头歌-JavaScript基础
目录
JavaScript 学习手册二:JSindex.php/tags-301.html" class="superseo">数据类型
第1关:JavaScript 数据类型介绍
第2关:JavaScript 数据类型转换
JavaScript 学习手册五:JS数组
第1关:数组的创建、读写和长度
第2关:数组元素的增减
第3关:数组的遍历和多维数组
第4关:数组的常用方法
第5关:数组的应用——内排序
JavaScript 学习手册八:JS函数
第1关:用函数语句定义函数
第2关:用表达式定义函数
第3关:函数的调用
第4关:未定义的实参
第5关:实参对象
第6关:对象作为参数
第7关:函数对象
JavaScript 学习手册十一:JSON
第1关:JSON对象
第2关:JSON数组
第3关:JSON字符串
JavaScript 学习手册二:JS数据类型
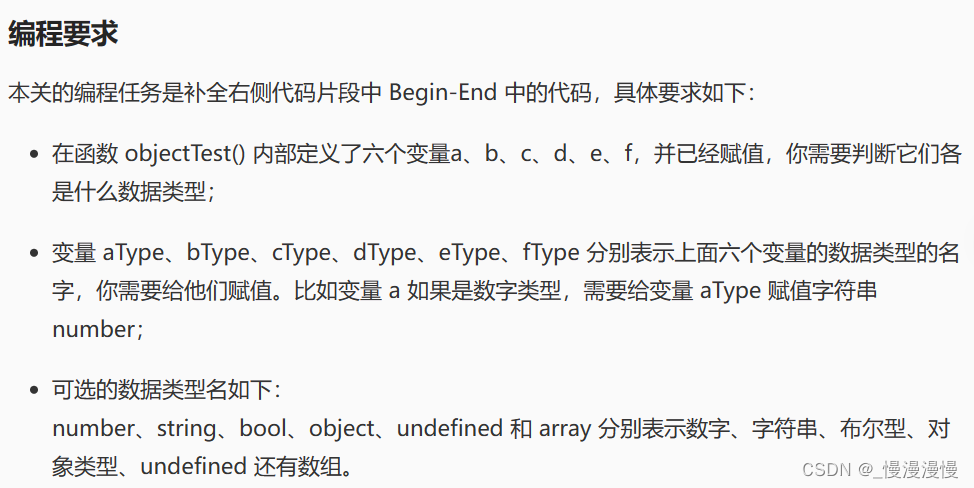
第1关:JavaScript 数据类型介绍
function objectTest() {
var a = {name:"myName",id:2};
var b = [1,true,2];
var c = 1;
var d = "1";
var e = true;
var f;
var aType,bType,cType,dType,eType,fType;
//请在此处编写代码
/********** Begin **********/
aType = "object";
bType = "array";
cType = "number";
dType = "string";
eType = "bool";
fType = "undefined";
/********** End **********/
return aType+","+bType+","+cType+","+dType+","+eType+","+fType;
}
第2关:JavaScript 数据类型转换
function mainJs(args1,args2,args3) {
//请在此处编写代码
/********** Begin **********/
var a = parseInt(args1);
var b = parseInt(args2,16);
var c = parseFloat(args3);
/********** End **********/
return a+b+c;
}
JavaScript 学习手册五:JS数组
第1关:数组的创建、读写和长度
var array1 = [1,2,3,"js",4,true,"hello"];
var array2 = [true,true,"java",2.1];
function mainJs(a) {
//请在此处编写代码
/*********begin*********/
if (array1.length == a) {
return array1[array1.length-1];
}
else return array2[array2.length-1];
/*********end*********/
}
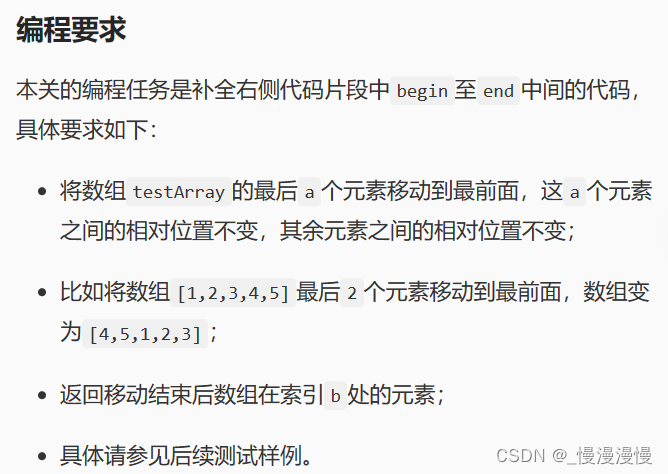
