Android 截图功能实现
Android 截图功能实现
- 简介
- 效果图
- 功能实现
- 1. 截取当前可见范围屏幕
- 2. 截取当前可见范围屏幕(不包含状态栏)
- 3. 截取某个控件
- 4. 截取ScrollView
- 5. 长截图
- 6. 截屏动画效果
- 7. 显示截屏结果,自动消失
- 6. 完整代码
简介
在Android应用中开发截图功能涉及到以下几个步骤:获取屏幕内容、处理截图、保存截图等。
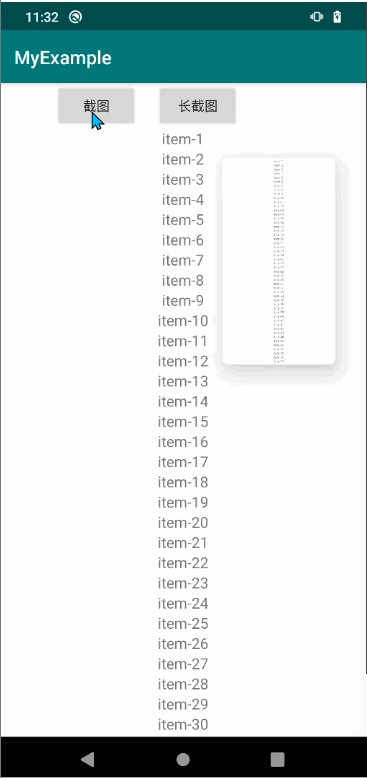
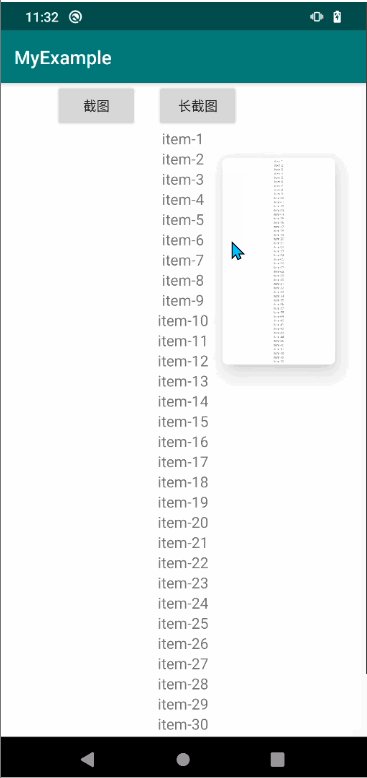
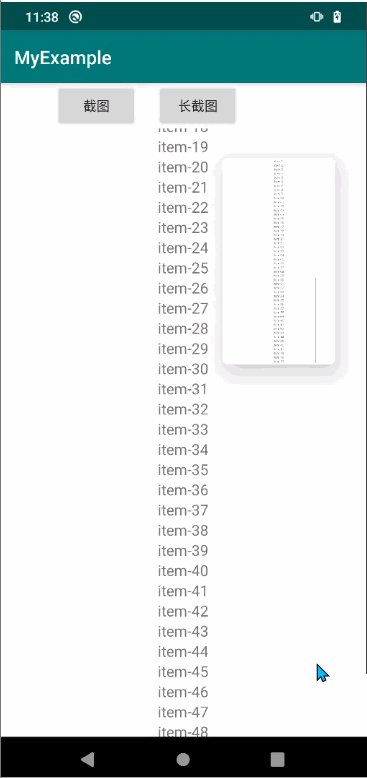
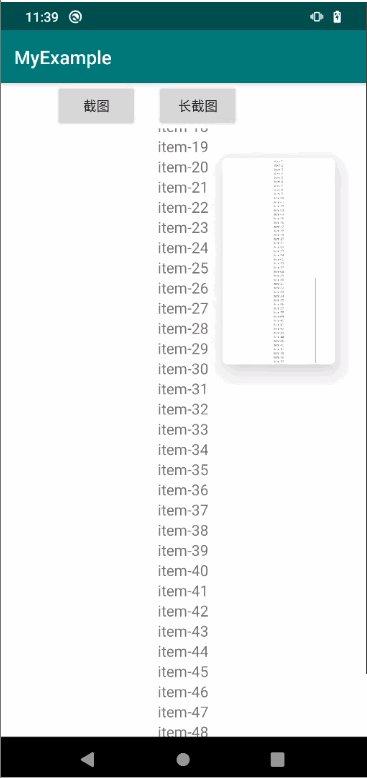
效果图
功能实现
1. 截取当前可见范围屏幕
/** * 截取当前可见范围屏幕 */ private void screenCapture() { // View decorView = getWindow().getDecorView(); // decorView.setDrawingCacheEnabled(true);// 清空缓存,可用于实时截图 // decorView.buildDrawingCache(); // Bitmap screenBitmap = Bitmap.createBitmap(decorView.getDrawingCache()); // decorView.setDrawingCacheEnabled(false); // 清空缓存,可用于实时截图 View decorView = getWindow().getDecorView(); Bitmap screenBitmap = Bitmap.createBitmap(decorView.getWidth(), decorView.getHeight(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(screenBitmap); decorView.draw(canvas); updateImageCapture(screenBitmap); }2. 截取当前可见范围屏幕(不包含状态栏)
/** * 截取当前可见范围屏幕(不包含状态栏) */ private void screenCaptureNoStatusBar() { View view = getWindow().getDecorView(); view.setDrawingCacheEnabled(true); view.buildDrawingCache(); // 获取状态栏高度 Rect rect = new Rect(); view.getWindowVisibleDisplayFrame(rect); int statusBarH = rect.top; // 获取屏幕宽高 int w = view.getWidth(); int h = view.getHeight(); // 去掉状态栏 Bitmap bitmap = Bitmap.createBitmap(view.getDrawingCache(), 0, statusBarH, w, h - statusBarH); // 销毁缓存信息 view.destroyDrawingCache(); updateImageCapture(bitmap); }3. 截取某个控件
/** * 截取某个控件 * @param view */ private void screenCapture(View view) { Bitmap screenBitmap = Bitmap.createBitmap(view.getMeasuredWidth(), view.getMeasuredHeight(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(screenBitmap); view.draw(canvas); updateImageCapture(screenBitmap); }4. 截取ScrollView
/** * 截取ScrollView * @param view */ private void screenCapture(ScrollView view) { int h = 0; for (int i = 0; i5. 长截图
/** * 滚屏截长图 */ private Runnable scrollRunnable = new Runnable() { @SuppressLint("NewApi") @Override public void run() { boolean isToBottom = isScrollToEnd(); if (isToBottom) { Log.i(TAG, "run: to bottom"); Thread.currentThread().interrupt(); mHandler.removeCallbacks(scrollRunnable); screenCapture(scrollView); } else { // 未滑动到底部 int off = linearLayout.getMeasuredHeight() - scrollView.getHeight(); // 判断高度 if (off > 0) { scrollView.scrollBy(0, 6); if (scrollView.getScaleY() >= off) { Thread.currentThread().interrupt(); mHandler.removeCallbacks(scrollRunnable); } else { mHandler.postDelayed(this, 10); } } } } };6. 截屏动画效果
截屏时有一个缩放的动画效果,缩放到右上角。
- 动画效果文件,/res/anim/scale_animation.xml文件。
- 代码中使用动画效果
mCardView.startAnimation(animation);
7. 显示截屏结果,自动消失
截屏完成,会将截取的图片显示在界面中,显示截屏3s后会自动消失。
