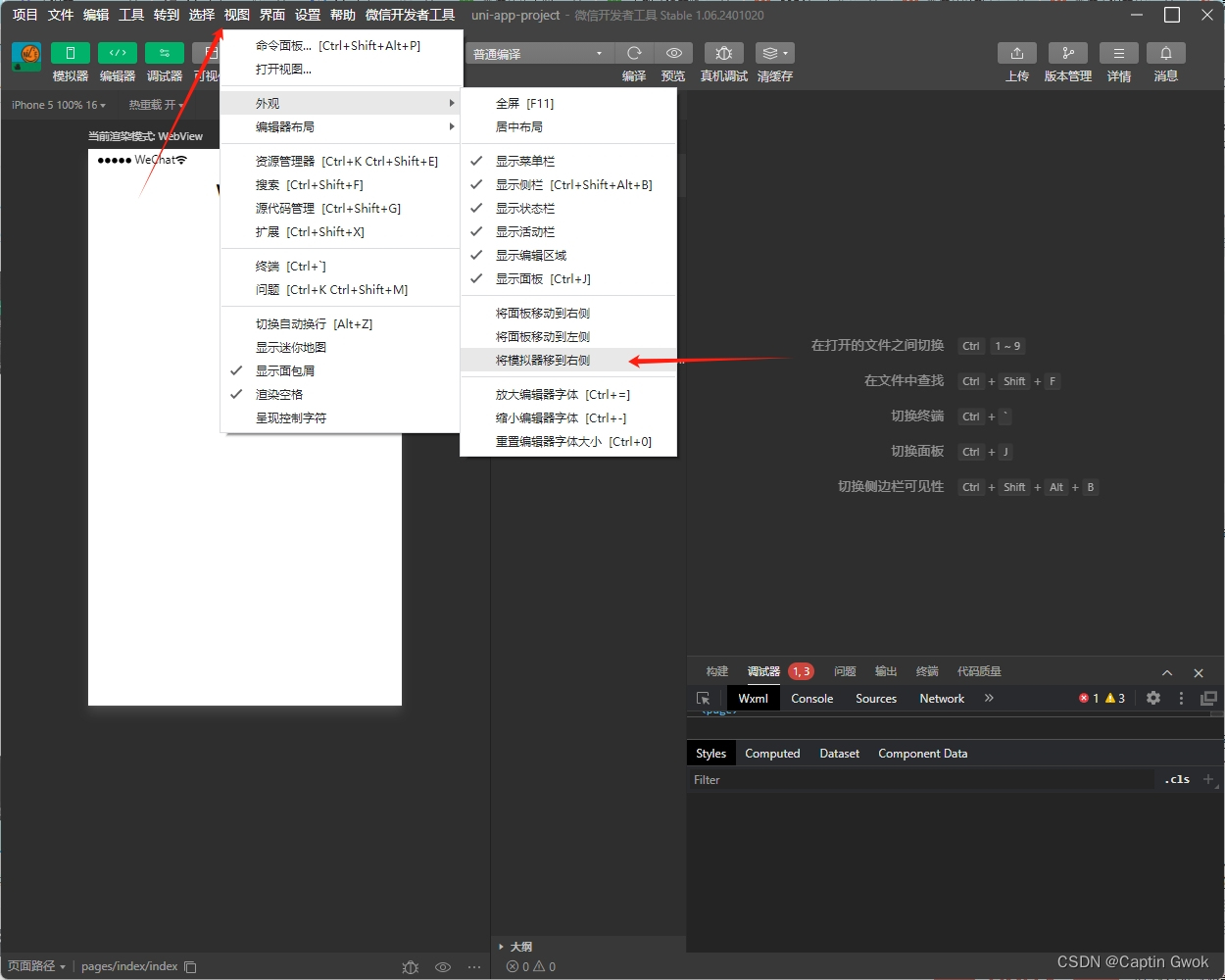
视图=>外观,可把视图调整到右侧。
-
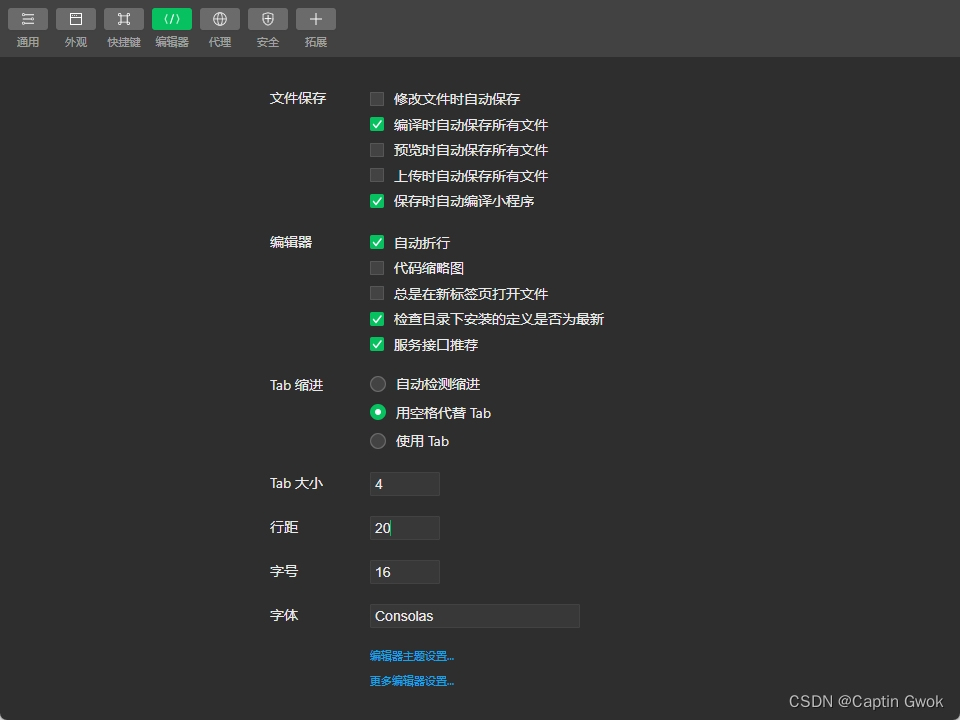
设置=>编译器设置,可调整代码行高与间距。
3.文件目录结构介绍
使用过其他框架的同学们都知道,学习新框架了解其中目录结构是必不可少的。
在微信小程序开发中,一个完整的项目架构被明确地分为两大部分:主体文件(全局文件)和页面文件。这种划分有助于开发者更加系统地组织代码和资源,确保小程序的开发既高效又易于管理。
3.1 主体文件
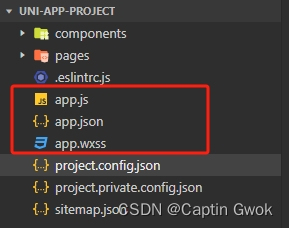
这些文件必须被放置在项目的根目录下,以确保小程序在启动时能够正确地加载和解析它们。主体文件主要由以下三个部分组成:
- app.js:这是小程序的入口文件。它的主要作用是初始化小程序实例,并提供一个全局的方法和属性。在app.js中,开发者可以设置全局数据和处理全局事件,如小程序启动、前台显示、后台隐藏等。
- app.json:这是小程序的全局配置文件。它用于对小程序进行全局性的设置,包括窗口表现、页面路径、网络超时时间、底部 tab 等。app.json中的配置项会影响到小程序的多个方面,因此是控制小程序行为的关键文件。
- app.wxss:这是小程序的全局样式文件。与Web开发中的CSS文件相似,app.wxss允许开发者定义全局的样式规则,这些规则将应用于小程序内的所有页面。通过使用app.wxss,开发者可以确保小程序具有一致的视觉风格,同时也可以减少页面文件中样式的重复定义。
注意事项:主体文件的名字必须是 app,app.js 和 app.json 文件是必须的!