第2关:数组元素的增减
var testArray = [12,"java","js","c","c++",24,36,"python","c#","css"];
function mainJs(a,b) {
a = parseInt(a);
b = parseInt(b);
//请在此处编写代码
/*********begin*********/
for (var i = 0; i
第3关:数组的遍历和多维数组
var arr = [1,2,3,4,5,6,7,8,9,0,10,11,12,13,14,15,16,17,18,19,20,21,23,22];
function mainJs(a,b) {
a = parseInt(a);
b = parseInt(b);
//请在此处编写代码
/*********begin*********/
var newarr = new Array(a);
for (var i = 0; i
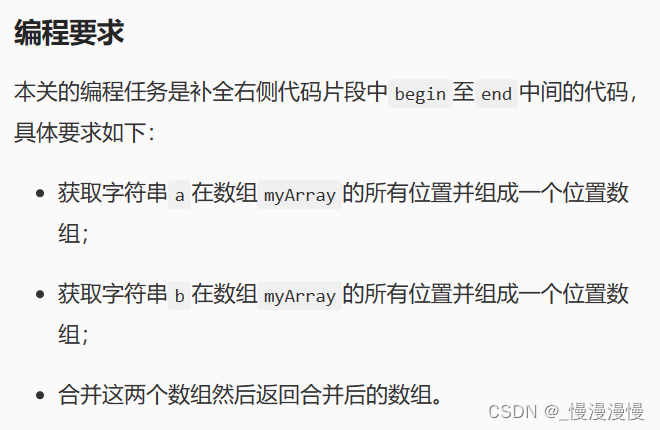
第4关:数组的常用方法
function mainJs(myArray) {
myArray = myArray.split(",");
//请在此处编写代码
/*********begin*********/
var my = new Array();
var i = 0, j = 0;
while (myArray.indexOf("a", i) != -1) {
my[j] = myArray.indexOf("a", i);
i = my[j] + 1;
j++;
}
var mym = new Array();
i = 0, j = 0;
while (myArray.indexOf("b", i) != -1) {
mym[j] = myArray.indexOf("b", i);
i = mym[j] + 1;
j++;
}
var res = new Array();
res = my.concat(mym);
return res;
/*********end*********/
}
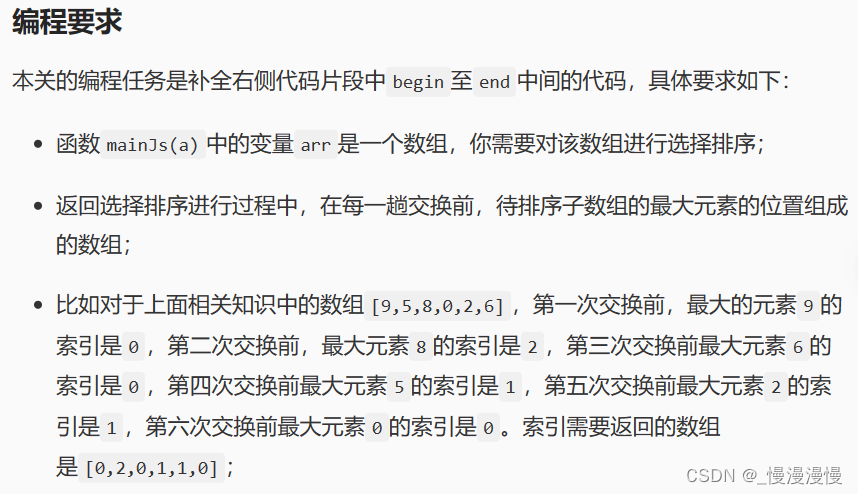
第5关:数组的应用——内排序
function mainJs(a) {
var arr = a.split(",");
for(var i = 0;i max) {
max = arr[j];
maxIndex = j;
}
}
mi[i]=maxIndex;
//将本次选出的最大元素移动到最终的位置上
temp = arr[aLength-i-1];
arr[aLength-i-1] = arr[maxIndex];
arr[maxIndex] = temp;
var max = arr[0];
var maxIndex = 0;
}
return mi;
/*********end*********/
}
JavaScript 学习手册八:JS函数
第1关:用函数语句定义函数
//请在此处编写代码
/********** Begin **********/
function mainJs(a, b) {
return a + b;
}
/********** End **********/
