前端下载文件的几种方式使用Blob下载文件
前端下载文件的几种方式 使用Blob下载文件
在前端下载文件是个很通用的需求,一般后端会提供下载的方式有两种:
1.直接返回文件的网络地址(一般用在静态文件上,比如图片以及各种音视频资源等)
2.返回文件流(一般用在动态文件上,比如根据前端选择,导出不同的统计结果 excel 等)
第一种方式比较简单,但是使用场景有限。
第二种方式通用性更好
我们先一下第一种的使用场景:
- a链接
下载文件
我们可以通过download属性,可以实现对下载的文件进行重命名。
下载文件
- 还可以使用编程式的写法:
1.location的href
function Download() {
window.location.href = 'www.baidu.pdf'
}
2.window.open
function Download() {
window.open('www.baidu.pdf')
}
亿点小知识:在使用window.open的时候在除Google Chrome 浏览器会拦截内容但在其他浏览器是可以直接下载的
- 如果要想Google Chrome 设置里面更改
第二种 使用blob文件流下载
function Download() { axios({ url: "www.baidu.pdf", method: 'GET', responseType: 'blob', // 这里就是转化为blob文件流,指定响应类型为二进制数据 headers: { // 'Content-Type': 'application/json; application/octet-stream', token: 'sss' // 可以携带token } }).then(res => { const href = URL.createObjectURL(res.data) const link = document.createElement('a') link.download = '附件.pdf' link.href = href link.click() document.body.removeChild(link); URL.revokeObjectURL(href); // 释放内存 }) }下面封装了一个 blob的方法逻辑 感兴趣的可以参考一下
// 下载 const DownloadFile = (row: any) => { contractApi .xxxApi({ fullFileName: row.filePath }) .then((blob: any) => { row.fileFormat = row.filePath.split('.')[row.filePath.split('.').length - 1] download(blob, row.fileFormat, row.fileName) }) }// file:文件流(一般指后端返回的流); fileType:文件类型/MIME类型;fileName:文件名称 export function download(file: any, fileType: string, fileName?: string) { const blob = new Blob([file], { fileType}) const downloadElement = document.createElement('a') const href = window.URL.createObjectURL(blob) // 创建下载的链接 downloadElement.href = href downloadElement.download = fileName // 下载后文件名 document.body.appendChild(downloadElement) downloadElement.click() // 点击下载 document.body.removeChild(downloadElement) // 下载完成移除元素 window.URL.revokeObjectURL(href) // 释放掉blob对象 } // download(blobStream,{ 'Content-Type': 'application/vnd.ms-excel;charset=utf-8' })三、Blob
1、Blob 是什么
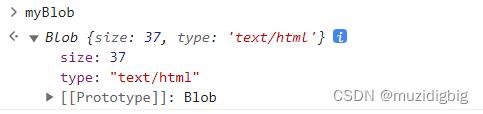
Blob(Binary Large Object)表示二进制类型的大对象。在数据库管理系统中,将二进制数据存储为一个单一个体的集合。Blob 通常是影像、声音或多媒体文件。在 JavaScript 中 Blob 类型的对象表示不可变的类似文件对象的原始数据。 为了更直观的感受 Blob 对象,我们先来使用 Blob 构造函数,创建一个 myBlob 对象,具体如下图所示:
如你所见,myBlob 对象含有两个属性:size 和 type。其中 size 属性用于表示数据的大小(以字节为单位),type 是 MIME 类型的字符串。Blob 表示的不一定是 JavaScript 原生格式的数据。比如 File 接口基于 Blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件。·
2、Blob API 简介
Blob 由一个可选的字符串 type(通常是 MIME 类型)和 blobParts 组成:
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型,是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。·
常见的 MIME 类型有:超文本标记语言文本 .html text/html、PNG图像 .png image/png、普通文本 .txt text/plain 等。
2.1 构造函数
Blob 构造函数的语法为:
var aBlob = new Blob(blobParts, options);
相关的参数说明如下:·
- blobParts:它是一个由 ArrayBuffer,ArrayBufferView,Blob,DOMString 等对象构成的数组。DOMStrings 会被编码为 UTF-8。
- options:一个可选的对象,包含以下两个属性:
- type —— 默认值为 "",它代表了将会被放入到 blob 中的数组内容的 MIME 类型。
- endings —— 默认值为 "transparent",用于指定包含行结束符 \n 的字符串如何被写入。它是以下两个值中的一个:"native",代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者 "transparent",代表会保持 blob 中保存的结束符不变。
示例一:从字符串创建 Blob
let myBlobParts = ['
Hello Semlinker