3.2 页面文件
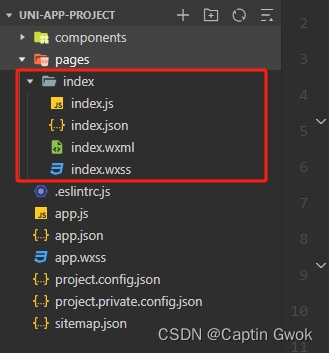
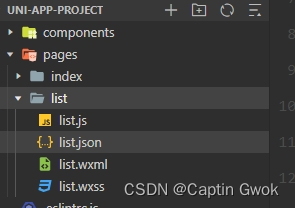
页面文件 是每个页面所需的文件,小程序页面文件都存放在 pages 目录下,一个页面一个文件夹。
每个页面由四个文件构成,这些文件仅对当前页面有效,它们协同工作,描述了页面的结构、样式、逻辑和配置:
- js:页面逻辑文件。用于定义页面的初始数据、生命周期函数、事件处理函数等。
- wxml:页面结构文件。采用类似HTML的标记语言编写,描述页面的结构。
- wxss:页面样式文件。用于定义当前页面的专属样式,它扩展自CSS,有些许差异但基本兼容CSS。
- json:小页面配置文件。用于定义当前页面的一些配置信息,如页面标题、窗口背景色等。
注意事项:js 文件和 .wxml 文件是必须存在的!
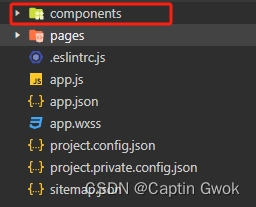
3.3 公共文件
components文件夹 它用于存放小程序中的自定义组件。自定义组件是微信小程序提供的一种重要的代码复用机制,允许开发者将页面的一部分封装成独立的组件,这些组件可以在不同的页面中被重复使用。
3.4 渲染模式
