Uni-App开发框架介绍
Uni-App开发框架介绍
1. Uni-App简介
Uni-App是一家公司(DCloud)产品,公司承诺将一直开源且免费。
公司旗下有4个产品:
-
HBuilder X:开发工具
-
uni-app:跨平台统一框架
-
uniCloud:云服务提供商
-
uniMPsdk:Mobile端sdk,用于接入uni-app开发的模块
主要盈利方式是uni-ad(广告业务)和unicloud(云服务商)
2. Uni-App的优势
- 一次编写,多端运行
小程序(微信/支付宝/百度/字节跳动/QQ/快手/钉钉/小红书)
App(iOS/Android)
H5
- 设备端功能(设备信息、拍照、相册功能、位置等)插件丰富
- 开发机器不需要android或者iOS运行环境,也可以发行App
- 移动端可选择WebView渲染和原生渲染
- 同样为前端页面,uni-app在移动端运行性能较H5好
- 支持条件编译,可针对不同的平台运行不同的逻辑
- 支持微信小程序组件
个人觉得最核心的优势是,uni-app适合小公司,在只有前端开发人员的情况下,很方便地调用原生的功能,并且还能同时在微信小程序以及App商城上架App,大大降低了App开发的门槛,加快了业务开发和扩展速度。里写自定义目录标题)
二、Uni-App的技术架构
1. 技术架构

2、技术栈
html+css+JavaScript+vue+uni-app自定义标签
uni-app项目要求使用vue格式组织编码文件格式(跟微信小程序的语法也很类似,因为都是参照的vue格式),但是html标签不再完全是原始的html标签。譬如div->view,span->text等等。意味着,如果一个项目使用了uni-app开发,那么后续是没法再转换为VUE项目或者小程序项目了。
基本语言和开发规范
uni-app代码编写,基本语言包括js、vue、css。以及ts、scss等css预编译器。
在app端,还支持原生渲染的nvue,以及可以编译为kotlin和swift的uts。
DCloud还提供了使用js编写服务器代码的uniCloud云引擎。所以只需掌握js,你可以开发web、Android、iOS、各家小程序以及服务器等全栈应用。
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
- 页面文件遵循 Vue 单文件组件 (SFC) 规范,即每个页面是一个.vue文件
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近小程序规范,但需将前缀 wx、my 等替换为 uni,详见uni-app接口规范
- 数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
- 如需兼容app-nvue平台,建议使用flex布局进行开发
uni-app分编译器和运行时(runtime)。uni-app能实现一套代码、多端运行,是通过这2部分配合完成的。
编译器将开发者的代码进行编译,编译的输出物由各个终端的runtime进行解析,每个平台(Web、Android App、iOS App、各家小程序)都有各自的runtime。
编译器
- 编译器运行在电脑开发环境。一般是内置在HBuilderX工具中,也可以使用独立的cli版。
- 开发者按uni-app规范编写代码,由编译器将开发者的代码编译生成每个平台支持的特有代码
- 在web平台,将.vue文件编译为js代码。与普通的vue cli项目类似
