vue ref和$refs 获取元素dom、获取子组件数据与方法
作用
特点
查找范围在当前组件内,更精确稳定,范围更小
使用
获取DOM
(1)在目标标签添加ref属性
测试测试
(2)获取DOM
通过this.$refs.xxx获取,获取到了还可更改此元素样式等
const demoDom = this.$refs.demo;
获取子组件实例
(1)在子组件标签添加ref属性
(2)获取子组件实例
也是通过this.$refs.xxx获取,获取到了即可拿到子组件的数据和方法
const sonDom = this.$refs.sonRef;
完整例子
父组件代码(含vue3写法喔)
测试测试
点击获取demo
点击获取子组件实例
{{ sonData.das }}
调用子组件方法
import Son from './son.vue'
export default {
components: {
Son
},
data() {
return {
sonData: {}
}
},
methods: {
getDemo() {
const demoDom = this.$refs.demo;
console.log('获取到的demo的Dom数据是===', demoDom);
},
getSonRef() {
const sonDom = this.$refs.sonRef;
this.sonData = sonDom;
console.log('获取到的子组件的实例是===', sonDom);
}
}
}
子组件代码
子组件
export default {
data() {
return {
das: '我是子组件数据呀'
}
},
methods: {
fun() {
console.log('我是子组件方法呀');
}
}
}
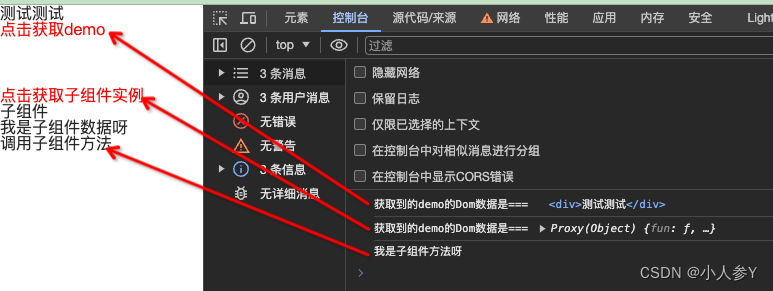
效果
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!