微信小程序支持两种主要的渲染模式:Skyline渲染模式和WebView渲染模式。这两种模式各有特点和应用场景,理解它们的差异对于优化小程序性能和用户体验非常重要。
3.4.1 Skyline 渲染模式
Skyline渲染模式是微信小程序较新引入的一种渲染方式,它通过提升JS的执行效率和渲染性能来优化小程序的运行速度和流畅度。Skyline模式采用了更接近原生的渲染技术,能够实现更高效的页面渲染和更流畅的用户交互体验,也是目前初始的默认模式。
主要特点:
- 提高了JavaScript的执行效率。
- 适用于对性能要求较高的小程序,如游戏或者复杂的应用。
3.4.2 WebView 渲染模式
WebView渲染模式是微信小程序最初使用的渲染方式,它基于WebView组件来渲染小程序的页面。WebView是一种浏览器内核组件,可以用来加载和显示网页内容。在这种模式下,小程序的每个页面都在一个WebView中运行,这使得开发者可以使用Web技术(HTML、CSS、JavaScript)来开发小程序。
主要特点:
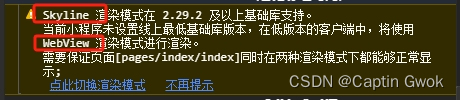
3.4.3 切换渲染模式
显然WebView渲染模式更适合小程序开发,我们需要把默认的Skyline模式进行切换。
第一步,左侧目录中打开app.json文件。
第二步,找到renderer 、rendererOptions、componentFramework三个配置项全部去掉并刷新项目即可。