- 在微信小程序平台,编译器将.vue文件拆分生成wxml、wxss、js等代码
- 在app平台,将.vue文件编译为js代码。进一步,如果涉及uts代码:
- 在Android平台,将.uts文件编译为kotlin代码
- 在iOS平台,将.uts文件编译为swift代码
- 编译器分vue2版和vue3版
vue2版:基于wepback实现
vue3版:基于Vite实现。性能更快
编译器支持条件编译,即可以指定某部分代码只编译到特定的终端平台。从而将公用和个性化融合在一个工程中。
运行时(runtime)
runtime不是运行在电脑开发环境,而是运行在真正的终端上。
uni-app在每个平台(Web、Android App、iOS App、各家小程序)都有各自的runtime。这是一个比较庞大的工程。
在小程序端,uni-app的runtime,主要是一个小程序版的vue runtime,页面路由、组件、api等方面基本都是转义。
在web端,uni-app的runtime相比普通的vue项目,多了一套ui库、页面路由框架、和uni对象(即常见API封装)
在App端,uni-app的runtime更复杂,可以先简单理解为DCloud也有一套小程序引擎,打包app时将开发者的代码和DCloud的小程序打包成了apk或ipa。当然,事实上DCloud确实有小程序引擎产品,供原生应用实现小程序化,详见
uni-app runtime包括3部分:基础框架、组件、API。
- 基础框架:
包括语法、数据驱动、全局文件、应用管理、页面管理、js引擎、渲染和排版引擎等
在web和小程序上,不需要uni-app提供js引擎和排版引擎,直接使用浏览器和小程序的即可。但app上需要uni-app提供
App的js引擎:App-Android上,uni-app的js引擎是v8,App-iOS是jscore
App的渲染引擎:同时提供了2套渲染引擎,.vue页面文件由webview渲染,原理与小程序相同;.nvue页面文件由原生渲染,原理与react native相同。开发者可以根据需要自主选择渲染引擎。
- 组件:
- runtime中包括的组件只有基础组件,如、等。扩展组件不包含在uni-app的runtime中,而是下载到用户的项目代码中。
- 为了降低开发者的学习成本,uni-app的组件命名规范与小程序基本相同。
- 这几十个组件不管在哪个平台,已被处理为均有一致表现。
- 在小程序端,基础组件会直接转义为小程序自己的组件。在小程序的runtime中不占体积。
- 在web和android、iOS端,这几十个组件都在uni-app的runtime中,会占用一定体积,相当于内置了一套ui库。
- 组件的扩展:
1. 有了几十个基础组件,大多数扩展组件也都是基于这些基础组件封装的。比如官方提供的扩展ui库uni ui。
2. 在web平台,for web的各种ui库(如elementUI)也可以使用,但这些库由于操作了dom,无法跨端在app和小程序中使用。
3. 在App平台,uni-app也支持使用原生编程语言来自行扩展原生组件,比如原生的地图、ar等。
4. uni-app同时支持将微信自定义组件运行到微信小程序、web、app这3个平台。
- API:
- uni-app runtime内置了大量常见的、跨端的 API,比如联网(uni.request)、读取存储(uni.getStorage)