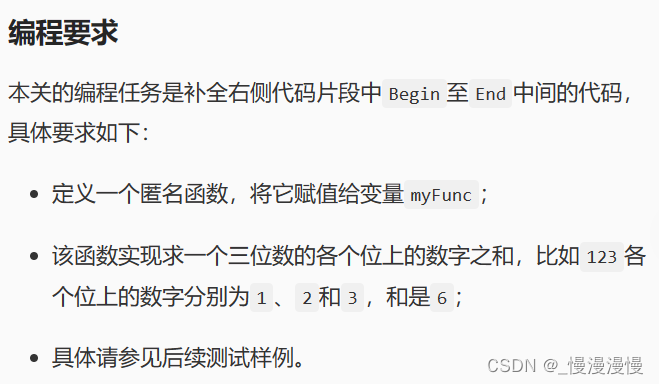
第2关:用表达式定义函数
function mainJs(a) {
a = parseInt(a);
//请在此处编写代码
/********** Begin **********/
var myFunc = function (a) {
var x = (a-a%100)/100;
var y = (a%100-a%100%10)/10;
var z = a%10;
return x + y + z;
};
/********** End **********/
return myFunc(a);
}
第3关:函数的调用
//求最大值的函数
function getMax(b,c) {
return b>c?b:c;
}
//求最小值的函数
var getMin = function(b,c) {
return b>c?c:b;
}
//对象中的求和函数
var myObject = {
id:1,
name:"function",
myFunc:function(b,c) {
return b+c;
}
}
function mainJs(a,b,c) {
a = parseInt(a);
b = parseInt(b);
c = parseInt(c);
//请在此处编写代码
/********** Begin **********/
if (a == 1) {
return getMax(b, c);
}
else if (a == 2) {
return getMin(b, c);
}
else return myObject.myFunc(b, c);
/********** End **********/
}
第4关:未定义的实参
function mainJs(a,b,c,d) {
//请在此处编写代码
/********** Begin **********/
if (a === undefined) {
a = "green";
}
if (b === undefined) {
b = "green";
}
if (c === undefined) {
c = "red";
}
if (d === undefined) {
d = "yellow";
}
return a + '-' + b + '-' + c + '-' + d;
/********** End **********/
}
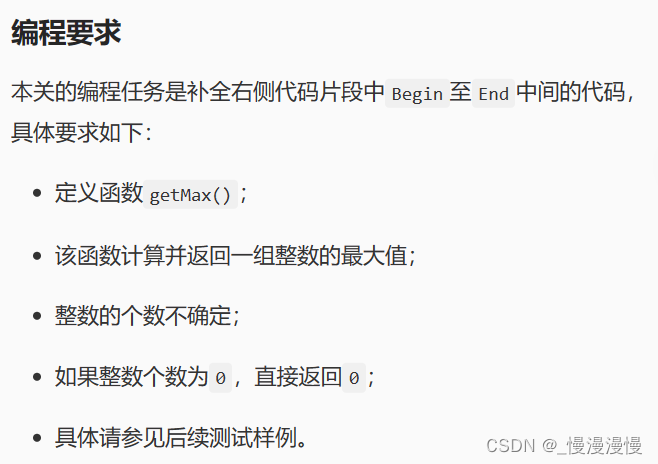
第5关:实参对象
//请在此处编写代码
/********** Begin **********/
function getMax() {
var alength = arguments.length;
if (alength == 0) return 0;
var max = arguments[0];
for (var i = 1; i
第6关:对象作为参数
var park = {
name:"Leaf Prak",
location:"Fifth Avenue",
todayTourists:4000
};
var computer = {
name:"Levenon",
price:"0",
memory:"8G"
};
