揭秘博客源码,轻松构建个人博客平台!
博客源码揭秘,让你轻松搭建个人博客平台!通过阅读博客源码,你可以了解博客系统的内部结构和运行机制,从而轻松搭建自己的博客平台。无论你是初学者还是经验丰富的开发者,都可以通过学习和实践博客源码,快速掌握搭建个人博客的技巧和方法。这是一个展示个人技术实力、分享知识和经验的好机会!
探索博客源码的奥秘
博客作为一种社交媒体平台,已经成为人们获取信息、交流思想的重要渠道,博客源码,作为构建这一平台的技术基础,对于开发者而言具有极高的研究价值,本文将引领读者一起揭开博客源码的神秘面纱,深入理解其工作原理。
博客源码概述
博客源码是指构建博客平台所使用的源代码,包括前端和后端两部分,前端源码主要负责页面的展示和用户交互,后端源码则负责处理数据存取和业务逻辑,博客源码的实现涉及到多种技术,如HTML、CSS、JavaScript等前端开发技术,以及Python、Java等后端开发技术。
关键技术解析
1、HTML与CSS:HTML是博客源码的基础,负责构建网页的结构,CSS则负责美化网页,设置样式和布局。
2、JavaScript:这是一种脚本语言,使得用户可以与网页进行动态交互,如浏览文章、发表评论等。
3、后端开发技术:主要包括Python、Java等,负责处理数据存取和业务逻辑,实现用户注册、登录、文章发布、评论等功能。
博客源码的解析
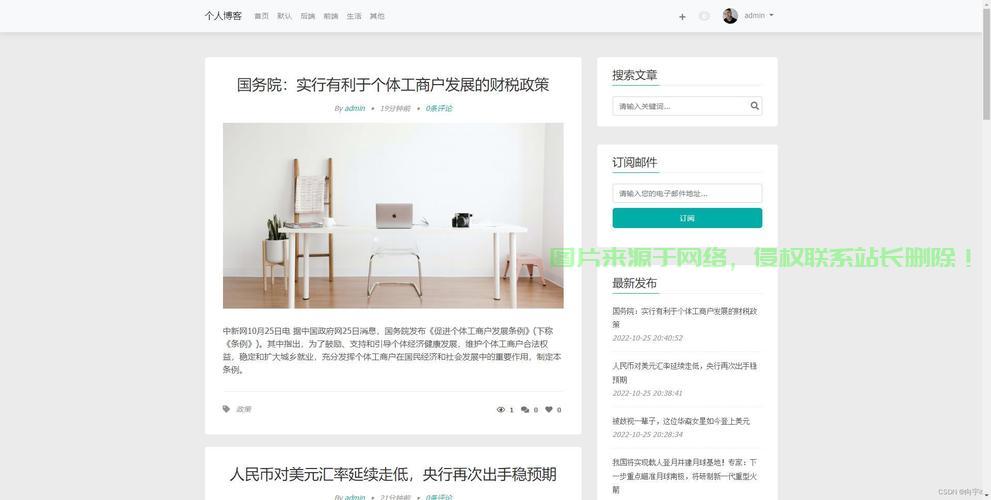
博客源码的解析主要包括前端源码解析和后端源码解析两部分,前端源码主要关注页面的结构、样式和交互;后端源码则关注数据存取和业务逻辑,通过查看HTML、CSS、JavaScript文件以及后端路由、模型、视图等代码,我们可以了解博客源码的结构和功能。
博客源码的定制与优化
在理解博客源码的基础上,我们可以进行源码的定制与优化,定制主要包括修改页面样式、增加功能模块等;优化则包括提高系统性能、优化用户体验等,通过定制与优化,我们可以让博客更加符合个人需求,提高用户体验。
参考资料与学习资源
为了更好地了解和学习博客源码,读者可以参考以下资源:HTML、CSS和JavaScript教程,了解网页开发的基础知识;Python或Java教程,了解后端开发的基础知识;博客源码案例,通过分析实际案例了解博客源码的实现方式;相关书籍和在线课程,深入学习博客源码的相关技术。
慈云数据的角色与贡献
随着技术的发展,博客源码将越来越复杂,涉及到的技术也将越来越多,慈云数据作为业界领先的数据解决方案提供商,其技术团队深入研究博客源码的相关技术,并积极探索与博客源码相关的应用场景,通过参考慈云数据的解决方案和技术实践,读者可以更加深入地了解博客源码的应用和优化,提高自身的开发技能,无论是初学者还是资深开发者,都可以通过学习和实践,更好地应用和优化博客源码,为博客爱好者提供更加优质的体验。