- 同时uni-app不限制各端原生平台的API调用。开发者可以在uni-app框架中无限制的调用该平台所有能使用的API。即,在小程序平台,小程序的所有API都可以使用;在web平台,浏览器的所有API都可使用;在iOS和Android平台,os的所有API都可以使用。
- 也就是说,使用uni-app的标准API,可以跨端使用。但对于不跨端的部分,仍可以调用该端的专有API。由于常见的API都已经被封装内置,所以日常开发时,开发者只需关注uni标准API,当需要调用特色端能力时在条件编译里编写特色API调用代码。
- ext API:web和app的runtime体积不小,如果把小程序的所有API等内置进去会让开发者的最终应用体积变大。所以有部分不常用的API被剥离为ext API。虽然仍然是uni.开头,但需要单独下载插件到项目下
- 小程序平台:uni对象会转为小程序的自有对象,比如在微信小程序平台,编写uni.request等同于wx.request。那么所有wx.的API都可以这样使用。
- web平台:window、dom等浏览器专用API仍可以使用
- app平台:除了uni.的API,还可以使用plus.的API、Native.js,以及通过uts编写原生插件,或者使用java和objectC编写原生插件。这些原生插件调用os的API并封装给js使用。
- 由于历史沿革,DCloud在开发app时有:5+App、wap2app、uni-app等3种模式。这3种方式的runtime在底层能力上是公用的,所有uni-app可以调用5+(也就是plus.xxx)的API。虽然都可以使用5+的系统能力,但uni-app的逻辑层运行在js层,渲染层是webview和原生nvue双选。而5+不区分逻辑层和渲染层,全部运行在webview里,在性能上5+不及uni-app。
DCloud还提供了插件市场,大多数用得着的组件和API都已经有现成的插件。
逻辑层和渲染层分离
在web平台,逻辑层(js)和渲染层(html、css),都运行在统一的webview里。
但在小程序和app端,逻辑层和渲染层被分离了。
分离的核心原因是性能。过去很多开发者吐槽基于webview的app性能不佳,很大原因是js运算和界面渲染抢资源导致的卡顿。
不管小程序还是app,逻辑层都独立为了单独的js引擎,渲染层仍然是webview(app上也支持纯原生渲染)。
所以注意小程序和app的逻辑层都不支持浏览器专用的window、dom等API。app只能在渲染层操作window、dom,即renderjs。
关于逻辑层和渲染层分离带来的注意事项,请详读
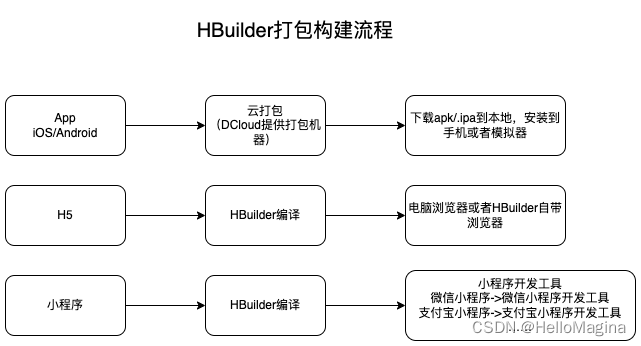
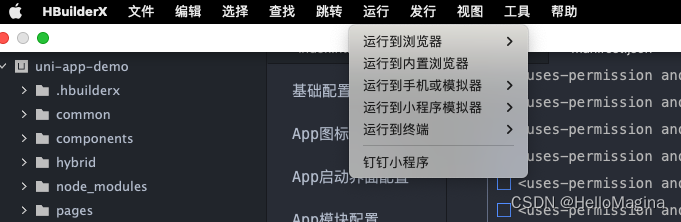
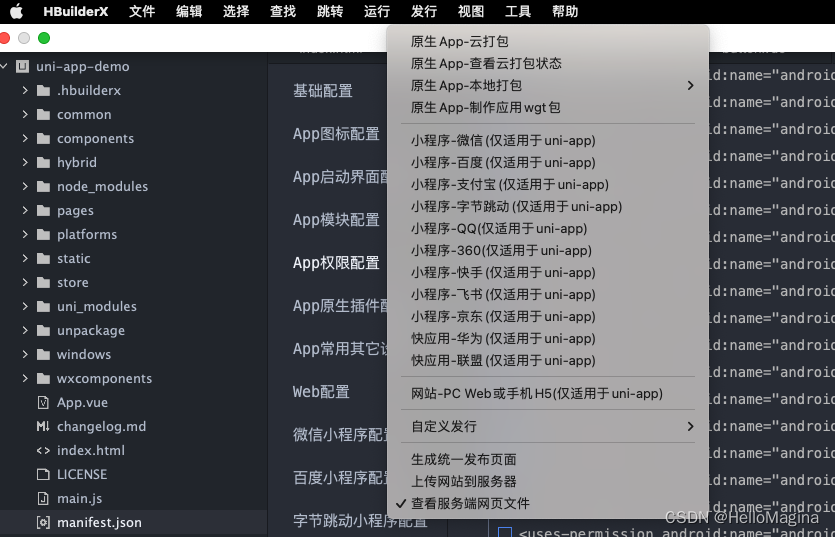
3. 项目构建&调试
- HBuilderX
官方提供的开发工具,提供了良好的开发体验。项目创建,编写,编译,打包都在HBuilderX中进行。
备注:
体验不错,从官网下载安装后,基本上不费力将uni-app demo工程安装到了本机的iOS模拟器上;代码提示,代码跳转功能完善。
三、同类型框架对比
- uni-app、taro、flutter、kbone 跨端、小程序选型对比、区别
- uni-app和Taro小测评
- 小程序框架选型必看:Taro vs uni-app选型经历!
四、Uni-App的开发实战
1.新项目开发
- 下载HBuildX
- 下载小程序发行目标平台的开发者工具
