mac、windows 电脑安装使用多个版本的node
我们为啥要安装多个不同版本的node?
开发旧项目时,使用低版本Nodejs。开发新项目时,需使用高版本Node.js。可使用n同时安装多个版本Node.js,并切换到指定版本Node.js。
mac电脑安装
一、全局安装
npm install -g n
二、mac电脑的话默认使用国外镜像(nodejs.org/dist/),导致下载…
设置临时环境变量 export N_NODE_MIRROR=npm.taobao.org/mirrors/node
三、安装指定node版本
sudo -E n 16.18.0
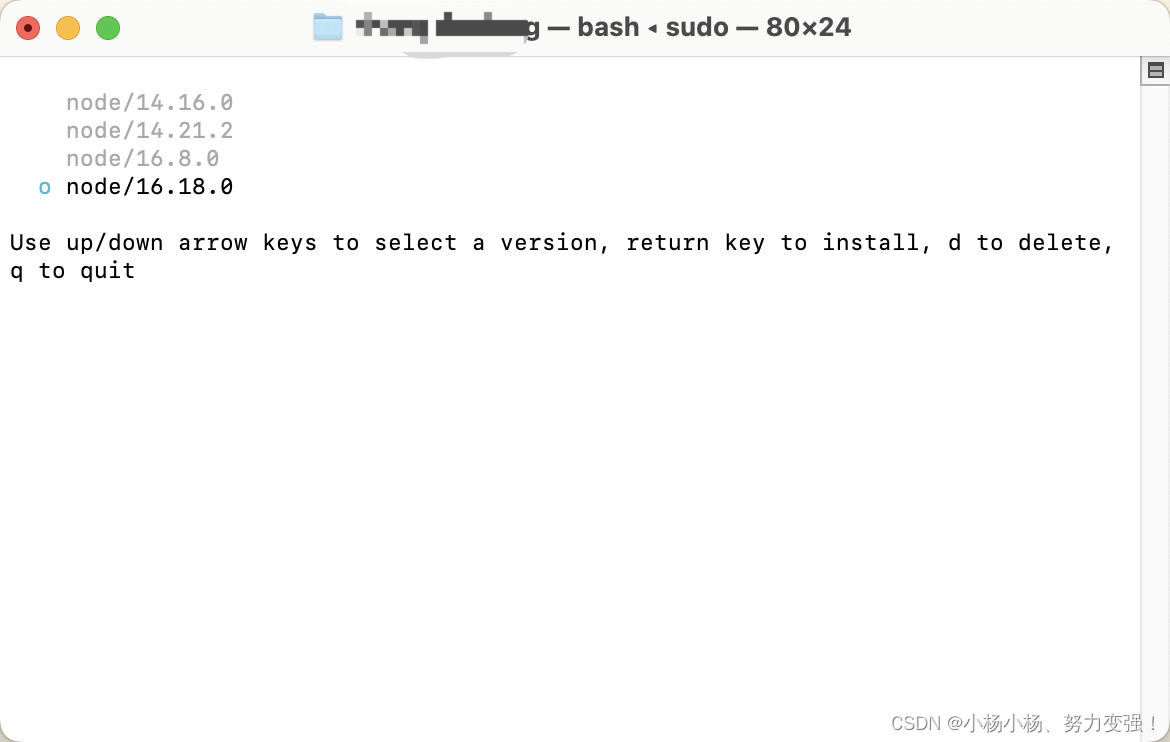
四、查看电脑上的node版本号
sudo n list
五、切换使用不同版本的Node
//查看node版本 sudo n
六、删除指定版本
sudo n rm 14.16.0
windows电脑安装
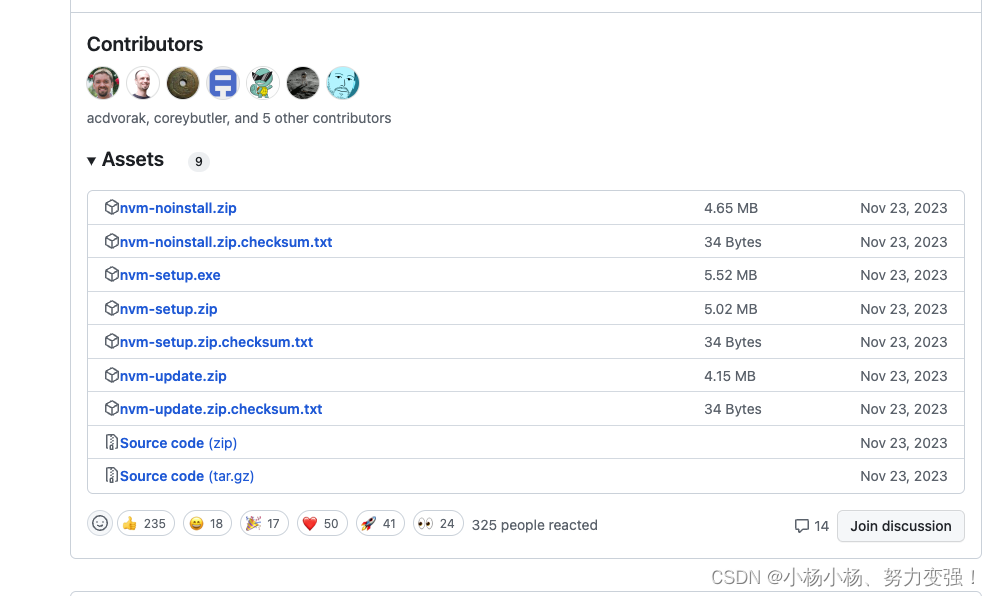
一、windows电脑需要安装nvm(nvm官网地址)
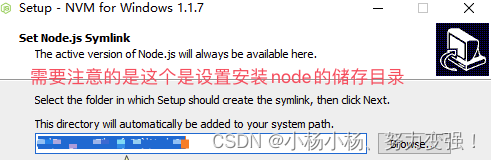
二、下载完成就正常的进行安装即可
三、nvm的命令
| 命令 | 说明 |
| nvm version | 查看nvm版本 |
| nvm ls | 查看所有已经安装的Nodejs版本 |
| nvm list installed | 查看所有已经安装的Nodejs版本 |
| nvm current | 查看当前node版本 |
| nvm install latest | 安装最新稳定版Nodejs |
| nvm install 18.19.0 | 安装指定版本 |
| nvm uninstall 18.19.0 | 卸载指定 18.19.0版本 |
| nvm use 版本号 | 切换版本(这个是全局的) |
| nvm use 18.19.0 | 切换到18.19.0版本 |