保存(刷新)项目:Ctrl+S键
4.新建页面
4.1 第一种方法
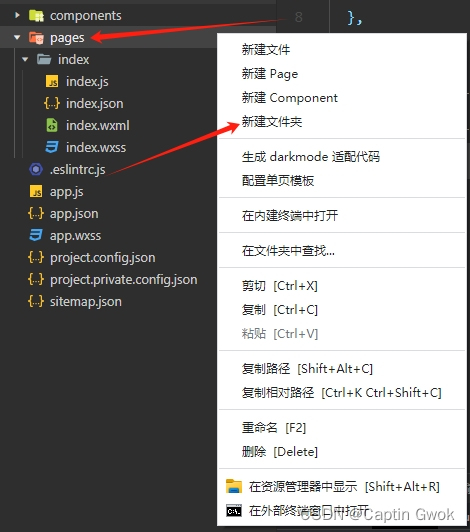
第一步,找到主目录中的pages文件夹=>右键新建文件夹。
第二步,找到新建的文件夹=>右键新建page(注意:不要输入任何后缀名)。
第三步,创建成功。
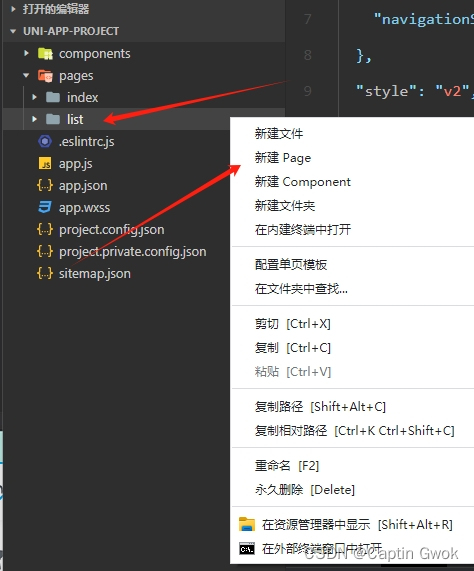
4.2 第二种方法
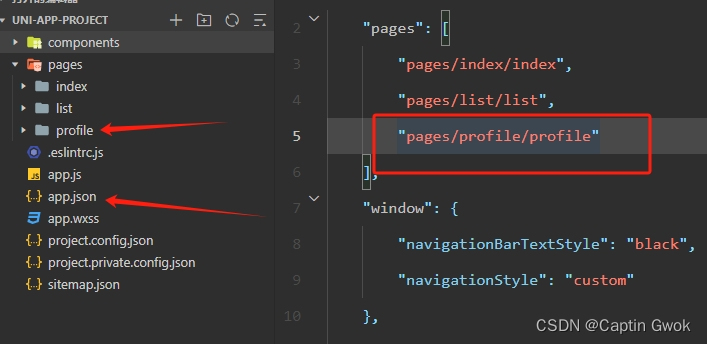
找到主目录中app.json文件,并在page配置项中新增保存项目即可。
保存(刷新)项目:Ctrl+S键
5.小程序基础库
小程序调试基础库是指在微信开发者工具中可以选择的微信基础库版本。微信基础库为小程序提供了运行所需的各种API和工具,包括但不限于界面渲染、数据通讯、本地存储等功能,以及基础框架和运行逻辑等。
小程序开发者可以在微信开发者工具中选择所需的微信基础库版本,作为运行和调试小程序时的运行环境。
每个小程序有自己所允许使用的基础库最低版本要求,开发者需要选择要兼容的基础库版本,从而确保小程序的功能正常运行。
5.1 调试基础库
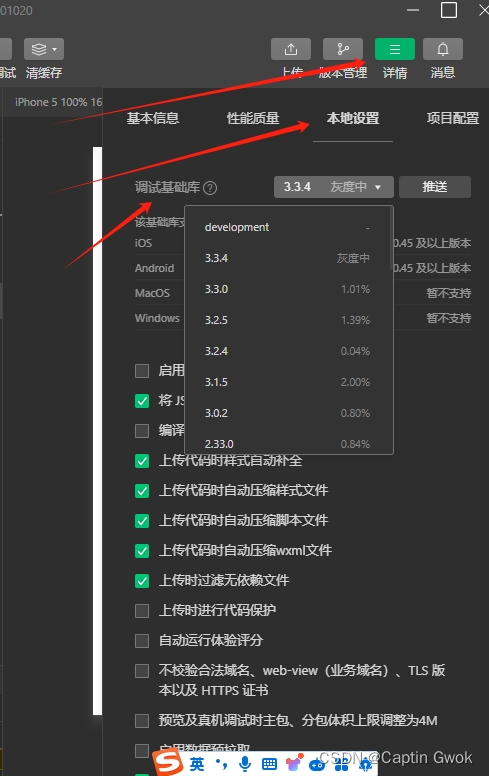
