jQuery怎么编辑弹窗?
1、最简单的方法就是声明一个变量,把声明放在事件外部注意不能把声明放在事件内部,因为触发事件会导致重新声明,从而清空值空jQuery文档就绪函数$ 今日var 按钮#registerformsubmit,输入#applysubmit 警报 layer插件做什么的是一款基于jquery的弹窗插件,浏览器兼容性很好,功能强。
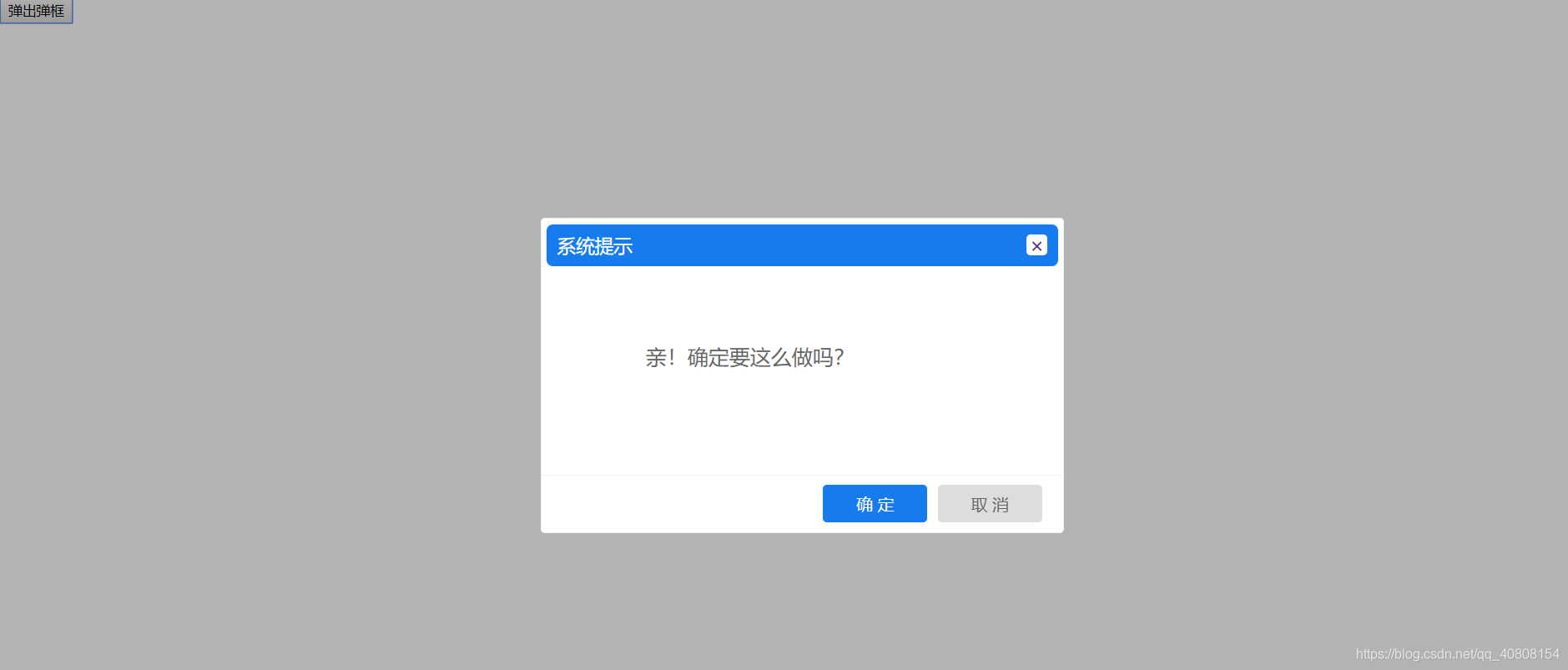
2、ui dialog来做一个弹窗特效我们先看下效果截图我们可以看到,点击的时候,弹窗出现,而且这个弹窗是居中的,还是可以拖动的实现这一切,只要以下代码我们可以看到,我对pop这个div,实现的方式是让它不要autoopen,点击的时候,我只要一句dialog,open就搞定了,借助于jquery ui,我们做弹窗就是。
3、下面来说说你的问题你这个就是当上一个窗口关闭以后就打开下一个窗口,那么只要在这上一个窗口关闭事件里添加一个打开下一个窗体的代码就好了 quot#prevDialogquot dialog close function 给这个上一个窗口设置一个close事件处理代码 quot#nextDialogquotshow。
4、你可以用positionfixed这个属性,然后再设置top和left这样弹出窗口将以浏览器的顶和左定位即使你滚动窗口也不会改变但是positionfixed这个属性在ie6中是不支持的还有一种方法就是用js去控制窗口的top和left滑动滚动条的时候同时更改窗口的top和left。
5、jquery的show等方法即可关闭的响应是,display重置为hiddenjquery的hide等方法,注意设置该div的index,有时太小会显示在底层 稍好的就是动态插入该div的dom结构,关闭时移除并释放内存你可以参考有弹窗网站的比如邮箱的彻底删除的弹窗提示,观察它的dom变化。
6、1你肯定会有一个按钮点击事件Onclick之类的,点击可以弹出dialog,还会有一个div加载需要dialog的需要的数据等2$quot#divIdquotdialog 里面类似easyui的dialog3点击事件在js添加一个$quot#divIdquotdialogquotopenquot。
7、最简单的方法,声明一个变量,将声明放在事件外即可注意不能将声明放在事件内,因为触发事件,会导致重新声明,从而使值清空jQuerydocumentreadyfunction$ var todayquotbutton#registerformsubmit, input#applysubmitquotmouseoverfunction if today !== 1 today = 1alertquot。
8、lt!if lte IE 7 $function 找到链接,触发click事件 $#39aeq0#39trigger#39click#39 lt!endif。
9、开启弹框时 #39body#39attr#39style#39,#39overflowhidden#39关闭弹框时 #39body#39removeAttr#39style#39。