/** * 显示截图3s后自动消失 */ private Runnable captureViewRunnable = new Runnable() { @SuppressLint("NewApi") @Override public void run() { mCardView.clearAnimation(); mCardView.setVisibility(View.INVISIBLE); } };6. 完整代码
- 布局文件:activity_screenshot.xml。
- Activity文件:ScreenshotActivity.java。
public class ScreenshotActivity extends AppCompatActivity { private static final String TAG = "ScreenshotActivity"; private ScrollView scrollView; private LinearLayout linearLayout; private ImageView ivScreenshots; private CardView mCardView; private Handler mHandler = new Handler(); // 截图动画 private Animation animation; // 截图显示的时间,超时后消失 private static final int CAPTURE_SHOW_TIMEOUT = 3000; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_screenshot); scrollView = findViewById(R.id.scroll_view); linearLayout = findViewById(R.id.linear_layout); ivScreenshots = findViewById(R.id.iv_capture); mCardView = findViewById(R.id.cardView); Button btnScreenshots = findViewById(R.id.btn_screenshot); Button btnLong = findViewById(R.id.bnt_long); animation = AnimationUtils.loadAnimation(this, R.anim.scale_animation); animation.setFillAfter(true); // 动态添加textview for (int i = 0; i 0) { scrollView.scrollBy(0, 6); if (scrollView.getScaleY() >= off) { Thread.currentThread().interrupt(); mHandler.removeCallbacks(scrollRunnable); } else { mHandler.postDelayed(this, 10); } } } } }; /** * 显示截图3s后自动消失 */ private Runnable captureViewRunnable = new Runnable() { @SuppressLint("NewApi") @Override public void run() { mCardView.clearAnimation(); mCardView.setVisibility(View.INVISIBLE); } }; /** * 截取当前可见范围屏幕 */ private void screenCapture() { // View decorView = getWindow().getDecorView(); // decorView.setDrawingCacheEnabled(true);// 清空缓存,可用于实时截图 // decorView.buildDrawingCache(); // Bitmap screenBitmap = Bitmap.createBitmap(decorView.getDrawingCache()); // decorView.setDrawingCacheEnabled(false); // 清空缓存,可用于实时截图 View decorView = getWindow().getDecorView(); Bitmap screenBitmap = Bitmap.createBitmap(decorView.getWidth(), decorView.getHeight(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(screenBitmap); decorView.draw(canvas); updateImageCapture(screenBitmap); } /** * 截取某个控件 * @param view */ private void screenCapture(View view) { Bitmap screenBitmap = Bitmap.createBitmap(view.getMeasuredWidth(), view.getMeasuredHeight(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(screenBitmap); view.draw(canvas); updateImageCapture(screenBitmap); } /** * 截取ScrollView * @param view */ private void screenCapture(ScrollView view) { int h = 0; for (int i = 0; i = lastChildBottom) { // scrollTo 和 scrollTo 不是同时回调,所以添加两个逻辑都可(可根据需要决定是否需要使用两个逻辑组合) // 已滑动到底部 return true; } else { return false; } } }- 截图动画文件:scale_animation.xml。
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!