']; // an array consisting of a single DOMString let myBlob = new Blob(myBlobParts, {type : 'text/html', endings: "transparent"}); // the blob console.log(myBlob.size + " bytes size"); // Output: 37 bytes size console.log(myBlob.type + " is the type"); // Output: text/html is the type示例二:从类型化数组和字符串创建 Blob
let hello = new Uint8Array([72, 101, 108, 108, 111]); // 二进制格式的 "hello" let blob = new Blob([hello, ' ', 'semlinker'], {type: 'text/plain'});介绍完 Blob 构造函数,接下来我们来分别介绍 Blob 类的属性和方法:
2.2 属性
前面我们已经知道 Blob 对象包含两个属性:·
- size(只读):表示 Blob 对象中所包含数据的大小(以字节为单位)。
- type(只读):一个字符串,表明该 Blob 对象所包含数据的 MIME 类型。如果类型未知,则该值为空字符串。
2.3 方法
- slice([start[, end[, contentType]]]):返回一个新的 Blob 对象,包含了源 Blob 对象中指定范围内的数据。
- stream():返回一个能读取 blob 内容的 ReadableStream。
- text():返回一个 Promise 对象且包含 blob 所有内容的 UTF-8 格式的 USVString。
- arrayBuffer():返回一个 Promise 对象且包含 blob 所有内容的二进制格式的 ArrayBuffer。
这里我们需要注意的是,Blob 对象是不可改变的。我们不能直接在一个 Blob 中更改数据,但是我们可以对一个 Blob 进行分割,从其中创建新的 Blob 对象,将它们混合到一个新的 Blob 中。这种行为类似于 JavaScript 字符串:我们无法更改字符串中的字符,但可以创建新的更正后的字符串。
3、Blob 使用场景
3.1 分片上传
File 对象是特殊类型的 Blob,且可以用在任意的 Blob 类型的上下文中。所以针对大文件传输的场景,我们可以使用 slice 方法对大文件进行切割,然后分片进行上传,具体示例如下:
const file = new File(["muzidigbig".repeat(1000000)], "test.txt"); const chunkSize = 40000; const url = "https://httpbin.org/post"; async function chunkedUpload() { for (let start = 0; start res.text() ); } }3.2 从互联网下载数据
我们可以使用以下方法从互联网上下载数据并将数据存储到 Blob 对象中,比如:
const downloadBlob = (url, callback) => { const xhr = new XMLHttpRequest() xhr.open('GET', url) xhr.responseType = 'blob' // xhr.headers = { 'Content-Type': 'application/json; application/octet-stream' }, xhr.onload = () => { callback(xhr.response) } xhr.send(null) }当然除了使用 XMLHttpRequest API 之外,我们也可以使用 fetch API 来实现以流的方式获取二进制数据。这里我们来看一下如何使用 fetch API 获取线上图片并本地显示,具体实现如下:
const myImage = document.querySelector('img'); const myRequest = new Request('flowers.jpg'); fetch(myRequest) .then(function(response) { return response.blob(); }) .then(function(myBlob) { let objectURL = URL.createObjectURL(myBlob); myImage.src = objectURL; });当 fetch 请求成功的时候,我们调用 response 对象的 blob() 方法,从 response 对象中读取一个 Blob 对象,然后使用 createObjectURL() 方法创建一个 objectURL,然后把它赋值给 img 元素的 src 属性从而显示这张图片。·
3.3 blob转file
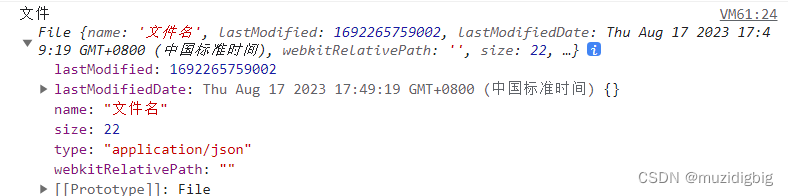
let obj = { age: 18, sex: '男' } let content = JSON.stringify(obj) // blob类型 let blob = new Blob([content], { type: 'application/json' }) // 将blob转成url let url = URL.createObjectURL(blob) //blob:null/244bec7f-e3d3-43d5-803e-f98cc5c8117f =>链接里面的数据就是右边的内容 {"age":18,"sex":"男"} console.log(url) //blob转file let filename = '文件名' var file = new File([blob], filename, { type: 'application/json', lastModified: Date.now() }); //或者 var file1 = new File([content], filename, { type: 'application/json', lastModified: Date.now() }); console.log("文件", file, file1)3.4 Blob 用作 URL
Blob 可以很容易的作为 、 或其他标签的 URL,多亏了 type 属性,我们也可以上传/下载 Blob 对象。下面我们将举一个 Blob 文件下载的示例,不过在看具体示例前我们得简单介绍一下 Blob URL。
1.Blob URL/Object URL
Blob URL/Object URL 是一种伪协议,允许 Blob 和 File 对象用作图像,下载二进制数据链接等的 URL 源。在浏览器中,我们使用 URL.createObjectURL 方法来创建 Blob URL,该方法接收一个 Blob 对象,并为其创建一个唯一的 URL,其形式为 blob:/,对应的示例如下:
blob:https://example.org/40a5fb5a-d56d-4a33-b4e2-0acf6a8e5f641