var city = {
name:"HangZhou",
country:"Chine",
population:9400000
}
function objectFunction(object) {
//请在此处编写代码
/********** Begin **********/
var res = "";
for (var i in object) {
res += i + ":" + object[i] + ",";
}
return res;
/********** End **********/
}
function mainJs(a) {
a = parseInt(a);
switch(a) {
case 1:return objectFunction(park);
case 2:return objectFunction(computer);
case 3:return objectFunction(city);
default:break;
}
}
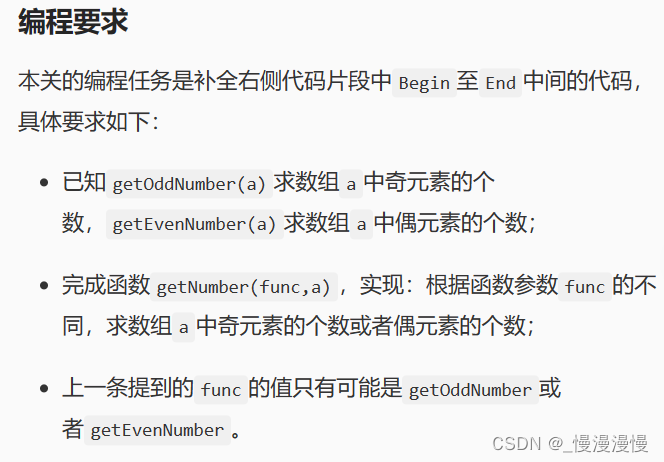
第7关:函数对象
//求数组中奇数元素的个数
function getOddNumber(a) {
var result = 0;
for(var i = 0;i
JavaScript 学习手册十一:JSON
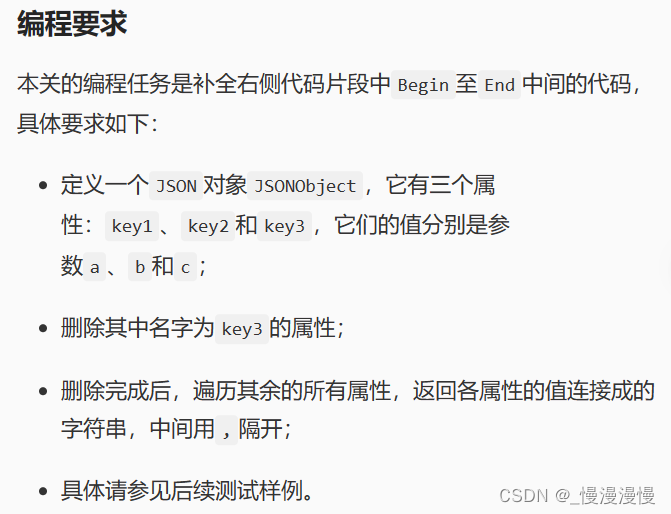
第1关:JSON对象
function mainJs(a,b,c) {
//请在此处编写代码
/********** Begin **********/
var JSONObject = { "key1": a, "key2": b, "key3": c };
delete JSONObject.key3;
return a+","+b;
/********** End **********/
}
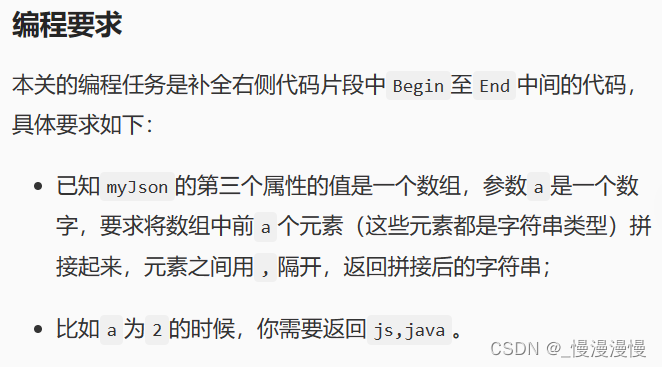
第2关:JSON数组
var myJson = {
"category":"computer",
"detail":"programming",
"language":[
"js","java","php","python","c"
]
}
function mainJs(a) {
a = parseInt(a);
//请在此处编写代码
/********** Begin **********/
var res = "";
for (var i = 0; i
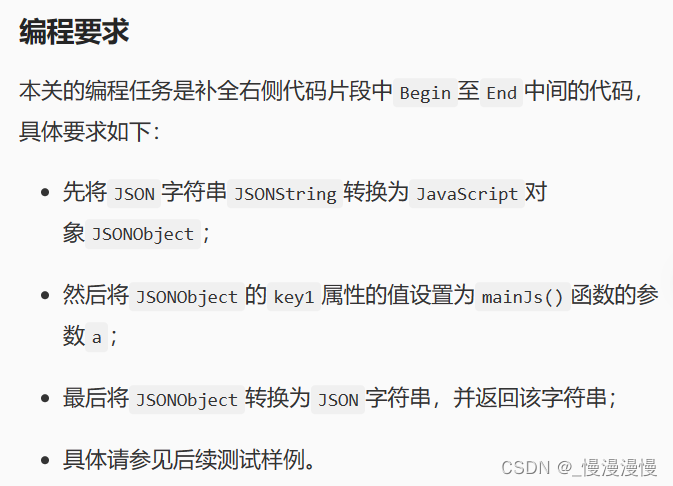
第3关:JSON字符串
var JSONString = '{"key1":"value1","key2":"value2"}';
function mainJs(a) {
//请在此处编写代码
/********** Begin **********/
var JSONObject = JSON.parse(JSONString);
JSONObject["key1"] = a;
JSONObject.key1 = a;
return JSON.stringify(JSONObject);
/********** End **********/
}
