js - - - - - 如何给自己的网站添加中英文切换(多语言也可)
如何给自己的网站添加中英文切换
- 1. 需求描述
- 2. 解决方案
- 3. 方案实施
- 3.1 简单实现(第一版)
- 3.2 样式微调(第二版)
- 3.3 重载页面(第三版)
- 3.4 自动翻译(第四版)
- 3.5 限定适用范围(第五版)
- 4. 不允许翻译的模块
1. 需求描述
因公司外籍人员的比例达到了一定的数量,现有的项目均为中文版 对其不太友好,所以需要紧急对现有项目进行简单翻译方便实用。
2. 解决方案
关于项目的翻译,经过沟通给出了以下几种方案:
- 类似google右键 “翻译成english”
- 使用vue-i18n结合elementUI
如果使用vue-i18n,对项目的改动比较大且较费时费力,所以优先选择简单的使用类’google’ 翻译’即可。
3. 方案实施
即然选择好了方向,开干!
经过一番翻找搜索,找如下插件
- Google Translate (谷歌翻译)
- microsoft translator(微软翻译)
- translate.js (免费、开源的翻译工具库)
- languages-js
经过一番尝试,最终选择使用Google Translate 。
但是需要注意的是,使用google translate进行网站翻译时,网络必须是可以访问谷歌的
示例以vue项目改造,记录如下⬇️
3.1 简单实现(第一版)
index.html文件添加如下代码
function googleTranslateElementInit () { new google.translate.TranslateElement({ pageLanguage: 'zh-CN', // 设置当前页面语言, ‘auto’即为默认跟随浏览器默认语言 (但是不知为何不生效果!!!!) includedLanguages: 'en,zh-CN', // 需要支持的翻译语种 }, 'google_translate_element'); // 绑定的标签标识 }app.vue文件添加如下代码
...如此,第一版的翻译即可实现
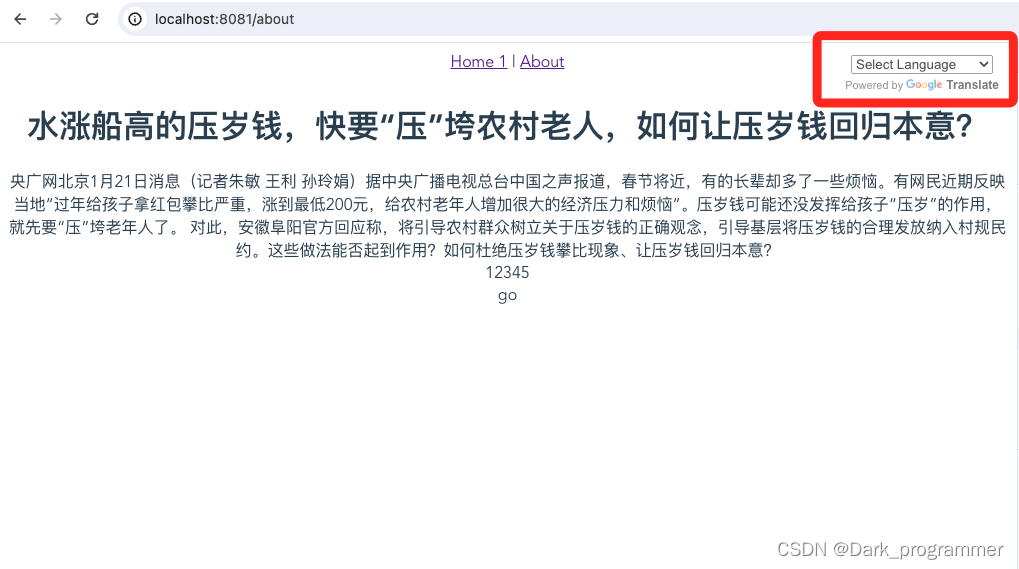
初始状态如下:⬇️