找到右上角详情=>切换本地设置=>调整基础库版本即可。
在工作中如果遇到某个API无法实现,首先排查基础库是否正确。
假设工作中使用分享到朋友圈功能,根据微信开发者文档描述,最低需要从基础库 2.11.3 开始支持。
6.小程序调试
调试是开发过程中不可或缺的一环,对于微信小程序开发而言,微信开发者工具提供了强大的调试功能,使得开发者能够有效地检测和修正代码中的错误。
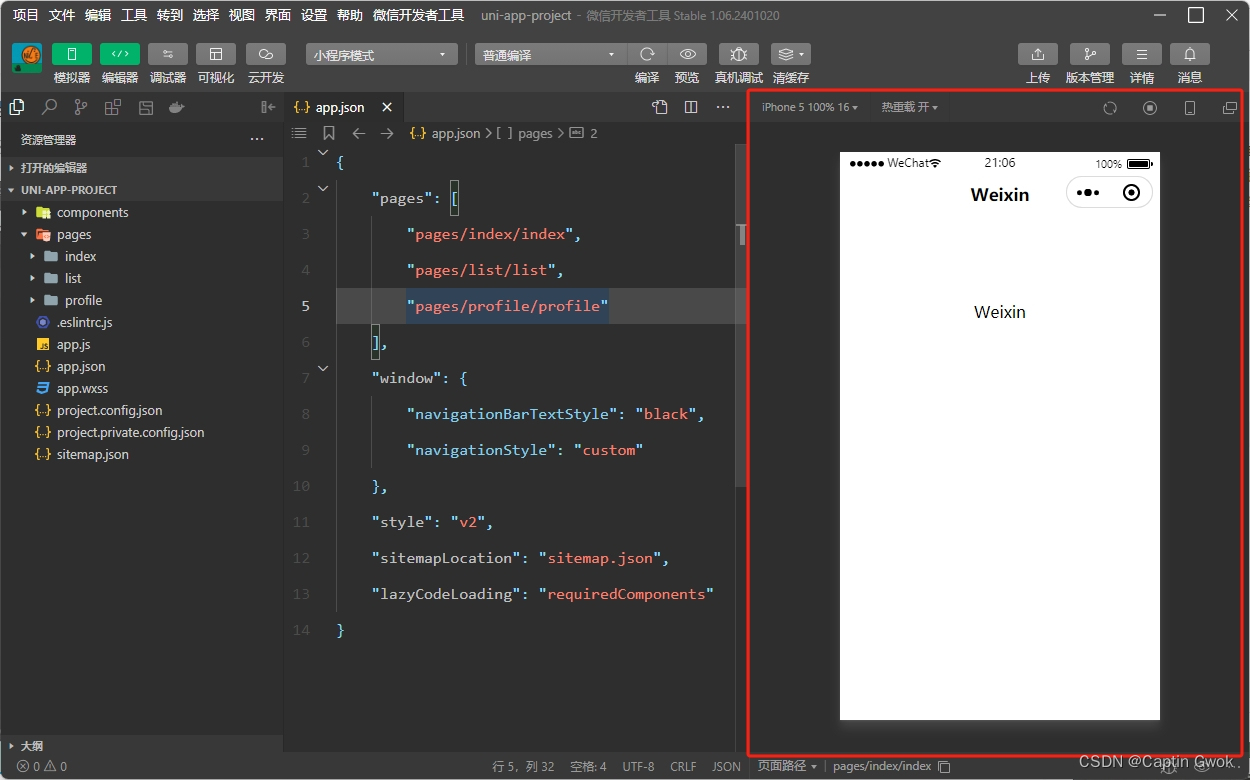
6.1 模拟器
我们能够通过模拟器实时预览自己写的页面结构效果。
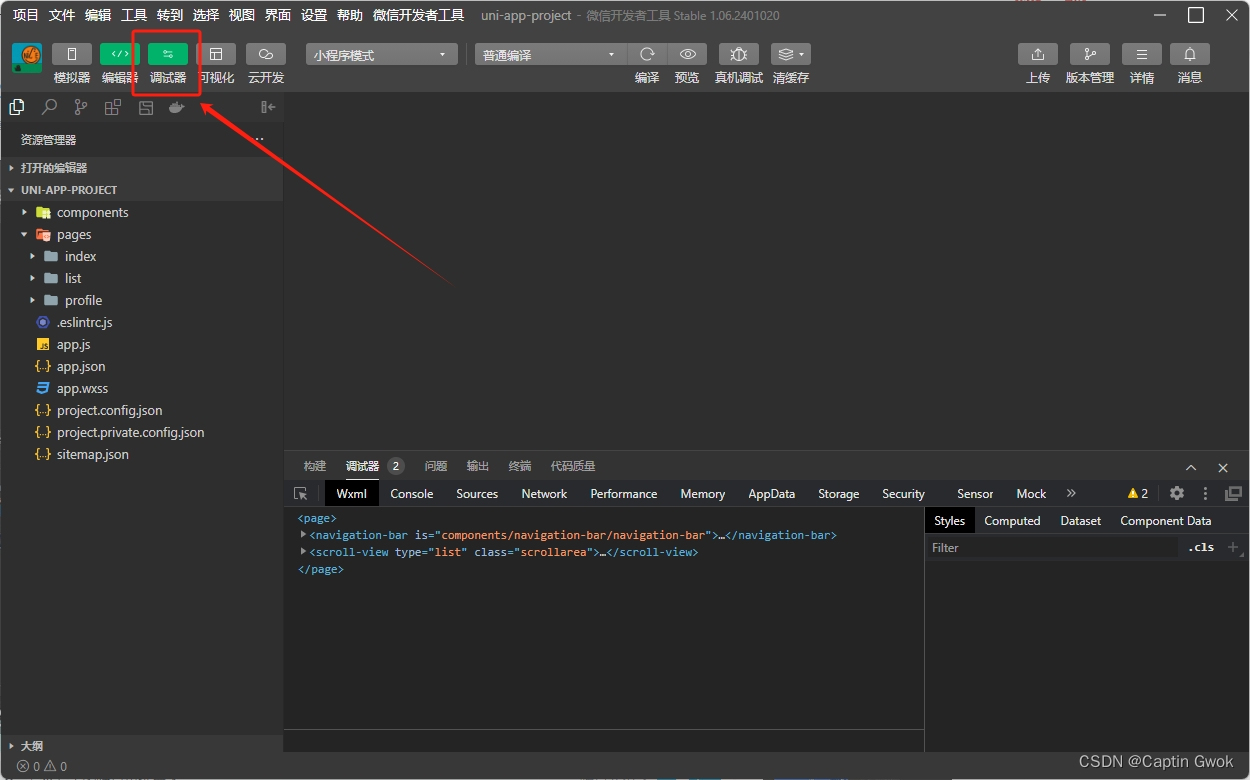
6.2 调试器
通过上方工具栏打开小程序调试器。
- Wxml面板允许开发者查看和调试小程序的WXML结构。它提供了一个实时的DOM树视图,开发者可以在这里检查元素的布局、绑定的数据和事件处理器。
- Console面板用于显示由console对象方法输出的信息,包括日志、错误、警告等。这是调试JavaScript代码中非常重要的一个工具。(System信息可右键隐藏)
- Network面板用于监控小程序发出的所有网络请求,包括API调用、资源加载等。
- AppData面板允许开发者查看和管理小程序的数据存储,包括页面数据、全局数据等。