JavaScript学习手册十三:HTML DOM——文档元素的操作(一)
第1关:通过id获取文档元素
get element by id
Google
this is a text
var myElement = document.getElementById("a1");
myElement.href="https://www.educoder.net";
第2关:通过类名获取文档元素
get element by name
This is quote
This is what you should get
var myElement = document.getElementsByClassName("myName")[3];
myElement.innerText="I changed the text";
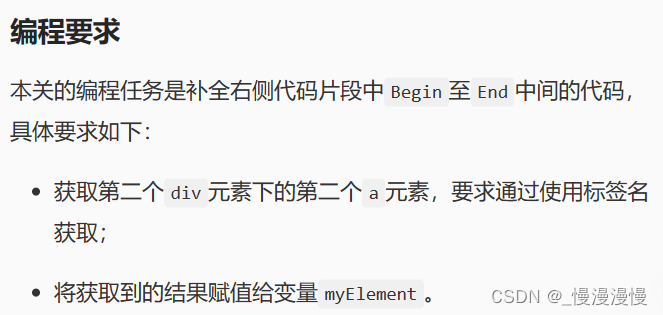
第3关:通过标签名获取文档元素
get element by id
EduCoder
FaceBook
Twitter
NUDT
this is a text
var allDiv = document.getElementsByTagName("div");
var myElement = allDiv[1].getElementsByTagName("a")[1];
myElement.innerText="nudt";
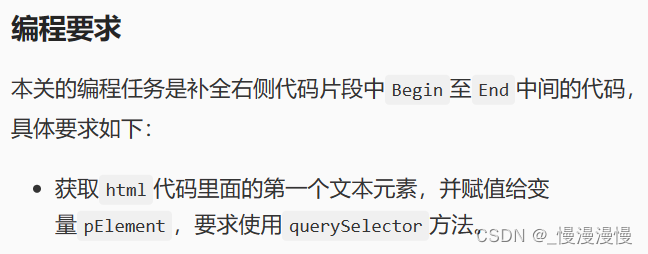
第4关:html5中获取元素的方法一
你需要获得的元素是我
是楼上
是楼上的楼上
var pElement = document.querySelector("p");
console.log(pElement);
第5关:html5中获取元素的方法二
你需要获得的元素是我
包括我
还有我
var pElement = document.querySelectorAll("p");
console.log(pElement);
第6关:节点树上的操作
文本
超链接
红
黄
蓝
var cl2 = document.getElementById("div1").lastElementChild;
var myElement = cl2.firstElementChild.children[1];
myElement.innerText = "绿";
第7关:属性值的获取
var srcValue = document.getElementsByTagName("img")[0].getAttribute("class");
console.log(srcValue);
第8关:属性值的设置
This is form
var myElement = document.getElementById('form1').setAttribute('method','post');
console.log(document.getElementById("form1").method);
未完待续。。。
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理!
部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!