| nvm alias default node | 设置默认版本为最新版本 |
| nvm on | 启用node.js版本管理 |
| nvm off | 禁用node.js版本管理 |
| nvm proxy [url] | 设置用于下载的代理。将[url]留空以查看当前代理。 将[url]设置为“无”以删除代理 |
三、配置 node 和 npm 的镜像地址
由于npm的包管理仓库默认是在国外的,安装时非常慢,甚至不能安装,我们可以通过使用国内的淘宝镜像(每10分钟从原npm仓库同步一次)来安装,这样在安装npm包时就会快很多啦!
淘宝镜像:https://npmmirror.com
当然如果你的网速很好 或 有梯子的话,这里可直接跳过!查看npm配置列表:
npm config list
只查看npm镜像地址:【默认npm镜像:https://registry.npmjs.org/】
npm config get registry
配置npm镜像:
# 配置npm镜像地址: npm config set registry https://registry.npm.taobao.org # 清空npm缓存(新安装跳过) npm cache clean --force # 扩展:配置cnpm镜像地址: npm install -g cnpm --registry=https://registry.npm.taobao.org
添加后的setting.txt文件内容
root: C:\Users\mugui\AppData\Roaming\nvm
path: C:\Program Files (x86)\nodejs
node_mirror: https://npm.taobao.org/mirrors/node
npm_mirror: https://npm.taobao.org/mirrors/npm
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!