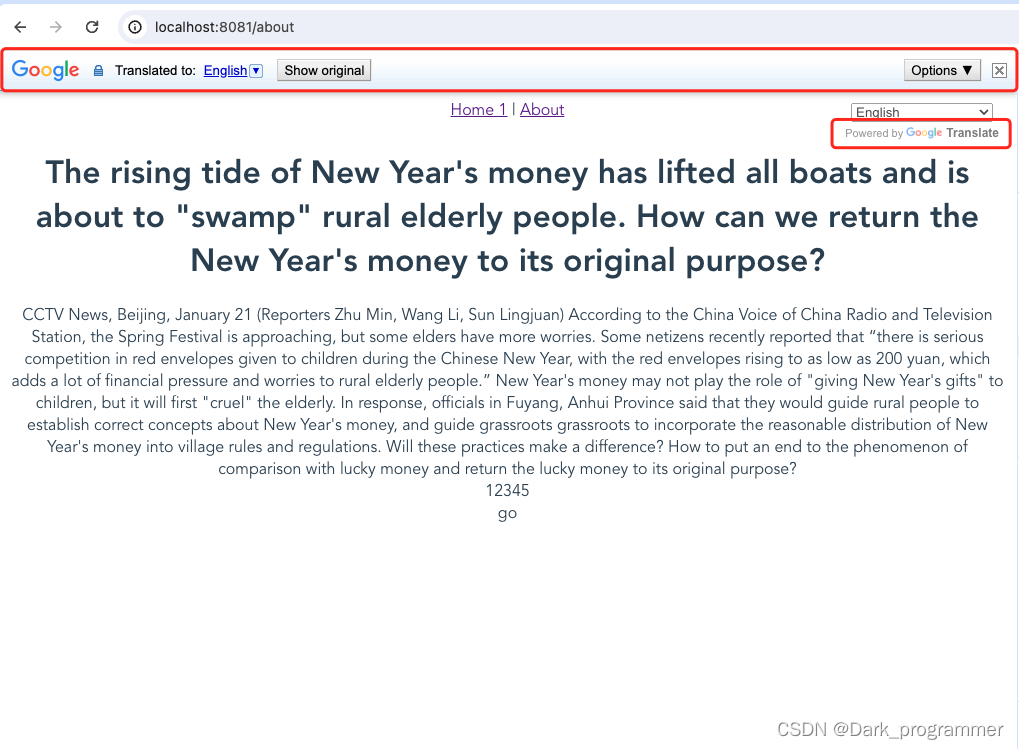
翻译后的效果如下:⬇️
可以看出,翻译基本实现了。
但是图里红色框框圈出的部分,看起来不太美观(其实就是看起来像是山寨版),故需去掉。
因此来了第二版
3.2 样式微调(第二版)
需要在第一版的代码上添加css样式(一定要设置为全局样式)
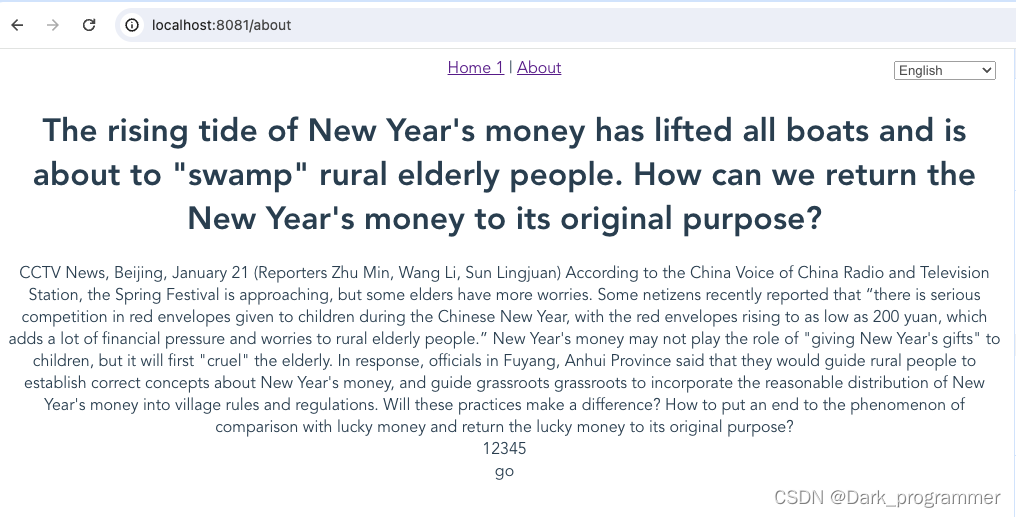
// 修复翻译栏带来的整体布局下移 body { top: revert !important } // 翻译栏隐藏 .skiptranslate iframe { display: none; } // 设置翻译按钮的样式 #google_translate_element { .goog-te-gadget { width: 102px !important; height: 25px !important; overflow: hidden; .goog-te-combo { width: 102px !important; } } }调整之后的效果如下⬇️:(可以发现 上图两个红框里的都进行了调整)

但是发现一个问题:
如果从配置了翻译的项目通过window.location.href='***'跳转到别的项目页面,然后再后退回来时,翻译按钮消失不见了
调整后得到第三版
3.3 重载页面(第三版)
在第二版的代码上增加如下逻辑:
页面从hide=>visible变化时进行页面重载
app.vue
export default { mounted() { document.addEventListener("visibilitychange", this.watchVisibility); // 监听页面hide or visible }, methods: { watchVisibility() { if (document.visibilityState == "visible") { setTimeout(() => { location.reload(); }, 1 * 1000); } }, }, };等进入页面,还得自己点击才能翻译,交互不太友好。能不能进入页面之后,自动进行翻译呢?