- storage面板是微信小程序的一个本地存储系统,允许开发者在用户的设备上保存数据。这个功能类似于Web开发中的LocalStorage。
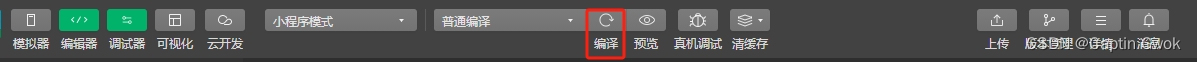
6.3 编译
点击工具栏编译,如果以后写好页面和样式后发现模拟器没有改变,则需要重新编译。
6.4 预览
-
点击工具栏预览按钮 -> 弹出弹框 -> 点击继续预览小程序 -> 生成二维码。
-
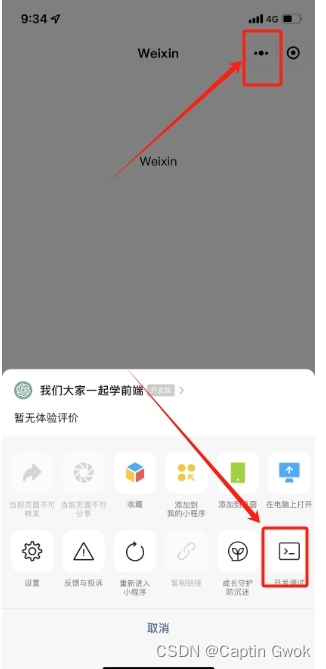
使用微信扫码 -> 点击右上角三个点 -> 点击开发调试 -> 开启调试。
-
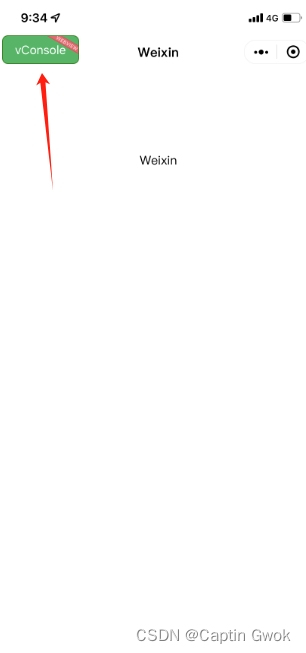
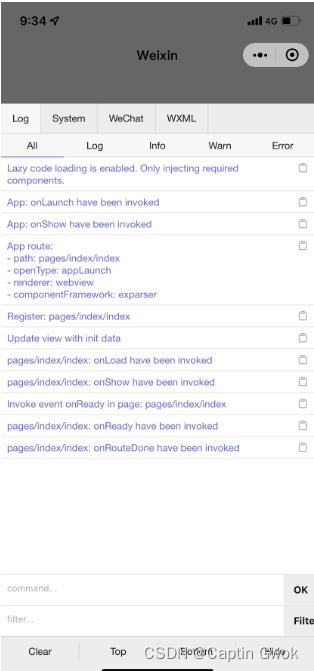
重新扫码进入 -> 点击左上角绿色vConsole按钮 -> 打开调试界面。
6.5 真机调试
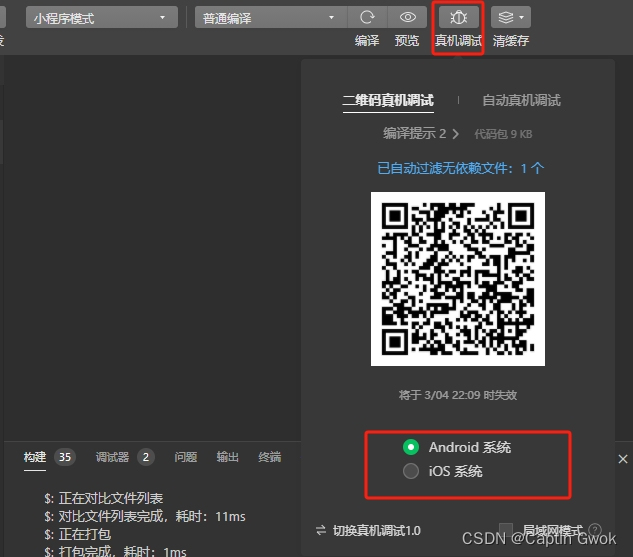
点击工具栏真机调试按钮 -> 生成二维码。
注意:真机调试需选择扫码手机系统后再扫码
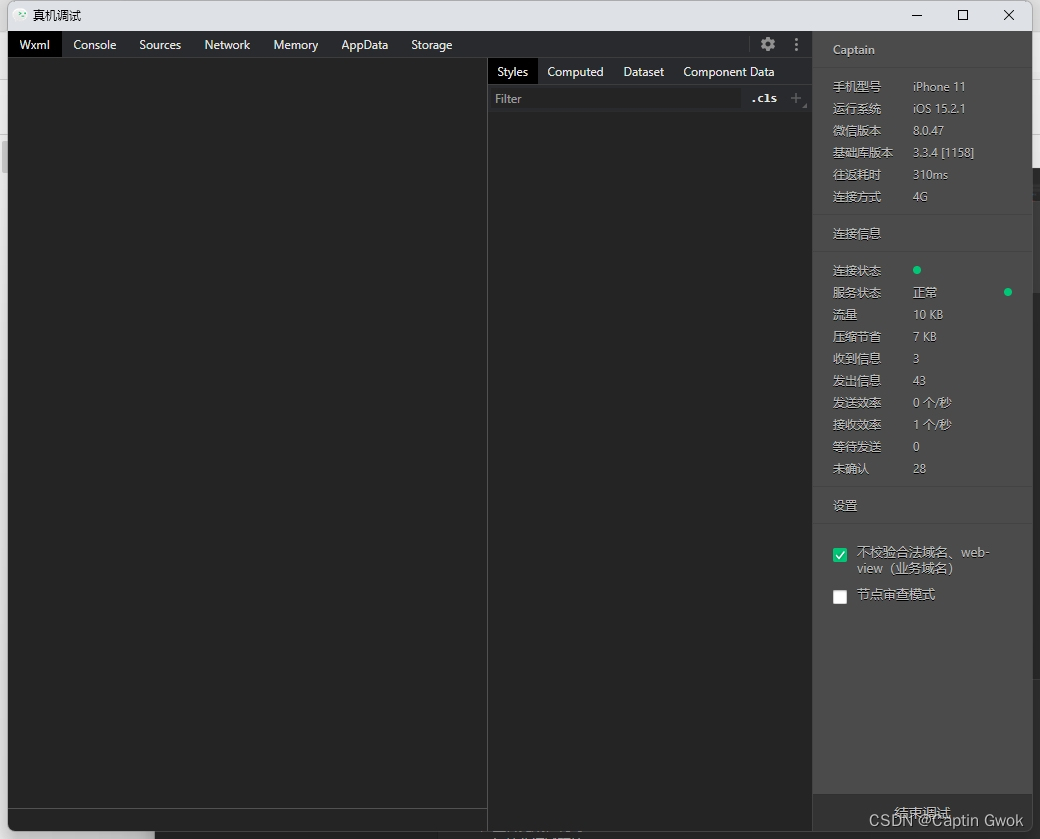
扫码后手机与电脑皆会弹出调试窗口,该调试窗口会互为联动。
例如电脑中调整样式、手机中发送请求双方皆有影响。