2.旧项目转换
- vue h5转uni-app
- 微信小程序转uni-app
3.嵌入到移动端
对比H5版本和小程序版本效果。
H5版本
可在PC和移动端浏览器打开,可在App的WebView中开发
输出格式 PC浏览器 android浏览器 iPhone浏览器 android App中的WebView H5 ✅ ✅ ✅ ✅ Uni小程序版本
接入Uni-app的小程序sdk,将前端输出为uni-app小程序,在App中小程序的方式运行。
接入结果:接入成功,可正常运行。与H5版本对比,流畅度区别不大。(只在android端做了验证)
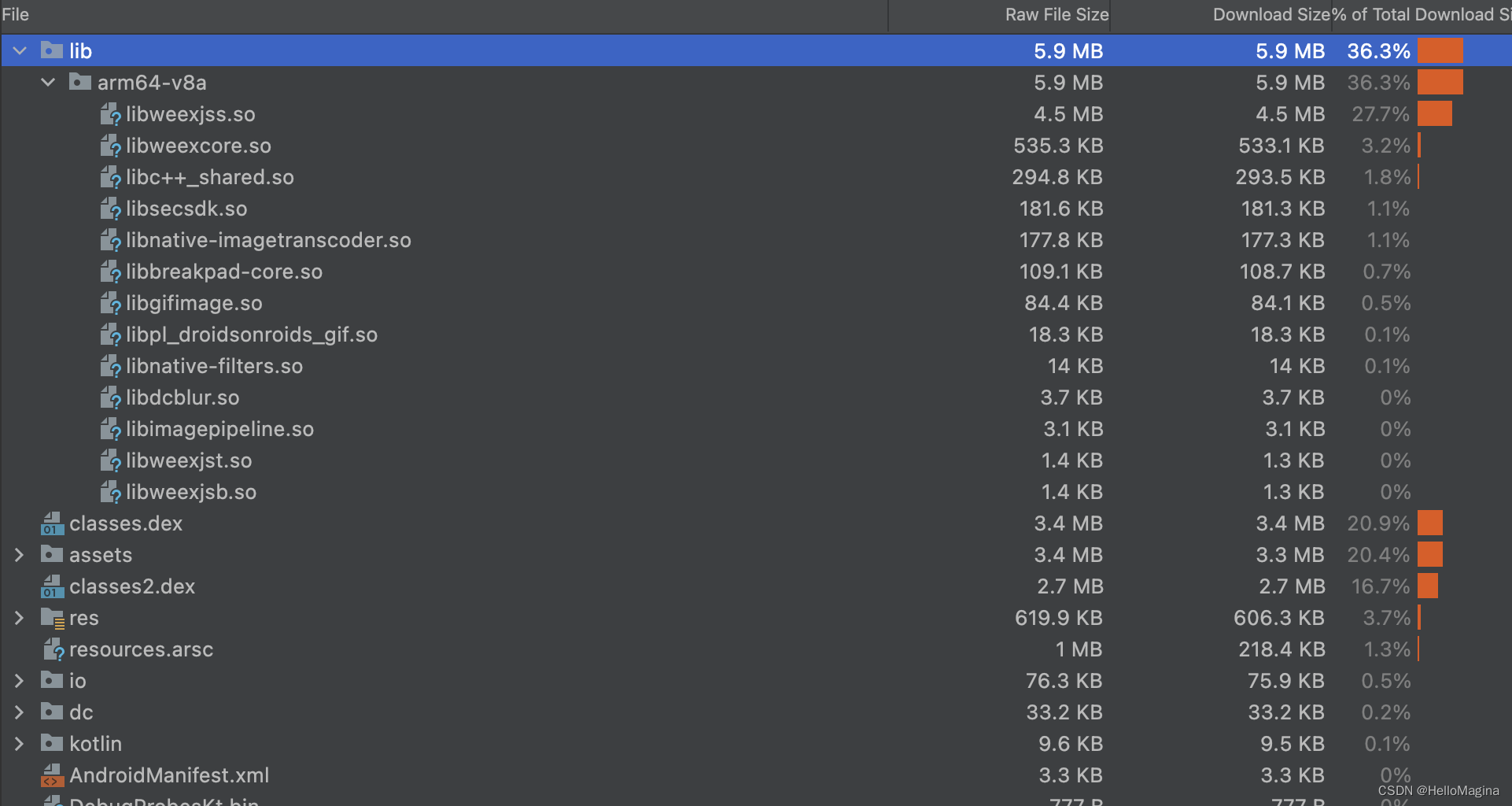
启动时间&App包体积:
输出格式 冷启动时长 包体积(arm64-v8a debug) 内存占用 打开小程序页面耗时 未接入Uni-app小程序sdk 488ms 11.6m 52M NA 接入Uni-app小程序sdk 670ms 23.3m 48M+114M+61M(多进程) 327ms 启动时间测量方式:
通过脚本自动化启动/关闭Demo App首页Activity,提取logcat中的Displayed时间作为启动时间,采样20次取平均值。
主要命令如下:
startupcommand = 'adb shell am start -n com.youdao.uni_apptestdemo/.MainActivity' obtainLogCommand = 'adb logcat | grep "Displayed" > tmp.txt' stopCommand = 'adb shell am force-stop com.youdao.uni_apptestdemo' proc=subprocess.Popen(obtainLogCommand,shell=True) for i in range(20): os.system(startupcommand) time.sleep(2) os.system(stopCommand) time.sleep(10) proc.terminate()Demo下载:
https://github.com/dongzhixuanyuan/file_server_tool/blob/master/uni-app.apk
说明:
- uni-app小程序依赖一些三方库与宿主项目有冲突,那么只能修改宿主App依赖的三方库版本来保证和uni-app所依赖的版本兼容。
- 小程序资源既可以跟随App发版进行升级,也可以在服务端部署进行热更新。
- H5版本和小程序版本体验差别不大。
- 小程序有页面缓存的功能,关闭后可恢复页面状态。
- H5版本和小程序Demo效果基本一致,体验中发现Video功能在小程序版本功能异常,无法正常播放,而H5版本正常。
五、总结
1. 整体评价
开发体验不错,HBuilderX IDE功能完善,自动化程度高,代码提示、代码补全、代码跳转均支持,代码运行、预览、调试方便,多平台模拟器及工具衔接完善
App功能配置,原生功能支持丰富,并且可在IDE中一键集成,非常方便
社区生态比较庞大,在调研接入的过程中,配到的问题都能得到及时解决
2. 注意事项
uni-app有广告接入服务,其对接了目前市场上的一些主流广告商,使用uni-app开发的app基本不能自由接入其他的广告平台,有一些因为接入第三方广告平台而导致App功能无法使用的案例。官方表述如下
- HBuilderX
- 基础框架:
- 一次编写,多端运行