10、再写一个对话框就是了 function Dialog #39#dialog#39dialog autoOpen false,width 600,buttons quotOkquot function thisdialogquotclosequot,quotCancelquot function thisdialogquotclosequot #39#dialog_link#39clickfunction #39#dialog。
11、1首先我们在Eclipse中新建一个Web项目,然后导入EasyUI的库文件夹,如下图所示 2接下来新建一个HTML5文件,主要在这个文件中进行弹窗的制作,如下图所示 3然后在HTML5界面中先导入Jquery脚本,接着在导入easyui的脚本文件,如下图所示 4接下来我们运用link元素导入easyui的样式文件,如下图所示。
12、这个插件有一个errorPlacement方法,你这样写errorPlacement function error, element alerterrorhtml 就行了。
13、我们做即时聊天也有这个问题,需要知道用户何时下线了,ie对unload事件支持的不好,如果用户将整个浏览器关掉,是不会触发unload事件和 beforeunload 事件的 关于这个问题, google的解决方案是,利用心跳机制就是js定时用ajax向服务端发送信息告诉服务器他在线每次ajax触发服务端一个计时的新轮回当超过。
14、lt!DOCTYPE html框*margin 0pxpadding 0px#ul1libackground #555color #ffffloat leftliststyle width 4emmargin 1emtextalign centercursor pointerpopBox1margin 50px autotextalign centerwidth 30emborder 1px solid redbackground r。
15、因为你的弹窗都帮订到同一个节点了需要弹出多个的话,把弹窗绑到不同节点上。
16、您好,您这样lt!DOCTYPE html Page Title html, body padding 0 margin 0 html, uimobile, uimobile body height 585px uimobile, uimobile。
相关阅读:
1、哪个服务器英文怎么说?,你知道服务器用英文怎么说吗?,你知道‘服务器’的英文怎么说吗?揭秘IT必备术语!
2、dell与华为服务器哪个好?,Dell与华为服务器终极对决,谁才是企业级市场的性能王者?,Dell与华为服务器巅峰对决,谁能称霸企业级市场?
3、爱露露哪个服务器?,爱露露到底在哪个服务器?快来一探究竟!,爱露露究竟在哪个服务器?答案揭晓!
4、apex英雄哪个服务器没挂?,APEX英雄哪个服务器延迟最低、外挂最少?,APEX英雄哪个服务器延迟最低、外挂最少?
5、租哪个服务器好用?,租哪个服务器最划算?2024年性价比之王大揭秘!,2024年租服务器哪家强?性价比之王竟然是它!