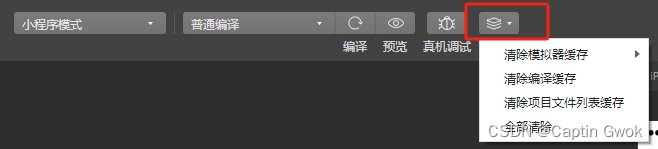
6.6 清缓存
因为微信开发者工具,缓存问题非常严重!!!
常常写好的代码,即使刷新和重新编译还是与预期不同。
这时可使用清缓存来按需清除。
总结
微信开发者工具极大简化了微信小程序的开发流程,从项目创建到代码编写、调试及发布,提供全面支持。项目结构清晰分为主体和页面文件,便于管理。支持Skyline和WebView两种渲染模式,满足不同开发需求。多样的调试工具如模拟器、真机调试等,加上可选的微信基础库版本,使得开发、测试和优化过程高效、直观。这些工具和功能共同为开发者打造了一个便捷、高效的小程序开发环境。
引用资料
- 微信开发者文档
- CSDN-微信小程序真机调试技巧,解决各种疑难杂症
最后
非常感谢大家抽出宝贵的时间阅读这篇关于微信小程序开发前期准备工作的文章。如果你觉得这篇文章有所启发,请不吝赐予我一个赞🌹🌹🌹,也欢迎你关注我,你的支持是我持续创作的最大动力!
这篇文章可能还有很多不足之处,因此非常欢迎诚挚的批评和建议。请随时通过私信或留言的方式与我交流,你的每一点反馈都是我成长的宝贵资源。
感谢观看,这是博主第二次写博客记录学习过程,并以此作为分享,希望能够为您解决一些困惑,也希望我们能够一起成长,共同探索微信小程序带来的无限可能。
- 稳定版(推荐)