浏览器内部为每个通过 URL.createObjectURL 生成的 URL 存储了一个 URL → Blob 映射。因此,此类 URL 较短,但可以访问 Blob。生成的 URL 仅在当前文档打开的状态下才有效。它允许引用 、 中的 Blob,但如果你访问的 Blob URL 不再存在,则会从浏览器中收到 404 错误。·
上述的 Blob URL 看似很不错,但实际上它也有副作用。虽然存储了 URL → Blob 的映射,但 Blob 本身仍驻留在内存中,浏览器无法释放它。映射在文档卸载时自动清除,因此 Blob 对象随后被释放。
但是,如果应用程序寿命很长,那不会很快发生。因此,如果我们创建一个 Blob URL,即使不再需要该 Blob,它也会存在内存中。
针对这个问题,我们可以调用 URL.revokeObjectURL(url) 方法,从内部映射中删除引用,从而允许删除 Blob(如果没有其他引用),并释放内存。接下
2.Blob 文件下载示例
index.html
Blob 文件下载示例 文件下载index.js
const download = (fileName, blob) => { const link = document.createElement("a"); link.href = URL.createObjectURL(blob); link.download = fileName; link.click(); link.remove(); URL.revokeObjectURL(link.href); }; const downloadBtn = document.querySelector("#downloadBtn"); downloadBtn.addEventListener("click", (event) => { const fileName = "blob.txt"; const myBlob = new Blob(["一文彻底掌握 Blob Web API"], { type: "text/plain" }); download(fileName, myBlob); });在示例中,我们通过调用 Blob 的构造函数来创建类型为 “text/plain” 的 Blob 对象,然后通过动态创建 a 标签来实现文件的下载。·
3.5 Blob 转换为 Base64
URL.createObjectURL 的一个替代方法是,将 Blob 转换为 base64 编码的字符串。Base64 是一种基于 64 个可打印字符来表示二进制数据的表示方法,它常用于在处理文本数据的场合,表示、传输、存储一些二进制数据,包括 MIME 的电子邮件及 XML 的一些复杂数据。
在 MIME 格式的电子邮件中,base64 可以用来将二进制的字节序列数据编码成 ASCII 字符序列构成的文本。使用时,在传输编码方式中指定 base64。使用的字符包括大小写拉丁字母各 26 个、数字 10 个、加号 + 和斜杠 /,共 64 个字符,等号 = 用来作为后缀用途。
下面我们来介绍如何在 HTML 中嵌入 base64 编码的图片。在编写 HTML 网页时,对于一些简单图片,通常会选择将图片内容直接内嵌在网页中,从而减少不必要的网络请求,但是图片数据是二进制数据,该怎么嵌入呢?绝大多数现代浏览器都支持一种名为 Data URLs 的特性,允许使用 base64 对图片或其他文件的二进制数据进行编码,将其作为文本字符串嵌入网页中。
Data URLs 由四个部分组成:前缀(data:)、指示数据类型的 MIME 类型、如果非文本则为可选的 base64 标记、数据本身:
data:[][;base64],
mediatype 是个 MIME 类型的字符串,例如 “image/jpeg” 表示 JPEG 图像文件。如果被省略,则默认值为 text/plain;charset=US-ASCII。如果数据是文本类型,你可以直接将文本嵌入(根据文档类型,使用合适的实体字符或转义字符)。如果是二进制数据,你可以将数据进行 base64 编码之后再进行嵌入。比如嵌入一张图片:
但需要注意的是:如果图片较大,图片的色彩层次比较丰富,则不适合使用这种方式,因为该图片经过 base64 编码后的字符串非常大,会明显增大 HTML 页面的大小,从而影响加载速度。 除此之外,利用 FileReader API,我们也可以方便的实现图片本地预览功能,具体代码如下:
const loadFile = function(event) { const reader = new FileReader(); reader.onload = function(){ const output = document.querySelector('output'); output.src = reader.result; }; reader.readAsDataURL(event.target.files[0]); };在以上示例中,我们为 file 类型输入框绑定 onchange 事件处理函数 loadFile,在该函数中,我们创建了一个 FileReader 对象并为该对象绑定 onload 相应的事件处理函数,然后调用 FileReader 对象的 readAsDataURL() 方法,把本地图片对应的 File 对象转换为 Data URL。·
在完成本地图片预览之后,我们可以直接把图片对应的 Data URLs 数据提交到服务器。针对这种情形,服务端需要做一些相关处理,才能正常保存上传的图片,这里以 Express 为例,具体处理代码如下:
const app = require('express')(); app.post('/upload', function(req, res){ let imgData = req.body.imgData; // 获取POST请求中的base64图片数据 let base64Data = imgData.replace(/^data:image\/\w+;base64,/, ""); let dataBuffer = Buffer.from(base64Data, 'base64'); fs.writeFile("image.png", dataBuffer, function(err) { if(err){ res.send(err); }else{ res.send("图片上传成功!"); } }); });对于 FileReader 对象来说,除了支持把 Blob/File 对象转换为 Data URL 之外,它还提供了 readAsArrayBuffer() 和 readAsText() 方法,用于把 Blob/File 对象转换为其它的数据格式。这里我们来看个 readAsArrayBuffer() 的使用示例:
// 从 blob 获取 arrayBuffer let fileReader = new FileReader(); fileReader.onload = function(event) { let arrayBuffer = fileReader.result; }; fileReader.readAsArrayBuffer(blob);