于是有了第四版
3.4 自动翻译(第四版)
在第三版的基础上添加如下代码:
app.vue
方案一:
推荐指数:🌟
export default { mounted() { document.addEventListener("visibilitychange", this.watchVisibility); // 监听页面hide or visible // 等页面加载完成 js触发change事件 this.$nextTick(() => { let documents = document.getElementsByClassName("goog-te-combo"); let select = documents[0]; let options = select.getElementsByTagName("option"); // select.getElementsByTagName("option")[0].selected = true; if (!!select && options[1]) { options[1].selected = true; select.dispatchEvent(new Event("change")); } }); }, };方案二:
推荐指数:🌟🌟🌟🌟🌟
document.cookie = "googtrans=/en/en"; // 直接设置一个cookie即可 function googleTranslateElementInit () { // ...... // ...... }这个功能目前只想提供给外籍员工进行使用,言外之意就是对已经习惯该项目的人 “无感”
于是有了第五版
3.5 限定适用范围(第五版)
适用范围最终定为“浏览器默认语言为english”的员工
在第四版的基础上调整如下:
- 将index.html两个script脚本全部删除,使用如下一个即可
- 将app.vue的延迟翻译删除
index.html
let lang = navigator.language || navigator.userLanguage;//常规浏览器语言和IE浏览器 lang = lang.substr(0, 2); if (lang == 'en') { //如果是English 则手动引入script脚本 let script = document.createElement('script'); script.src = 'https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit'; document.getElementsByTagName('head')[0].appendChild(script); // google翻译配置 function googleTranslateElementInit () { new google.translate.TranslateElement({ // pageLanguage: 'auto', pageLanguage: 'zh-CN', includedLanguages: 'en,zh-CN' }, 'google_translate_element'); } setTimeout(() => { let documents = document.getElementsByClassName("goog-te-combo"); let select = documents[0]; let options = select.getElementsByTagName("option"); if (!!select && options[1]) { options[1].selected = true; select.dispatchEvent(new Event("change")); } }, 0.5 * 1000); }如此第五版,即为需要的终版!
4. 不允许翻译的模块
加上这个class就不会被翻译了【后续遇到的问题】
参考文献:
https://www.wangjun.dev/2023/10/add-google-translate-into-webpage/
https://juejin.cn/s/google%20translate%20element%20api
https://blog.csdn.net/qq_28855277/article/details/80226584
https://juejin.cn/post/7249624466150096954
https://blog.csdn.net/qq_26212731/article/details/78457198
https://blog.csdn.net/s55646nsn/article/details/131419252
https://blog.csdn.net/SSenW/article/details/122537752
https://www.cnblogs.com/yulingjia/p/10406191.html
https://blog.csdn.net/snowball_li/article/details/133254343
https://blog.csdn.net/weixin_41697143/article/details/129011570
https://blog.csdn.net/sunshineTing2/article/details/112839611
https://blog.csdn.net/weixin_46607967/article/details/134411980
https://blog.csdn.net/m0_73248604/article/details/132472919
https://www.cnblogs.com/mggahui/p/13689804.html
https://segmentfault.com/a/1190000041067692